Vue3 中如何处理跨组件共享数据的需求?
2024-11-19 00:30:11 +0800 CST view 1196
如何通过封装自定义Hook来实现对localStorage的响应式监听,解决了在更改时区时相关组件无法实时更新的问题
2024-11-19 03:08:13 +0800 CST view 1142
Vue3中的Store模式有哪些改进?
2024-11-18 11:47:53 +0800 CST view 1197
Vue3中如何处理状态管理?
2024-11-17 07:13:45 +0800 CST view 1088
Vue3中如何使用其他第三方库或插件?
2024-11-18 19:03:04 +0800 CST view 1224
Vue3中的状态管理:使用Pinia替代Vuex
2024-11-18 05:56:04 +0800 CST view 1103
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1292
import 导入过的模块需要再次执行怎么办?
2024-11-18 11:04:52 +0800 CST view 951
Vue3中使用Vuex进行全局状态管理,通过创建一个简单的计数器应用展示Vuex的核心概念,包括状态、获取器、变更和动作
2024-11-18 22:57:33 +0800 CST view 1165
uni-app 也能实现全局 Toast?这套方案彻底搞定!
2025-08-17 18:33:39 +0800 CST view 981
Vue3的组合式API创建一个简单的购物车应用。通过逐步构建项目结构、状态管理和组件,展示了如何实现购物车的添加和移除功能,以及计算总商品数和总价格
2024-11-19 03:48:35 +0800 CST view 1309
在Vue3项目中使用Pinia进行状态管理。Pinia是Vuex的替代品,提供简单易用的API和良好的TypeScript支持
2024-11-18 15:06:40 +0800 CST view 1265
Pinia与Vuex之间的区别,分析了两者在状态管理、API设计、类型支持、配置易用性、性能和开发体验等方面的优缺点
2024-11-19 03:20:50 +0800 CST view 1360
如何在Vue3中结合使用ref和reactive来管理状态
2024-11-18 12:46:10 +0800 CST view 1137
如何在Vue3中实现一个简单的购物车功能,可以添加和移除商品
2024-11-18 14:03:25 +0800 CST view 1383
如何在Vue3中使用provide/inject实现跨组件状态共享?
2024-11-17 14:16:16 +0800 CST view 1011
如何在Vue3中处理全局状态管理?
2024-11-18 19:25:59 +0800 CST view 1168
如何在 Vue 3 中使用 Vuex 4?
2024-11-17 04:57:52 +0800 CST view 1050
如何在 Vue 3 中进行状态管理,有哪些最佳实践?
2024-11-17 10:22:08 +0800 CST view 1173
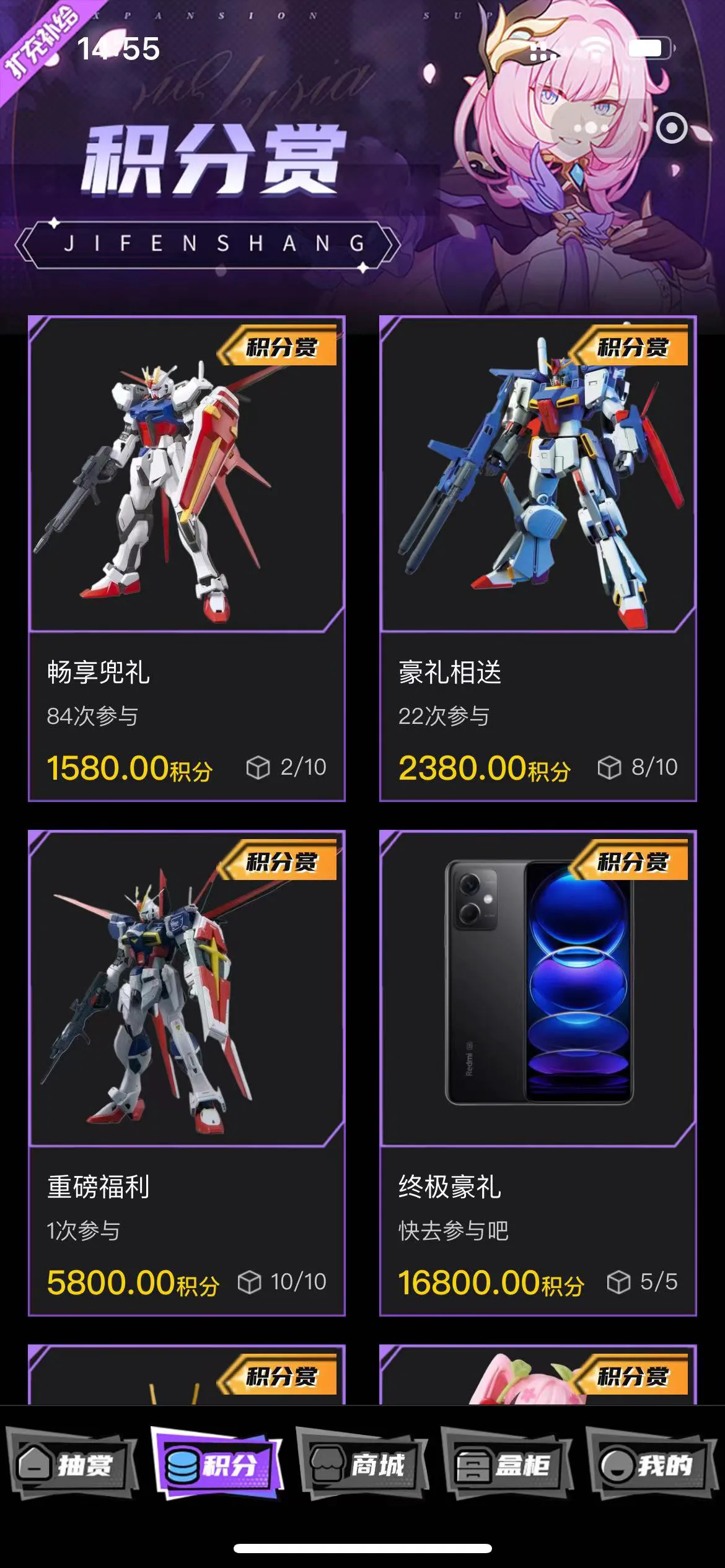
手机盲盒系统支持微信小程序和h5
2024-11-18 16:12:48 +0800 CST view 1311
地图标注管理系统
2024-11-19 09:14:52 +0800 CST view 1463
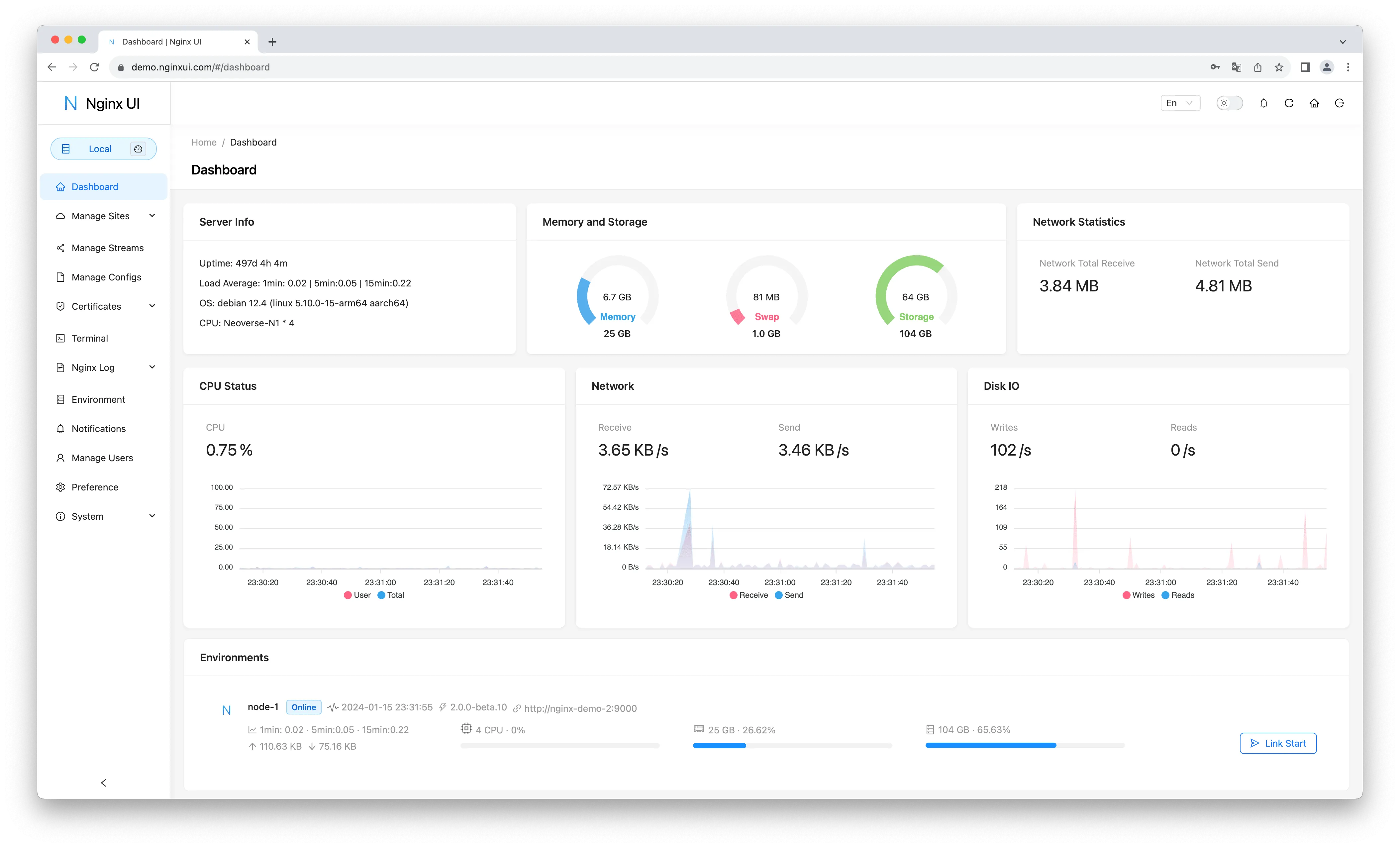
全新 Nginx 在线管理平台
2024-11-19 04:18:33 +0800 CST view 1513
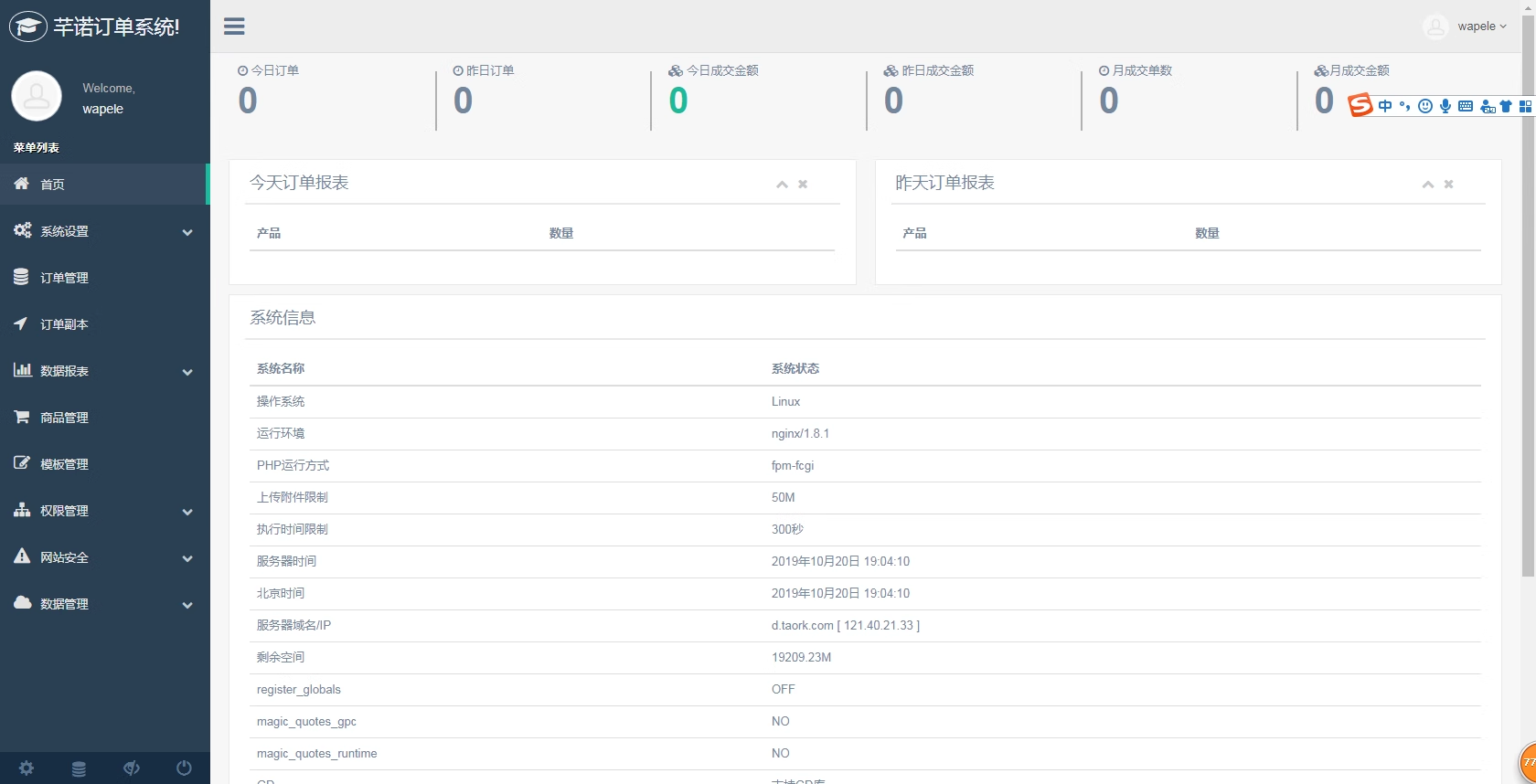
百度订单系统手机微信多产品在线下单网站PHP单页竞价管理系统
2024-11-19 09:32:21 +0800 CST view 1791
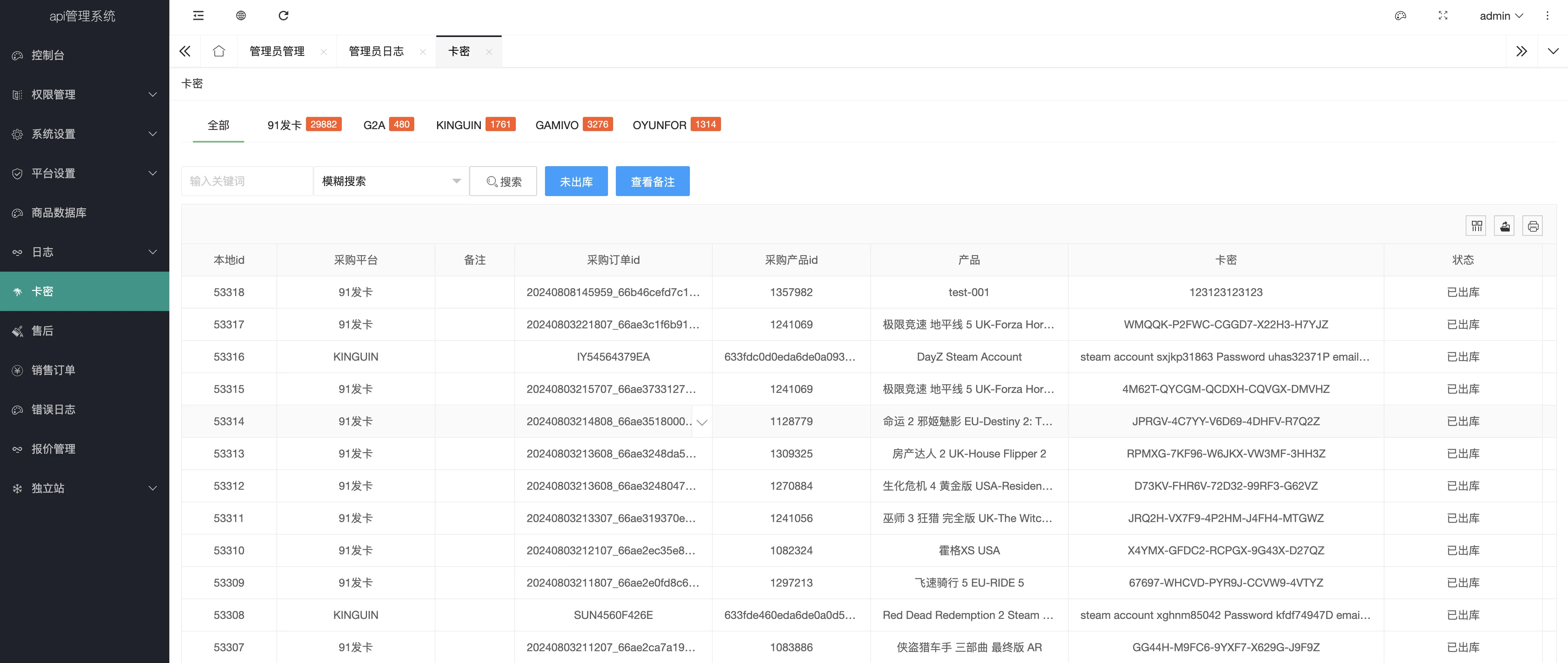
API 管理系统售卖系统
2024-11-19 08:54:18 +0800 CST view 1640