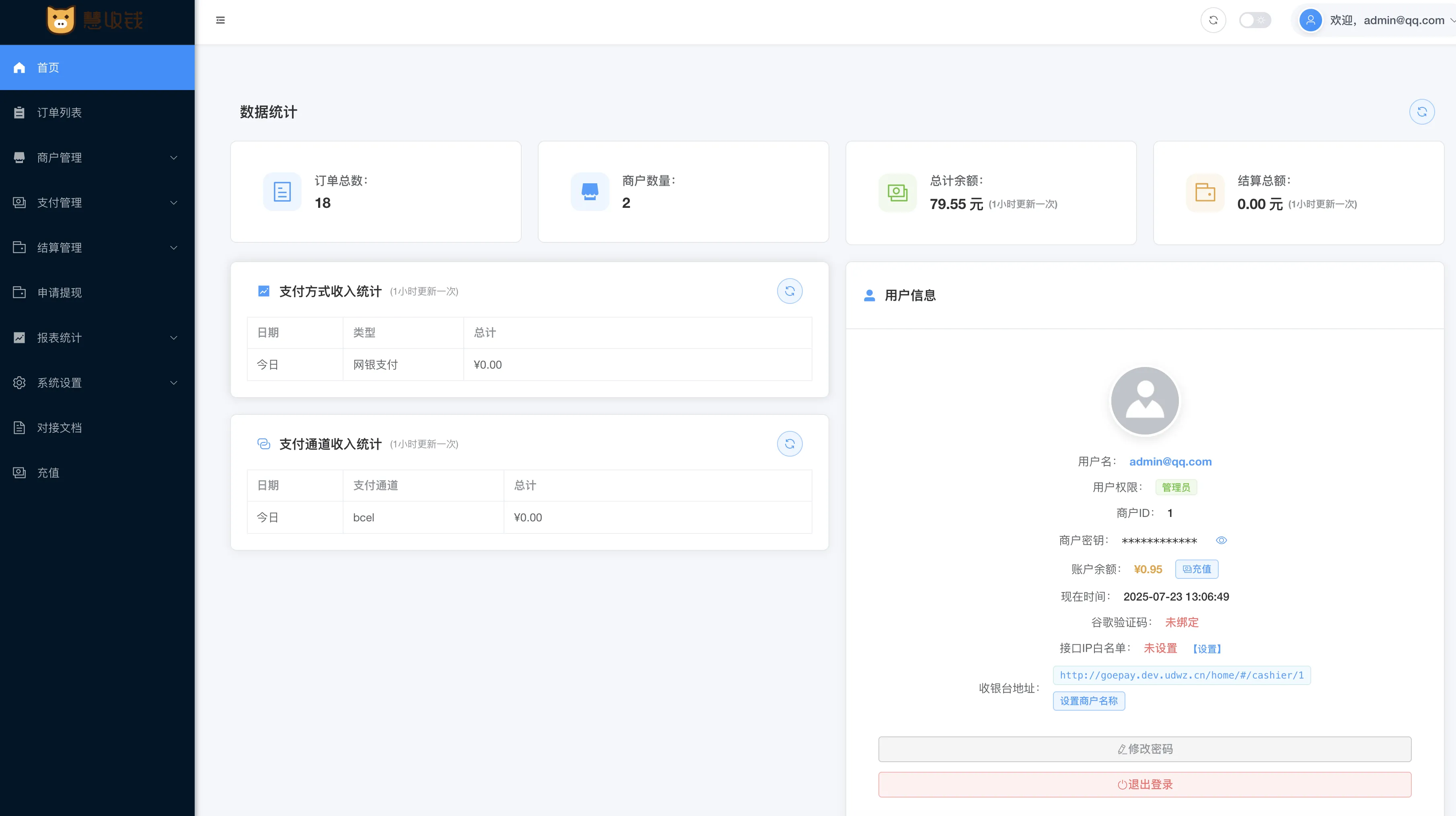
聚合支付管理系统
2025-07-23 13:33:30 +0800 CST view 731
Poster-Design:开源海报设计工具的完全指南与核心技术解析
2025-09-01 09:49:16 +0800 CST view 800
《蜂巢式前端架构革命》——easy.ui 全景解析
2025-08-05 08:16:20 +0800 CST view 611
从800ms到89ms:电商平台性能优化实战,揭示PHP的真实实力
2025-08-30 15:05:43 +0800 CST view 424
Go缓存实战指南:从本地缓存到分布式架构的最佳实践
2025-08-30 20:34:49 +0800 CST view 504
10万QPS高并发场景下的防重复下单系统设计
2025-09-21 14:37:48 +0800 CST view 471
SpringBoot 实现一人一号,无感刷新Jwt
2024-11-19 03:12:05 +0800 CST view 1198
使用 Go 构建一个简单的负载均衡器
2024-11-19 06:02:08 +0800 CST view 1327
用Go语言构建优雅的事件驱动架构
2024-11-18 21:47:11 +0800 CST view 1311
如何在Go中使用`gobuildmode=plugin`构建可插拔的库。通过编译共享对象文件,开发者可以在运行时动态加载插件,扩展应用功能
2024-11-18 12:19:19 +0800 CST view 1153
Golang在整洁架构中优雅使用事务
2024-11-18 19:26:04 +0800 CST view 1980
高并发API设计的双刃剑:深度解析资源隔离与限流策略
2025-08-30 19:04:29 +0800 CST view 547
分布式系统追踪神器:FastAPI+OpenTelemetry实战指南
2025-08-30 19:10:37 +0800 CST view 579
Nginx 防止IP伪造,绕过IP限制
2025-01-15 09:44:42 +0800 CST view 1674
什么是 Vue 的服务端渲染(SSR)?它与客户端渲染的区别是什么?
2024-11-18 09:40:45 +0800 CST view 1268
Plate:基于AI+MCP的下一代富文本编辑器开发框架
2025-08-20 10:33:21 +0800 CST view 580
WebAssembly:前端开发的性能加速利器
2025-08-27 08:32:56 +0800 CST view 511
地图API全面收费!5个零成本替代方案,省下百万开发成本!
2025-08-28 15:15:45 +0800 CST view 1778
WebRTC直播技术详解:从原理到实战演示
2025-09-02 10:30:46 +0800 CST view 582
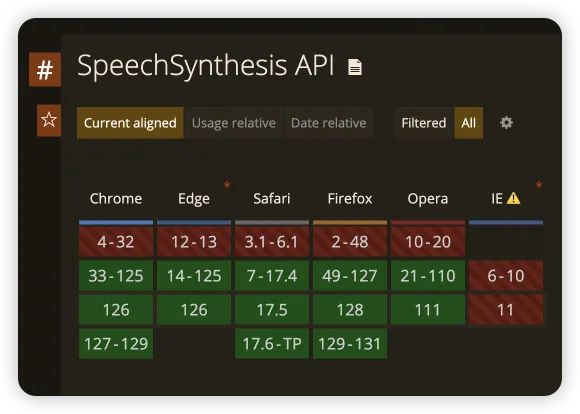
浏览器居然自带语音 API 和流处理 API!
2024-11-19 06:19:21 +0800 CST view 1193
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 1038
markdown语法
2024-11-18 18:38:43 +0800 CST view 3429
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 1063