Pydantic是一个流行的Python数据验证库
2024-11-19 06:03:00 +0800 CST view 1386
支付宝支付接口集成——手机网站支付单文件代码
2024-11-19 01:40:15 +0800 CST view 1121
Vue 如何识别图片中的文字,并把这些文字转化成文本
2024-11-19 10:07:00 +0800 CST view 1290
如何在Vue3中实现天气预报应用,从API获取天气数据并展示
2024-11-18 21:45:29 +0800 CST view 1414
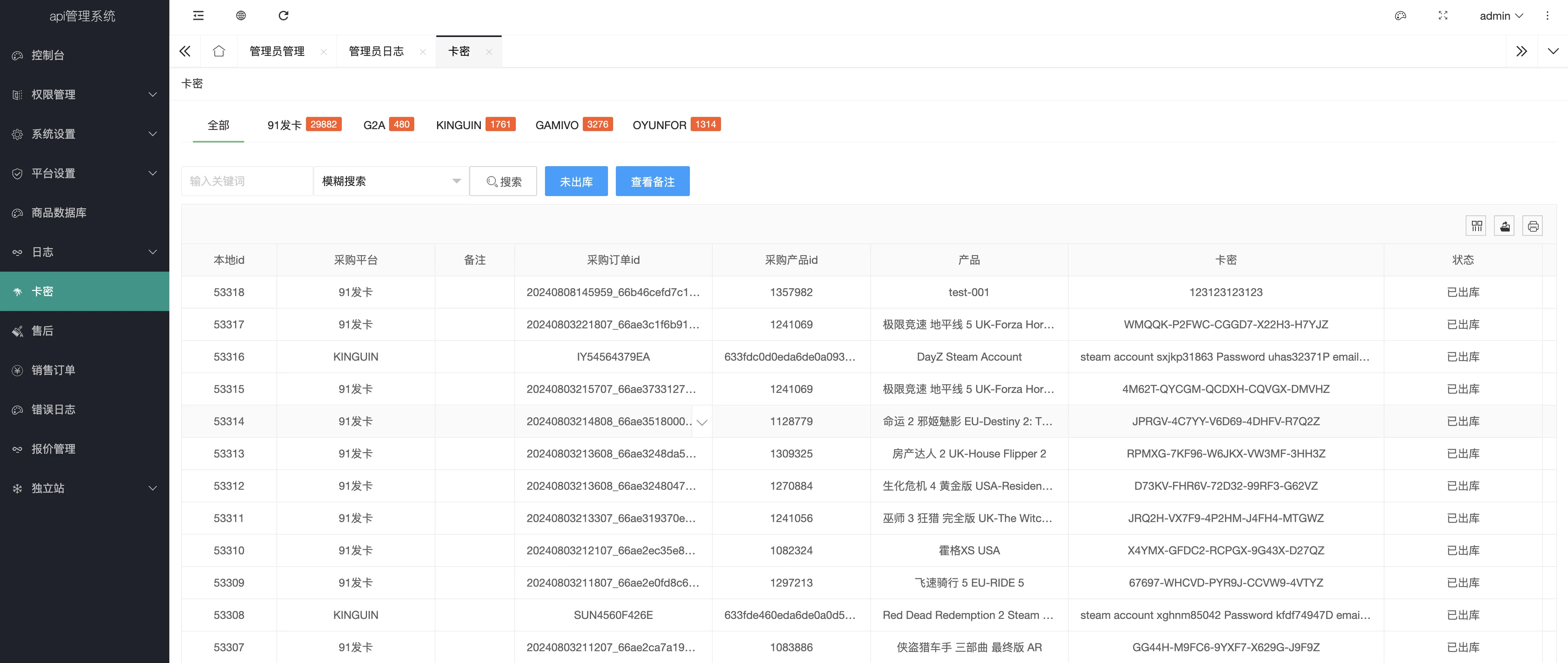
API 管理系统售卖系统
2024-11-19 08:54:18 +0800 CST view 1636
使用 Gin 和 OpenAI 实现实时聊天:后端代码与前端集成
2024-11-19 01:23:58 +0800 CST view 1778
快速将 FastAPI 转换为 AI 可调用的 MCP 工具:FastAPI-MCP 实践指南
2025-04-18 21:07:53 +0800 CST view 2016
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 1062
使用NativePHP构建高效的桌面应用程序,运行于Laravel框架
2024-11-18 08:05:35 +0800 CST view 1177
服务器推送技术及其在Spring中的实现,特别是SseEmitter的功能与用途
2024-11-19 06:14:07 +0800 CST view 1957
Vue3 中的响应式数据如何实现 Proxy 和 Reflect 的使用?
2024-11-17 04:14:24 +0800 CST view 1408
中后台开发神器!Cool-Admin-Midway 让你一分钟完成后台搭建!
2024-11-18 01:31:19 +0800 CST view 1708
Vue3 中引入的 Vue Router 4 与 Vue Router 3 有哪些不同之处?
2024-11-19 01:06:37 +0800 CST view 1159
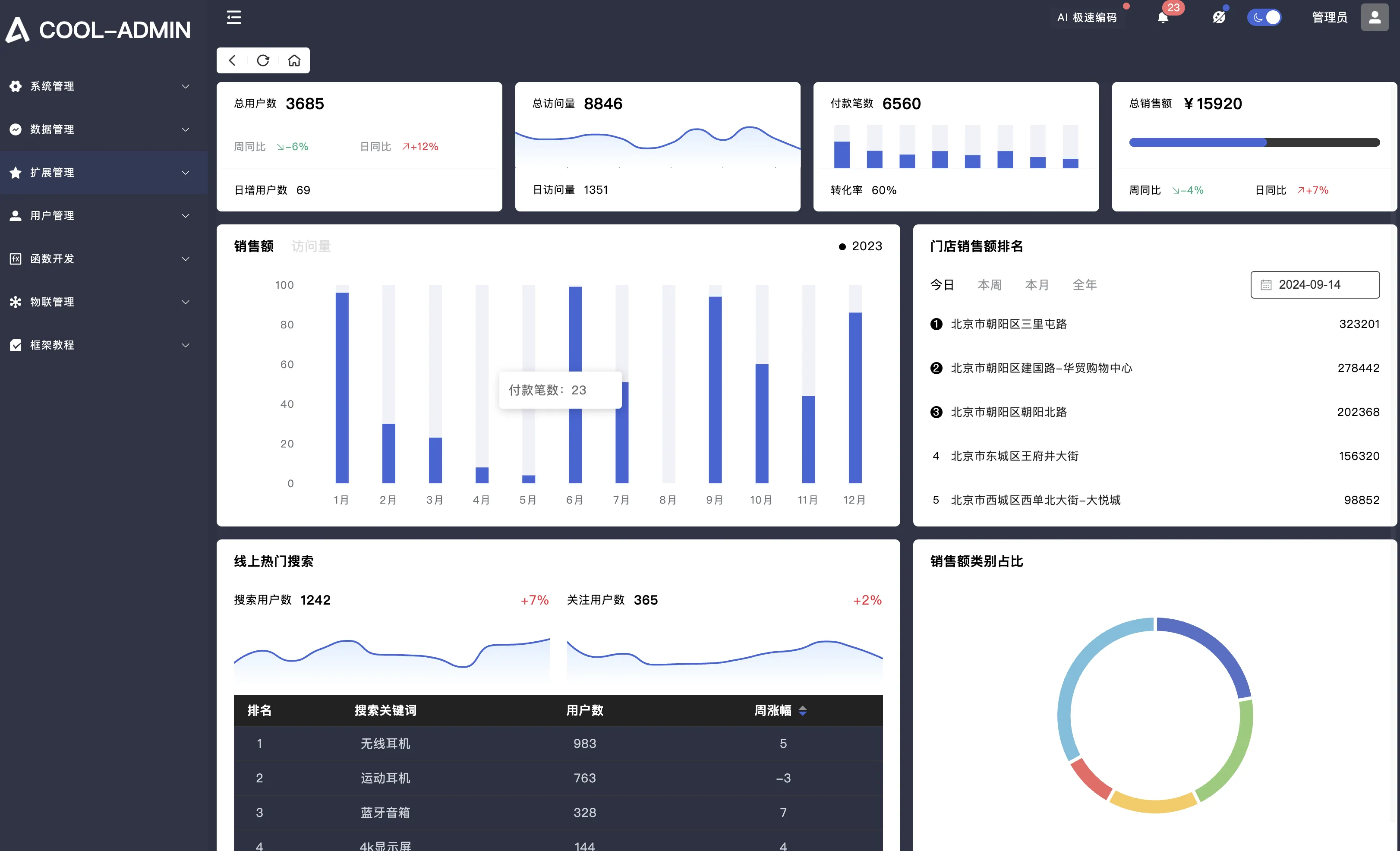
5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型
2024-11-18 19:20:45 +0800 CST view 1970
Vue3 中的动态组件与异步组件有什么区别?
2024-11-19 04:25:50 +0800 CST view 1193
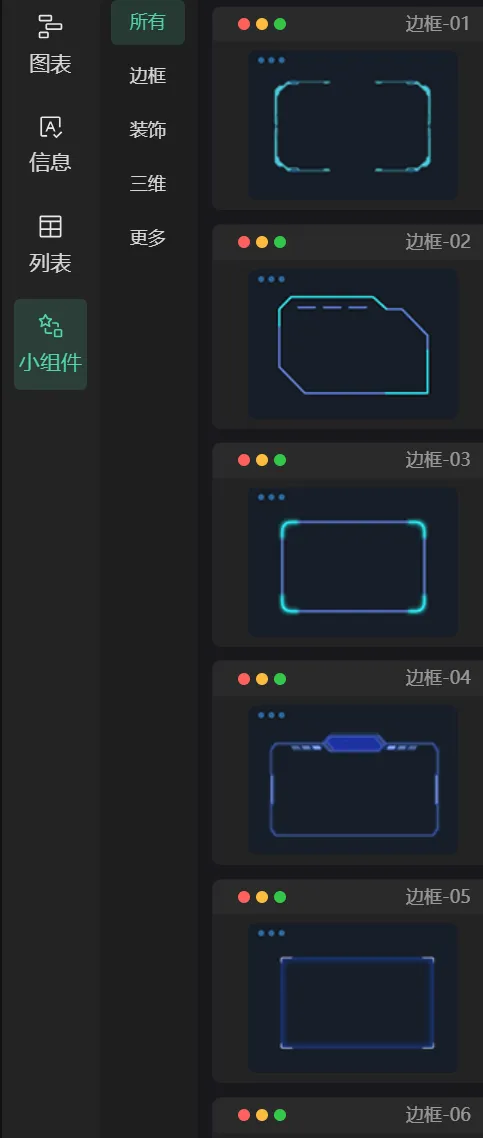
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1710
使用 PHP-MCP 框架打造专属 MCP 服务:接入腾讯地图并联动 Cursor 客户端
2025-05-07 10:31:53 +0800 CST view 1105
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1094
Vue3 官方宣布淘汰 Axios,拥抱新趋势:Alova.js
2025-05-08 08:59:46 +0800 CST view 1443
Vue3中的JSX有什么不同?
2024-11-18 16:18:49 +0800 CST view 1036
Vue3中怎样处理组件引用?
2024-11-18 23:17:15 +0800 CST view 1174
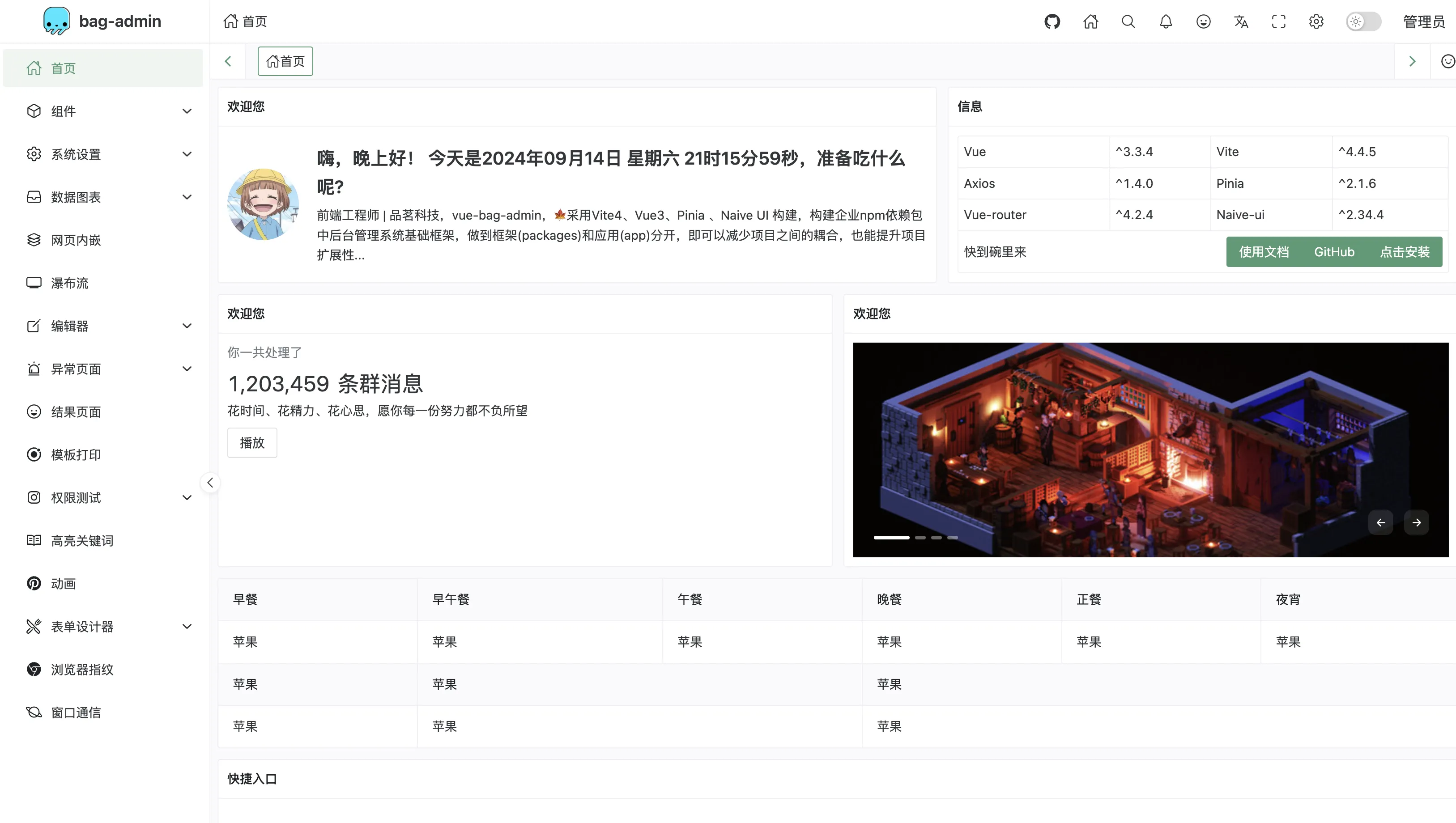
Vue-Bag-Admin是一个基于Vue.js的开源管理系统前端框架
2024-11-19 03:48:35 +0800 CST view 1434
Vue3中的Proxy和Reflect对象有何作用?
2024-11-18 15:16:37 +0800 CST view 1455