markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2773
如何实现元素的拖动功能,包括简单元素的拖动、列表项的拖动以及表格列和行的拖动
2024-11-18 15:30:45 +0800 CST view 1137
使用Vue3和CompositionAPI实现图片拖拽上传功能。通过创建一个拖拽组件,用户可以直接将图片拖放到指定区域或通过按钮选择文件
2024-11-17 10:01:20 +0800 CST view 1577
如何在Vue中创建一个可以添加和移除标签的组件
2024-11-19 03:48:34 +0800 CST view 1030
如何在Vue中创建一个星级评分组件
2024-11-19 04:32:31 +0800 CST view 1143
随机分数html
2025-01-25 10:56:34 +0800 CST view 951
智能视频墙
2025-02-22 11:21:29 +0800 CST view 1114
底部导航栏
2024-11-19 01:12:32 +0800 CST view 1218
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2202
Vue3拖拽缩放全能王:vue-draggable-resizable组件完全指南
2025-09-01 07:44:07 +0800 CST view 1246
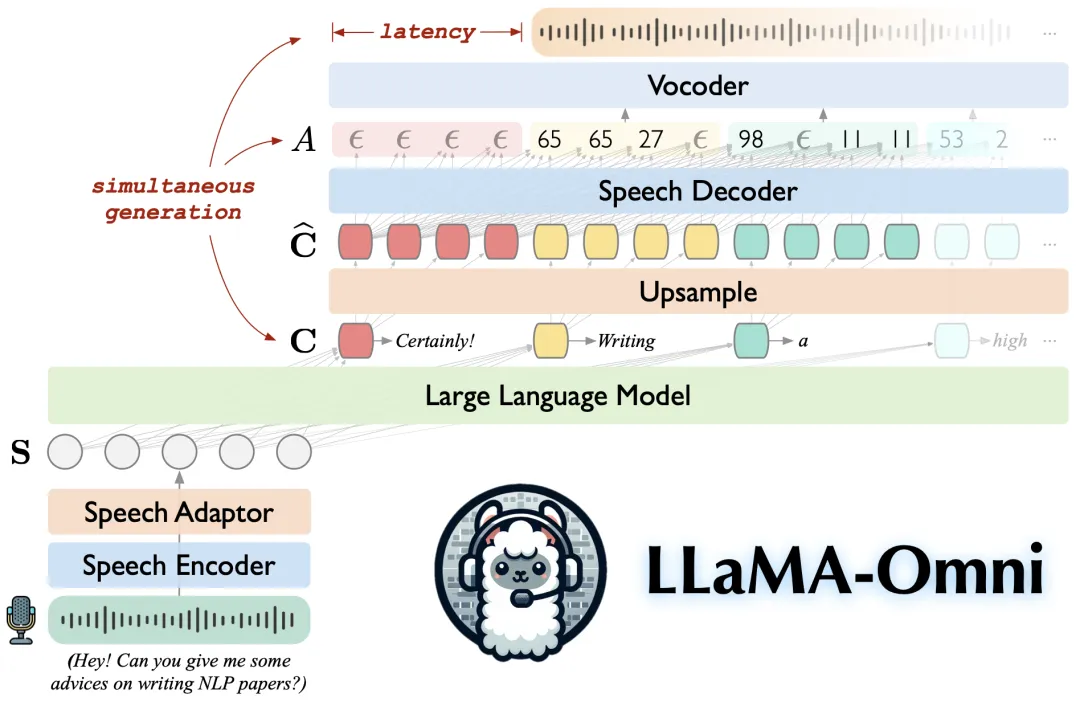
Llama 3.1 Omni:颠覆性的文本与语音双输出模型
2024-11-19 09:57:33 +0800 CST view 1393
CSS 实现金额数字滚动效果
2024-11-19 09:17:15 +0800 CST view 2583
aiohere是一个用于处理异步IO操作的Python库
2024-11-18 11:00:26 +0800 CST view 1189
炫酷彩色粒子鼠标跟随动画效果(附源代码)
2024-11-18 05:19:55 +0800 CST view 1470
Vue3实现一个动态评论系统,并与后端API进行交互
2024-11-18 04:33:34 +0800 CST view 1326
jQuery中向DOM添加元素的多种方法
2024-11-18 23:19:46 +0800 CST view 1101
动态键盘的HTML页面,包含CSS样式和JavaScript代码
2024-11-18 18:19:31 +0800 CST view 1066
Tkinter 焕新利器:ttkbootstrap —— 打造美观现代的 Bootstrap 主题
2024-11-19 04:25:20 +0800 CST view 2541
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1038
一个轻量级、零依赖的JavaScript模糊搜索库,适用于前端和后端应用
2025-05-05 19:31:53 +0800 CST view 1109
Vue3结合Driver.js实现新手指引功能
2024-11-19 08:46:50 +0800 CST view 1522
彻底解决移动端Web开发中的软键盘兼容性问题
2025-05-06 09:01:34 +0800 CST view 1027
Vue3中的`<transition>`组件在什么时候触发?
2024-11-17 05:15:46 +0800 CST view 1172