每个开发人员都应该知道的 10 个 HTML 技巧
2024-11-18 15:27:51 +0800 CST view 1114
Gin: Go语言中的网络开发利器 - 轻量快速,一杯就够
2024-11-19 00:47:40 +0800 CST view 1184
使用Vue3和WebSocket创建一个简单的实时聊天应用
2024-11-17 20:49:57 +0800 CST view 1137
TypeScript 初学者快速入门指南 2024 版
2024-11-18 12:03:30 +0800 CST view 1125
Warp:Rust Web开发的急速列车 - 高性能与优雅并存的新一代框架
2024-11-19 10:05:16 +0800 CST view 1726
超强实战!基于 Webman + Redis 的分布式验证码登录方案,一文搞定高并发验证!
2025-08-22 10:08:05 +0800 CST view 524
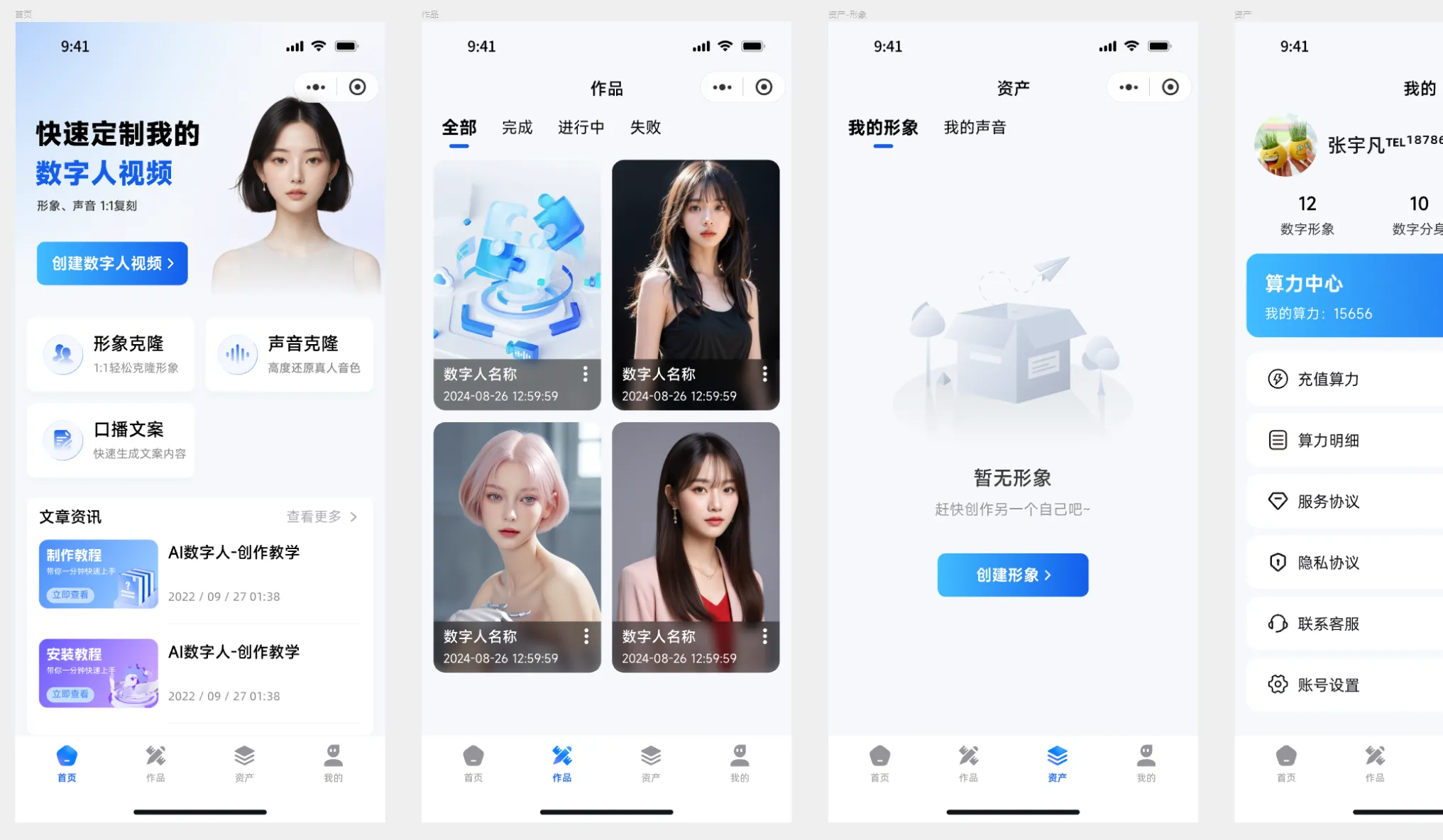
开源数字人项目 GenHuman 发布!基于 Webman 的商用级 AI 数字人解决方案,UI 超用心!
2025-08-22 10:23:40 +0800 CST view 729
程序员出海搞钱工具库
2024-11-18 22:16:19 +0800 CST view 1402
jQuery选择器:解锁HTML元素操作的强大工具
2024-11-17 23:06:18 +0800 CST view 1014
magic-html是一个基于Python的高效HTML解析工具
2024-11-18 12:15:14 +0800 CST view 2110
lxml是一个功能强大且灵活的Python库,专为高效解析和操作XML/HTML文档而设计
2024-11-18 21:30:07 +0800 CST view 1200
WebAssembly:前端开发的性能加速利器
2025-08-27 08:32:56 +0800 CST view 404
Linux 网站访问日志分析脚本
2024-11-18 19:58:45 +0800 CST view 1059
Pion是WebRTCAPI的纯Golang实现,提升了WebRTC应用开发效率
2024-11-19 08:26:56 +0800 CST view 1826
Vue3应用中实现渐进增强和降级策略,以确保在低性能设备和低带宽环境下的可用性
2024-11-18 15:51:13 +0800 CST view 934
10个热门的Node.js开源项目,包括Express、Koa、Socket.IO等
2024-11-18 08:32:19 +0800 CST view 1012
Gin 框架的中间件 代码压缩
2024-11-19 08:23:48 +0800 CST view 1582
Axios时代已终结?fetch + AbortController 完美逆袭的实战指南
2025-08-30 15:12:12 +0800 CST view 437
JavaScript中的常用浏览器API
2024-11-18 23:23:16 +0800 CST view 945
告别登录过期!无感刷新Token实战指南,让用户体验丝般顺滑
2025-08-30 15:24:06 +0800 CST view 297
告别encodeURIComponent!现代URL处理实战指南
2025-08-30 15:27:25 +0800 CST view 328
用 PHP 简单实现地址自动识别功能
2024-11-19 05:15:45 +0800 CST view 1163
部署 Golang 项目到域名上的简明指南
2024-11-18 19:51:44 +0800 CST view 1039