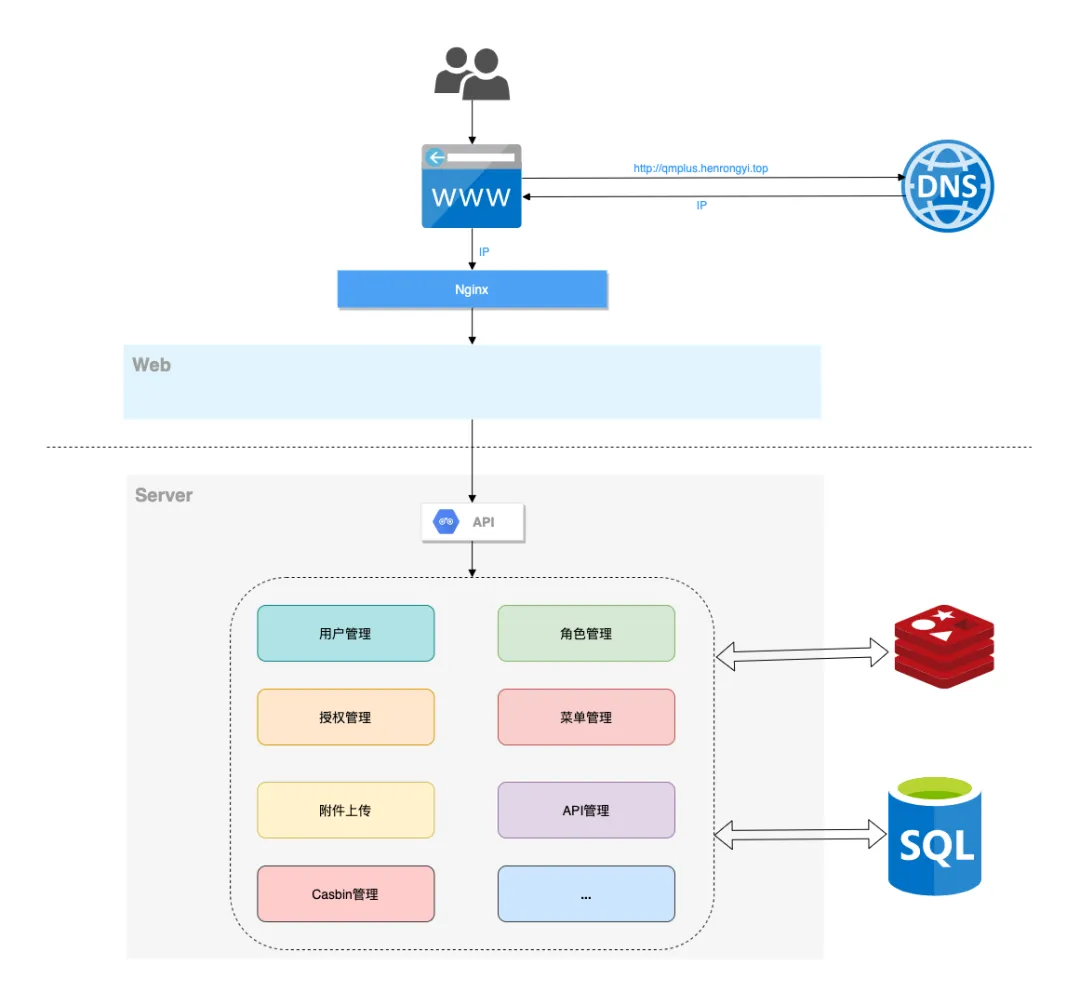
Gin-Vue-Admin:构建高效、可扩展的后台管理系统
2024-11-18 15:59:36 +0800 CST view 1473
magic-html是一个基于Python的高效HTML解析工具
2024-11-18 12:15:14 +0800 CST view 2232
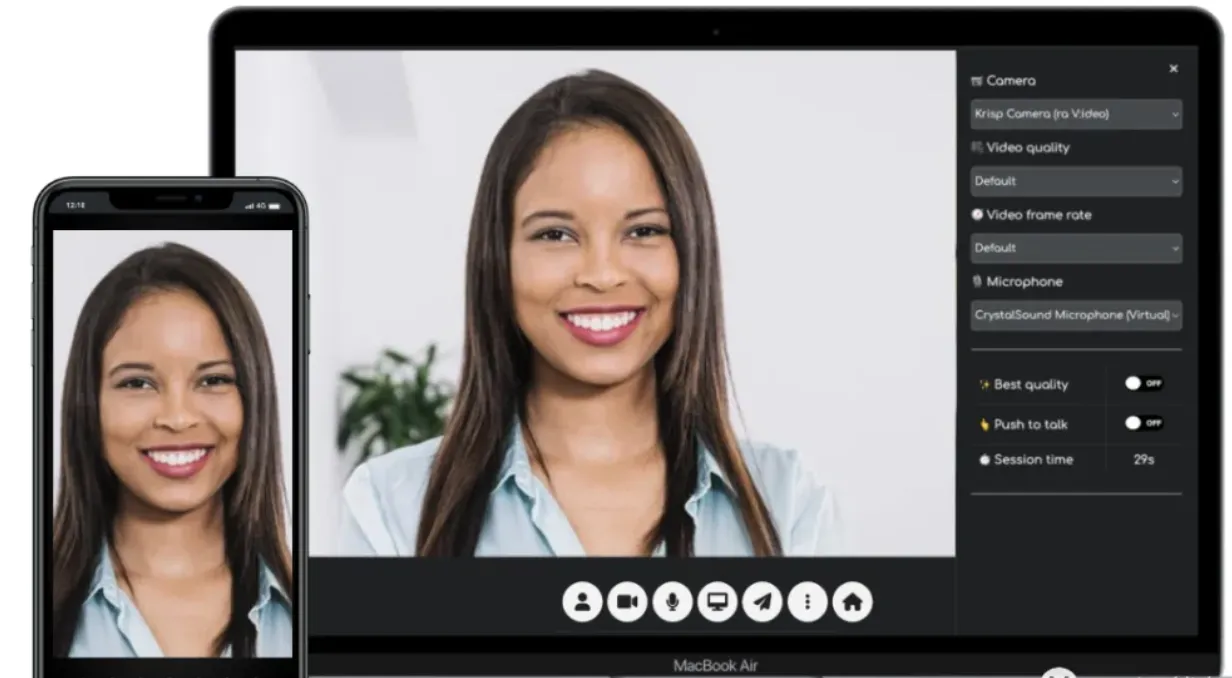
AI 直播工具:Deep Live Cam 实时换脸效果超乎想象!附安装教程
2024-11-19 08:13:10 +0800 CST view 4206
MiroTalkC2C是一个基于WebRTC的免费实时视频通话和屏幕共享平台,支持端到端加密,保障用户通信安全
2024-11-19 02:36:33 +0800 CST view 1570
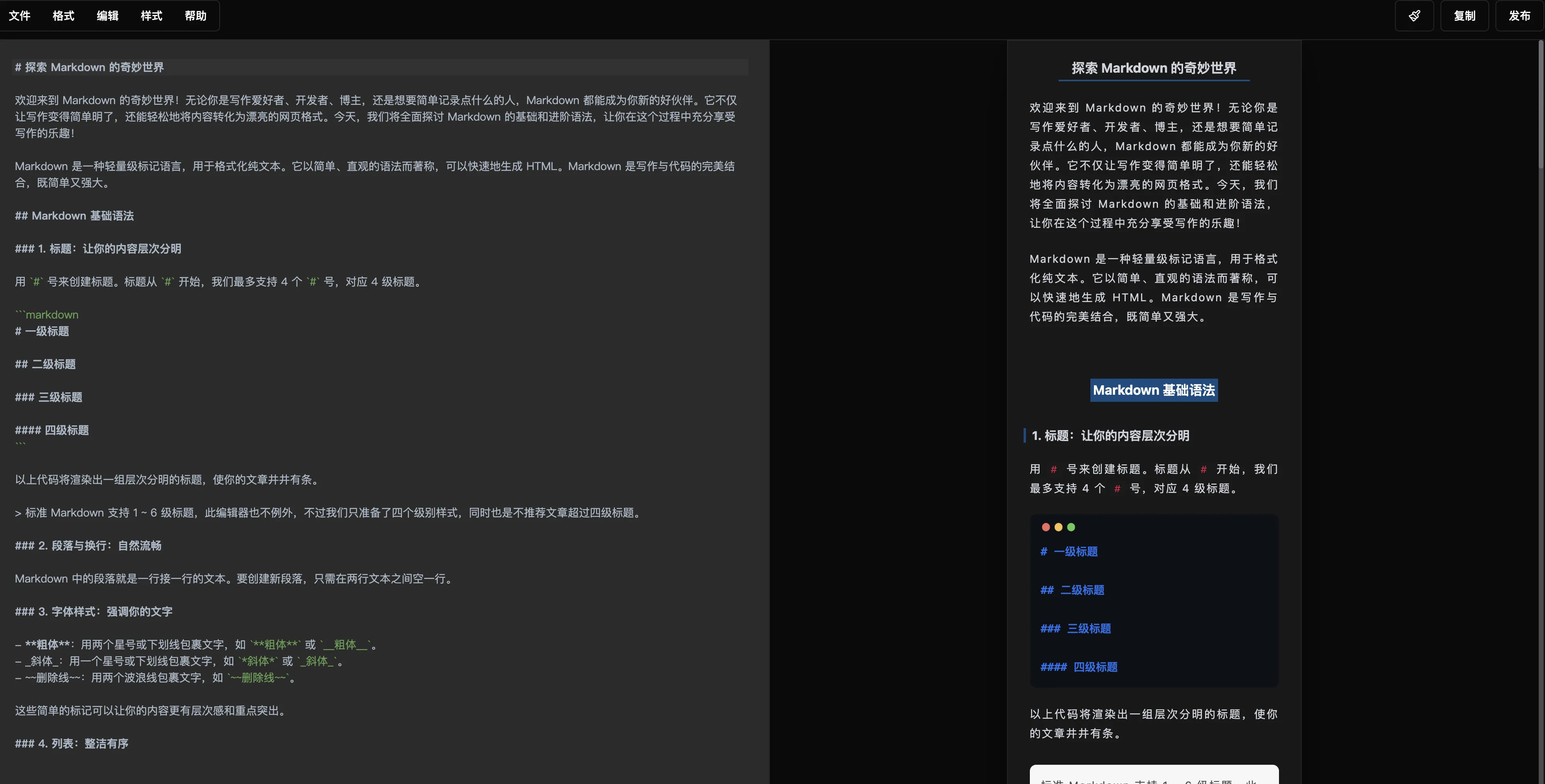
一款高颜值、极简风的微信 Markdown 编辑器
2024-11-18 11:03:10 +0800 CST view 1508
告别Electron臃肿!用Pake将任何网页秒变轻量桌面应用
2025-08-26 07:05:06 +0800 CST view 726
地图API全面收费!5个零成本替代方案,省下百万开发成本!
2025-08-28 15:15:45 +0800 CST view 1770
让 Go 命令行工具也能拥有「前端级」交互体验:tap 库完全指南
2025-08-28 16:04:26 +0800 CST view 558
10个热门的Node.js开源项目,包括Express、Koa、Socket.IO等
2024-11-18 08:32:19 +0800 CST view 1098
Chance.js,一款神奇的 JavaScript 开源极简随机数据生成器
2024-11-19 02:30:05 +0800 CST view 1764
LLM驱动的强大网络爬虫工具
2024-11-19 07:37:07 +0800 CST view 1248
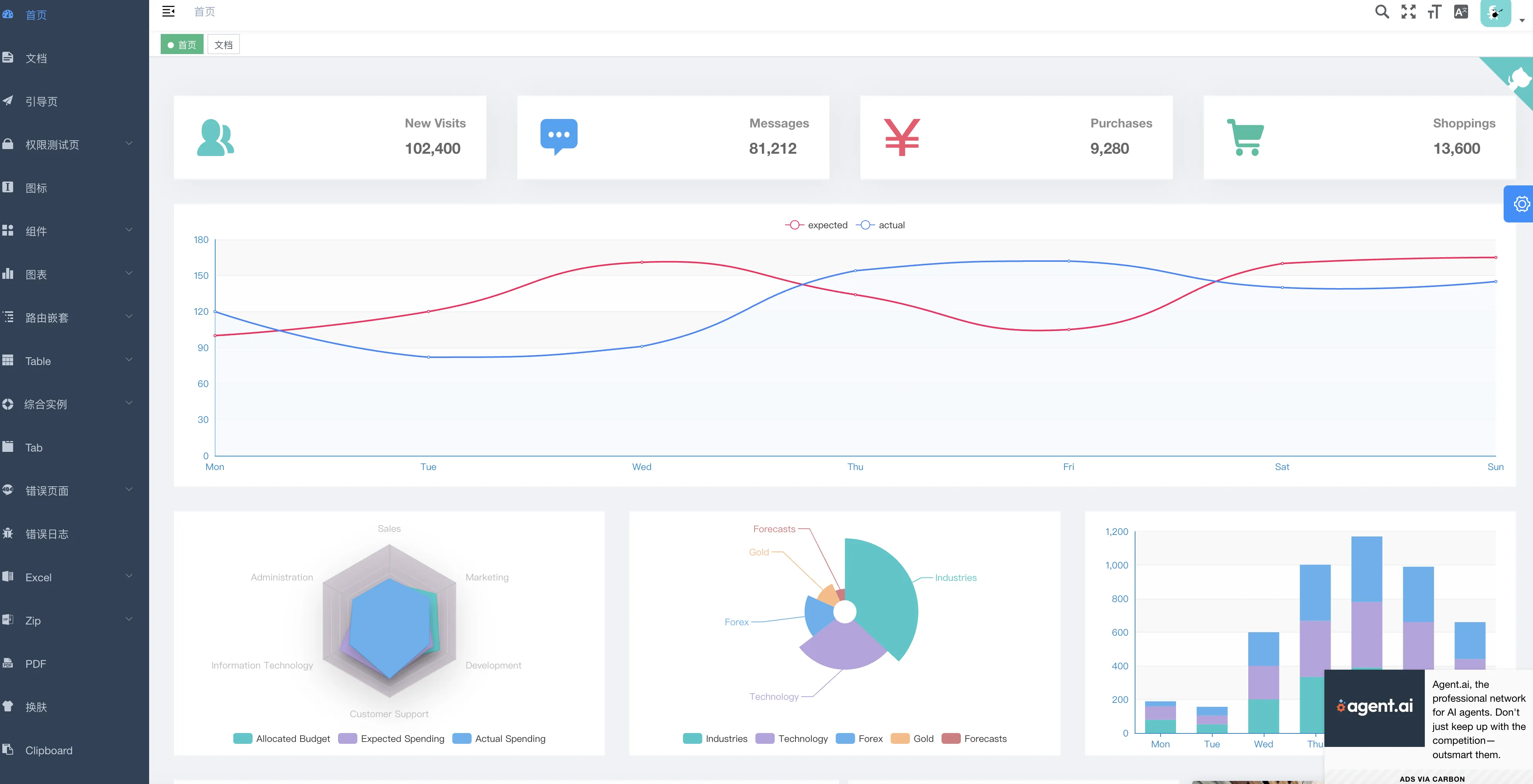
推荐5款免费、开箱即用的Vue后台管理系统模板
2024-11-18 23:30:19 +0800 CST view 1284
开源 | 一款使用流行技术栈 TypeScript 和 Element Plus 快速创建商业级高颜值后台管理系统,无需授权即可免费商用
2024-11-18 23:29:04 +0800 CST view 1391
FFmpeg 编译使用 ffmpeg-gl-transition 以丰富视频特效
2024-11-19 05:45:47 +0800 CST view 2176
告别手动处理数据!SheetJS 终极指南:在浏览器与 Node.js 中玩转 Excel 与 CSV
2025-09-01 06:55:42 +0800 CST view 444
告别邮件编码噩梦!Easy Email Editor:基于React的拖拽式邮件模板编辑器完全指南
2025-09-01 07:53:07 +0800 CST view 742
在 NAS 上部署 Navidrome 音乐库:搭建属于自己的音乐世界
2024-11-19 09:50:52 +0800 CST view 4298
开源AI反混淆JS代码:HumanifyJS
2024-11-19 02:30:40 +0800 CST view 5200
Poster-Design:开源海报设计工具的完全指南与核心技术解析
2025-09-01 09:49:16 +0800 CST view 798
Vosk-API 是一款开源的离线语音识别工具包
2024-11-19 07:51:49 +0800 CST view 3229
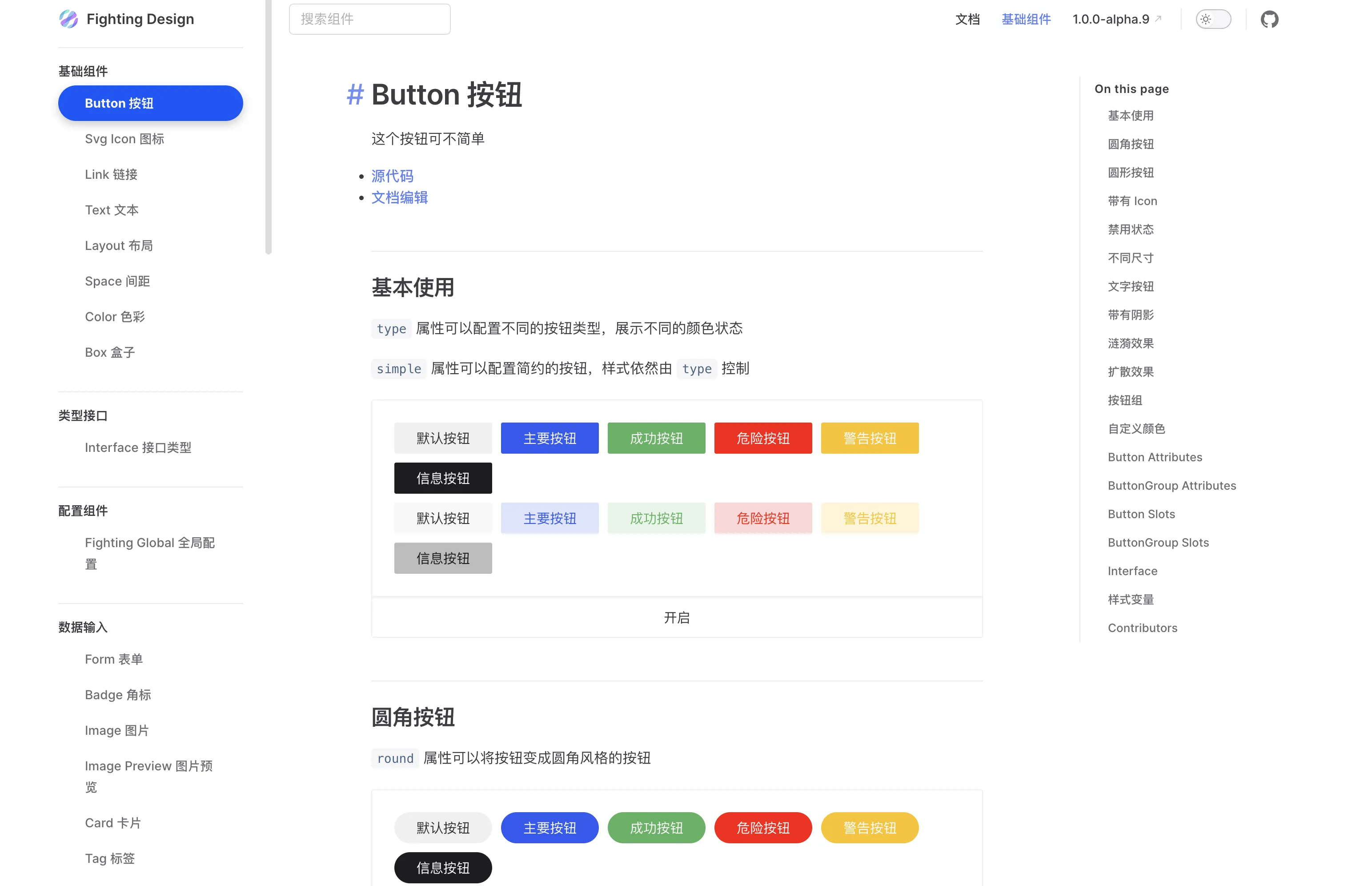
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 1178
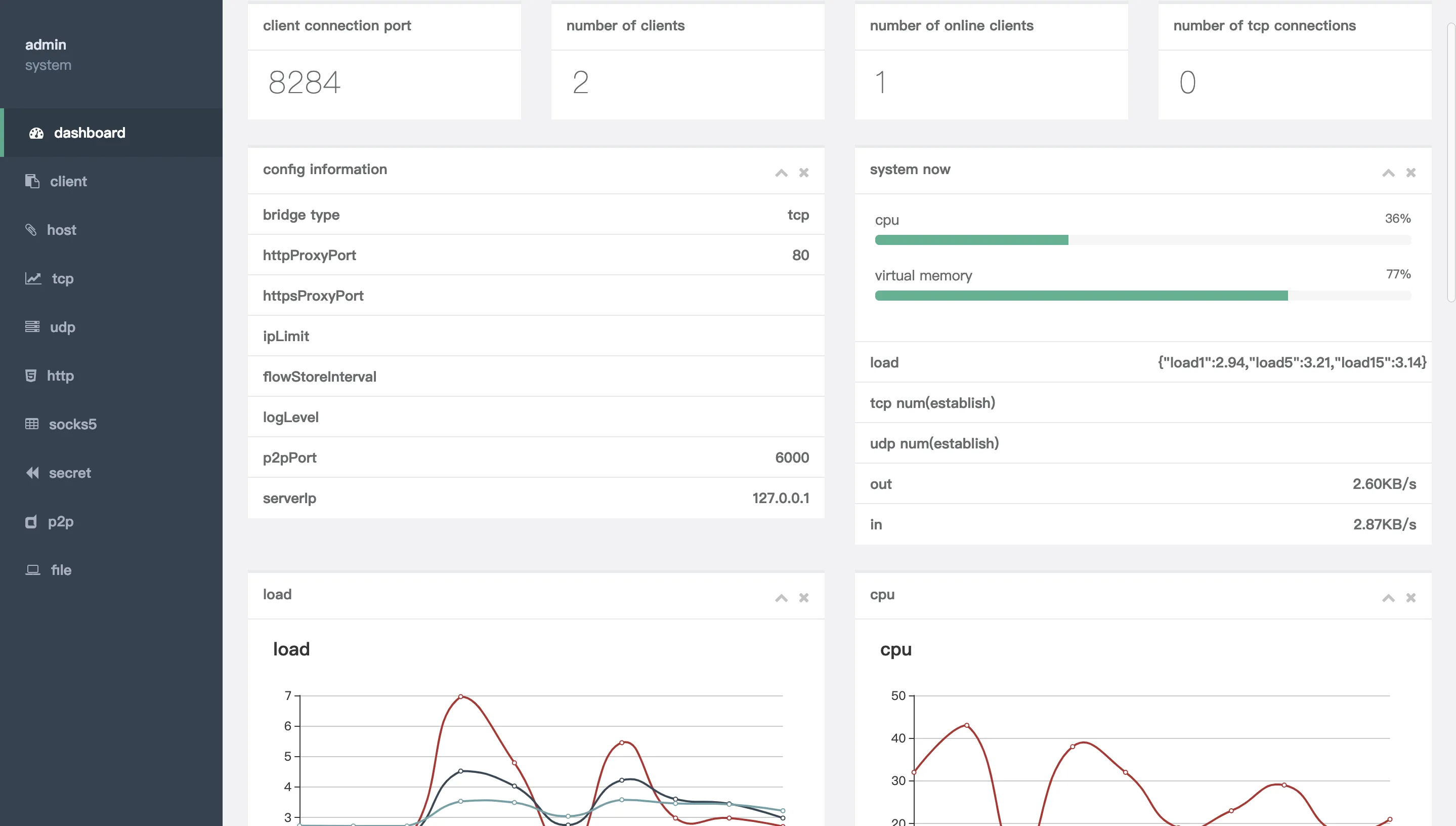
Star 30.3k+ 开源轻量级内网穿透代理服务器,支持web管理
2024-11-18 21:22:36 +0800 CST view 1534
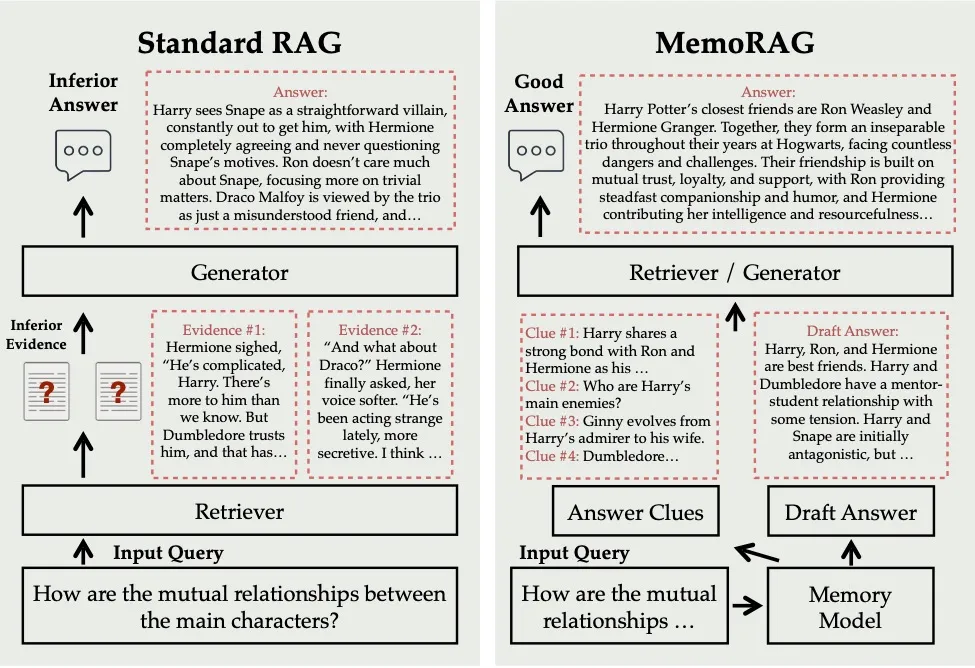
MemoRAG是一种新一代RAG技术,通过引入记忆模块,提升AI在处理长文档时的能力
2024-11-19 08:35:47 +0800 CST view 1509