Vue3 中的 v-model 指令如何按需导入?
2024-11-19 03:48:33 +0800 CST view 942
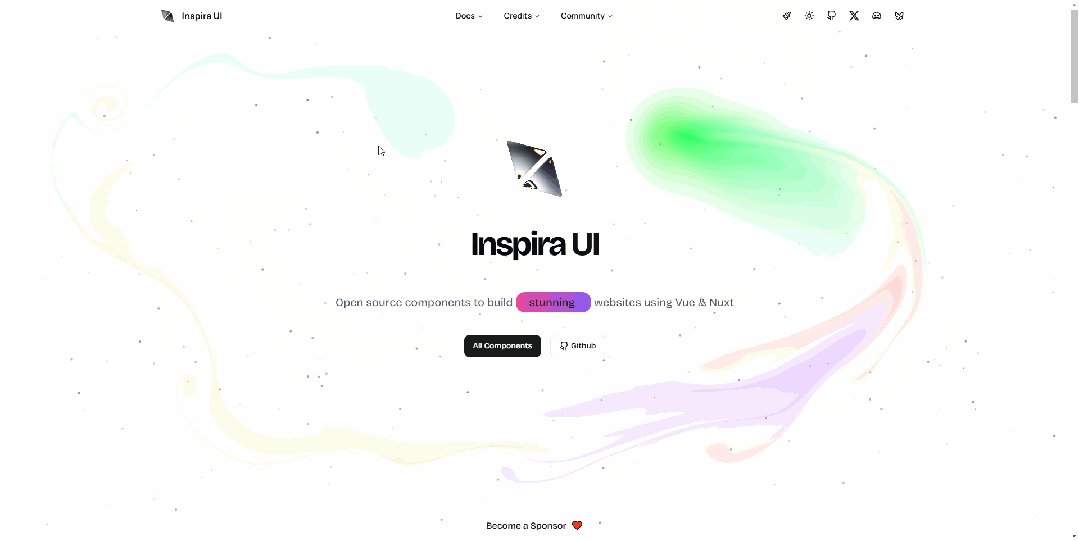
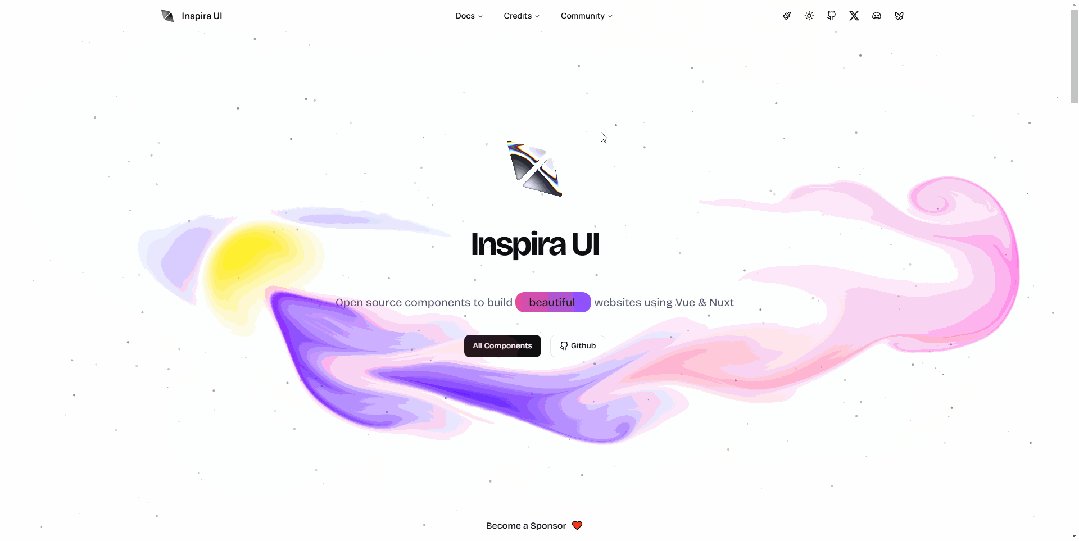
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1588
Vue3 中的 Teleport 组件支持哪些传送目标?
2024-11-18 11:33:41 +0800 CST view 990
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 946
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1020
Vue3 官方宣布淘汰 Axios,拥抱新趋势:Alova.js
2025-05-08 08:59:46 +0800 CST view 1325
Vue3中的Suspense组件可以用来处理什么类型的操作?
2024-11-18 17:02:23 +0800 CST view 1058
抛弃 Ajax:拥抱更简洁强大的 Fetch API
2025-05-09 09:31:56 +0800 CST view 755
js常用通用函数
2024-11-17 05:57:52 +0800 CST view 2389
Vue3中的JSX有什么不同?
2024-11-18 16:18:49 +0800 CST view 971
前端代码如何实现生产环境代码加密
2024-11-18 15:02:49 +0800 CST view 1115
Vue 中 ref 和 reactive 如何实现响应式数据
2024-11-19 04:03:23 +0800 CST view 1197
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 765
markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2695
前端开发中常用的设计模式
2024-11-19 07:38:07 +0800 CST view 921
Vue3中怎样处理组件引用?
2024-11-18 23:17:15 +0800 CST view 1102
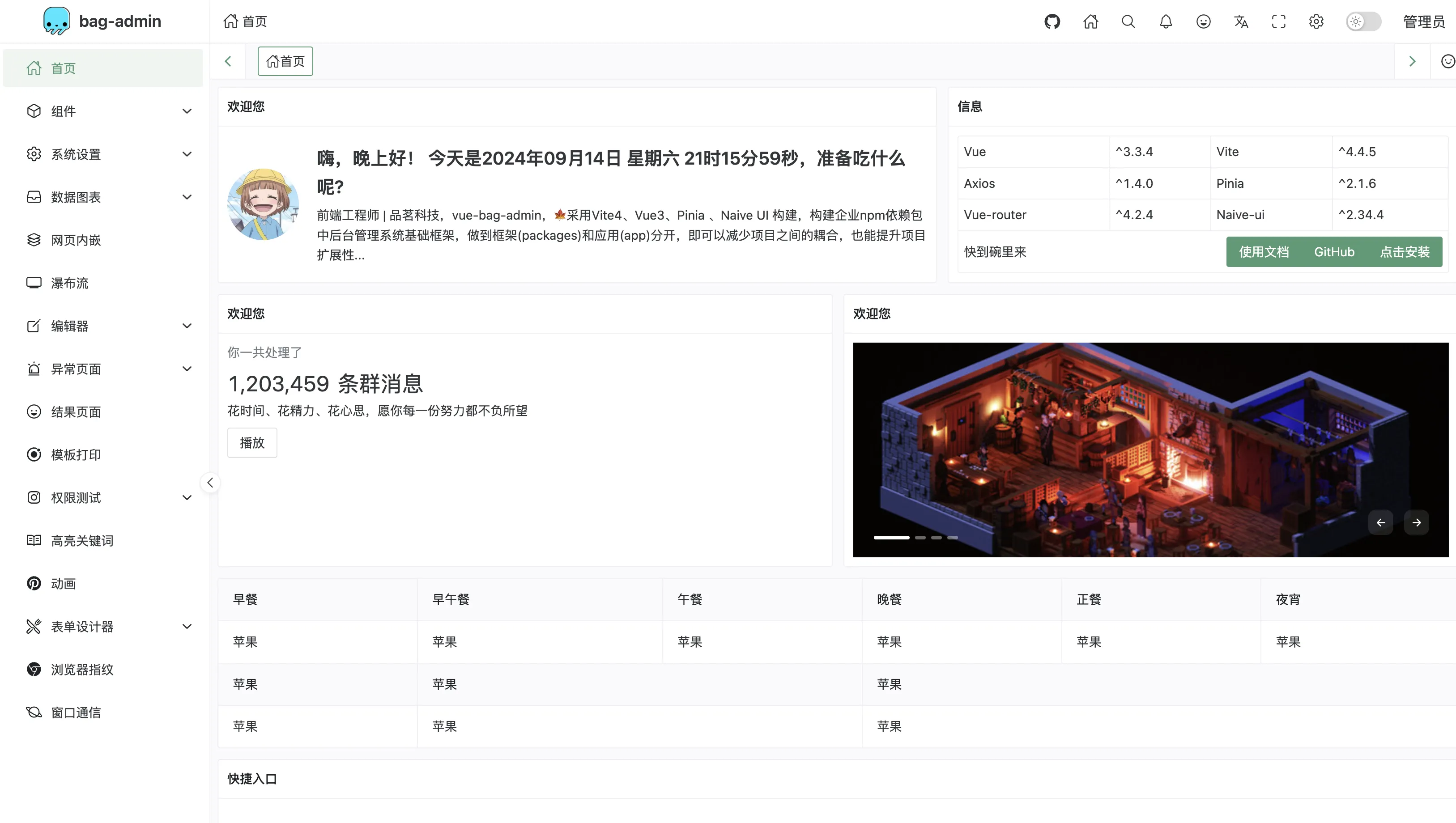
Vue-Bag-Admin是一个基于Vue.js的开源管理系统前端框架
2024-11-19 03:48:35 +0800 CST view 1332
Vue3中的Proxy和Reflect对象有何作用?
2024-11-18 15:16:37 +0800 CST view 1374
纯CSS实现3D云动画效果
2024-11-18 18:48:05 +0800 CST view 1147
飞书一键复制网页内容为图片的实现原理
2024-11-19 07:09:39 +0800 CST view 1686
Vue3中可以使用哪些新的渲染函数?
2024-11-19 01:28:06 +0800 CST view 1165
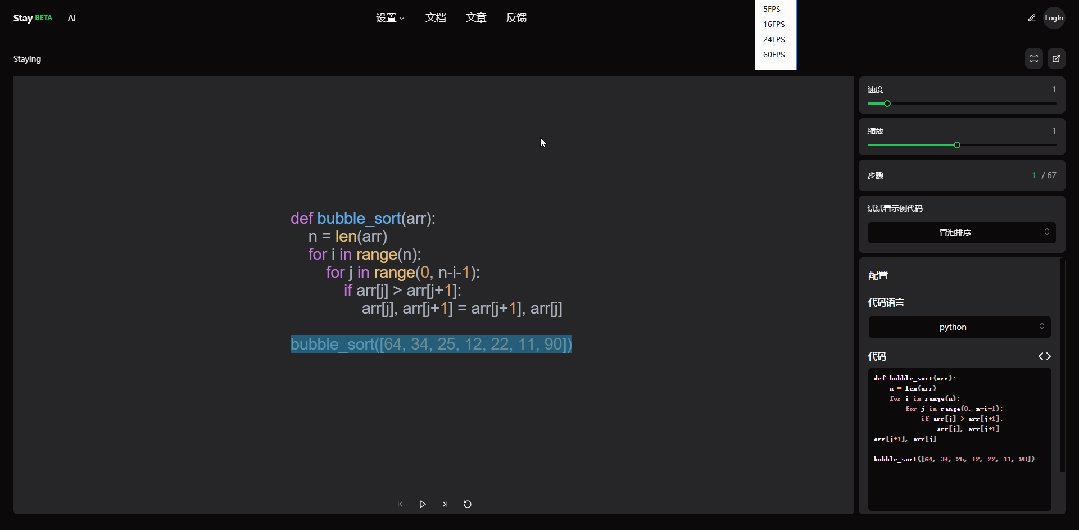
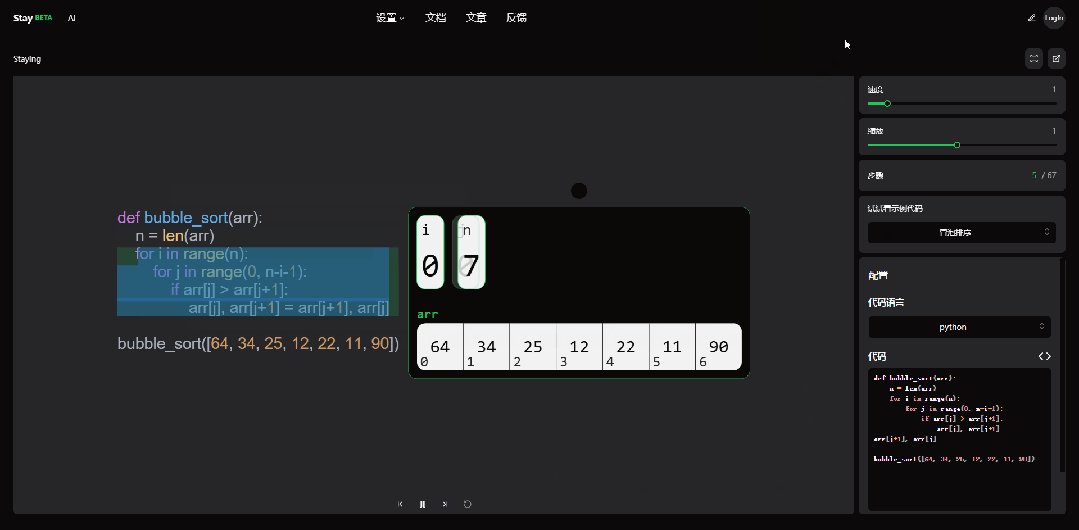
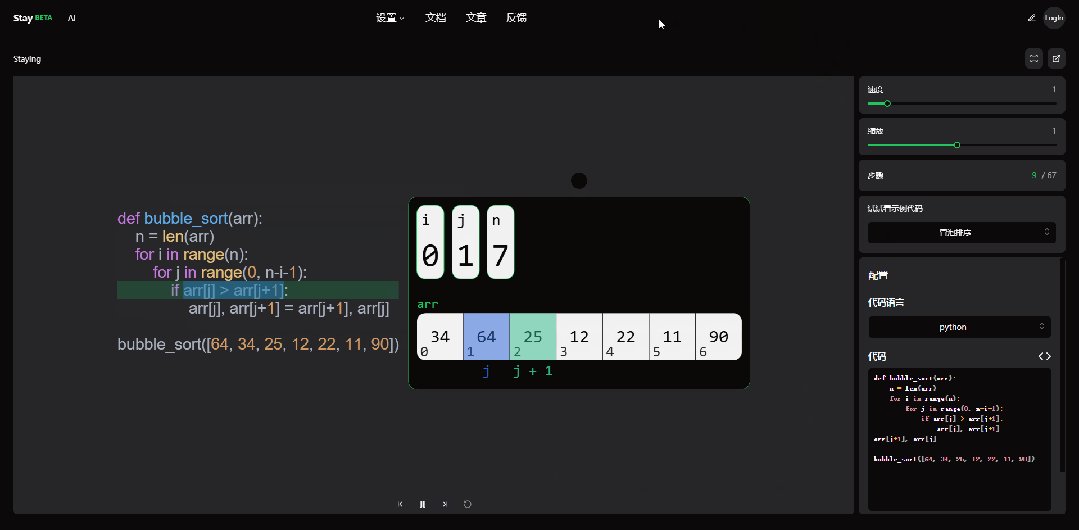
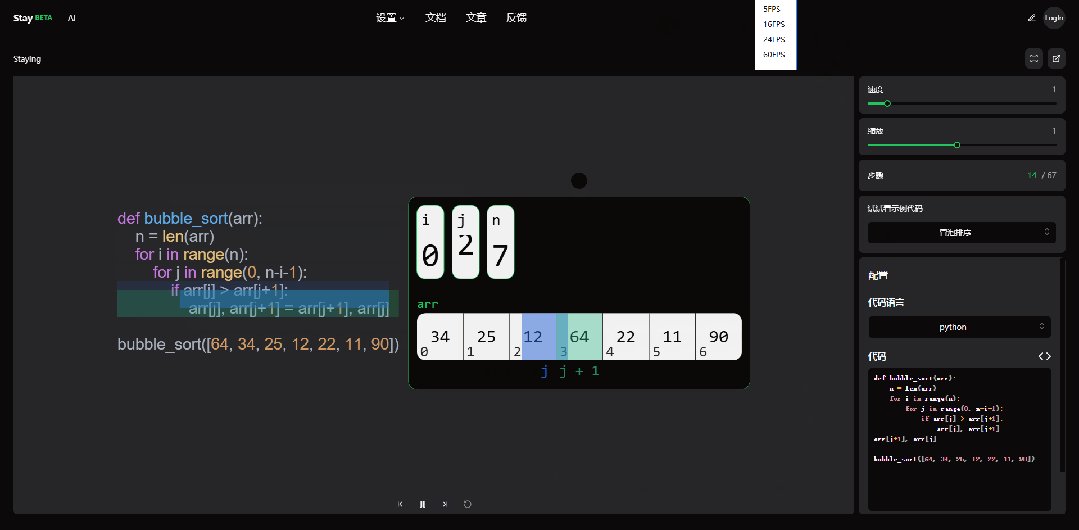
前端必看!这个神器竟然可以让代码执行变成可视化动画
2025-05-11 23:22:22 +0800 CST view 832
Gridstack.js,一款神奇的 JavaScript 开源网格布局库
2024-11-19 01:34:20 +0800 CST view 2096