告别构建工具的幻想?从 Import Maps 谈浏览器原生模块导入的未来
2025-07-21 18:52:15 +0800 CST view 660
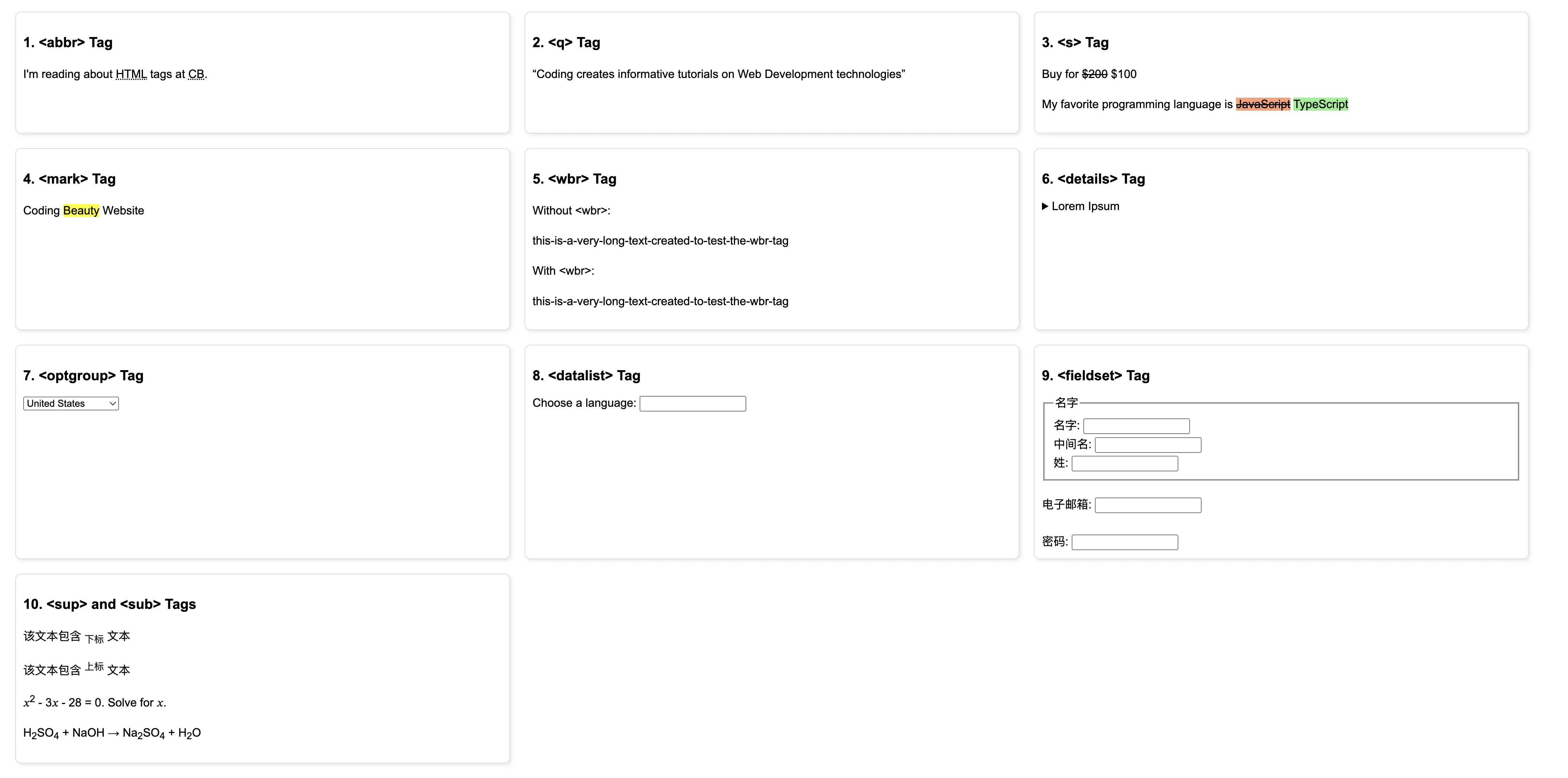
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1117
一行代码生成绝对唯一 ID?别再用 `Date.now()` 了!
2025-07-21 19:11:45 +0800 CST view 734
移动端 CSS 适配全攻略:从基础到进阶全面解析
2025-07-22 12:32:47 +0800 CST view 803
2024年Vue3.5的useTemplateRef让ref操作DOM更加丝滑
2024-11-19 06:37:21 +0800 CST view 2410
这是一个基于移动优先设计的简单HTML示例
2024-11-18 15:54:42 +0800 CST view 1289
CSS 响应式图片与视频全攻略:从基础到进阶
2025-07-22 12:35:49 +0800 CST view 617
为什么你应该停止使用传统的 Margin 和 Padding
2024-11-18 14:34:19 +0800 CST view 1064
前端主题切换系统全解析:从亮暗模式到企业级动态皮肤
2025-07-22 16:12:37 +0800 CST view 830
php在使用JQuery.lazyload图片懒加载时,正则替换Img的src为original
2024-11-17 18:13:34 +0800 CST view 3528
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1137
Uni-app 也能像 Vue 一样用 App.vue?这款插件做到了!
2025-07-25 19:33:08 +0800 CST view 839
windows下升级node引发的一系列问题
2024-11-17 18:45:16 +0800 CST view 3986
JavaScript 开源无限滚动网格库InfiniteGrid
2024-11-18 18:25:13 +0800 CST view 1553
什么是Axios? 为什么要封装? 如何优雅地封装?
2024-11-17 21:34:28 +0800 CST view 1226
《蜂巢式前端架构革命》——easy.ui 全景解析
2025-08-05 08:16:20 +0800 CST view 619
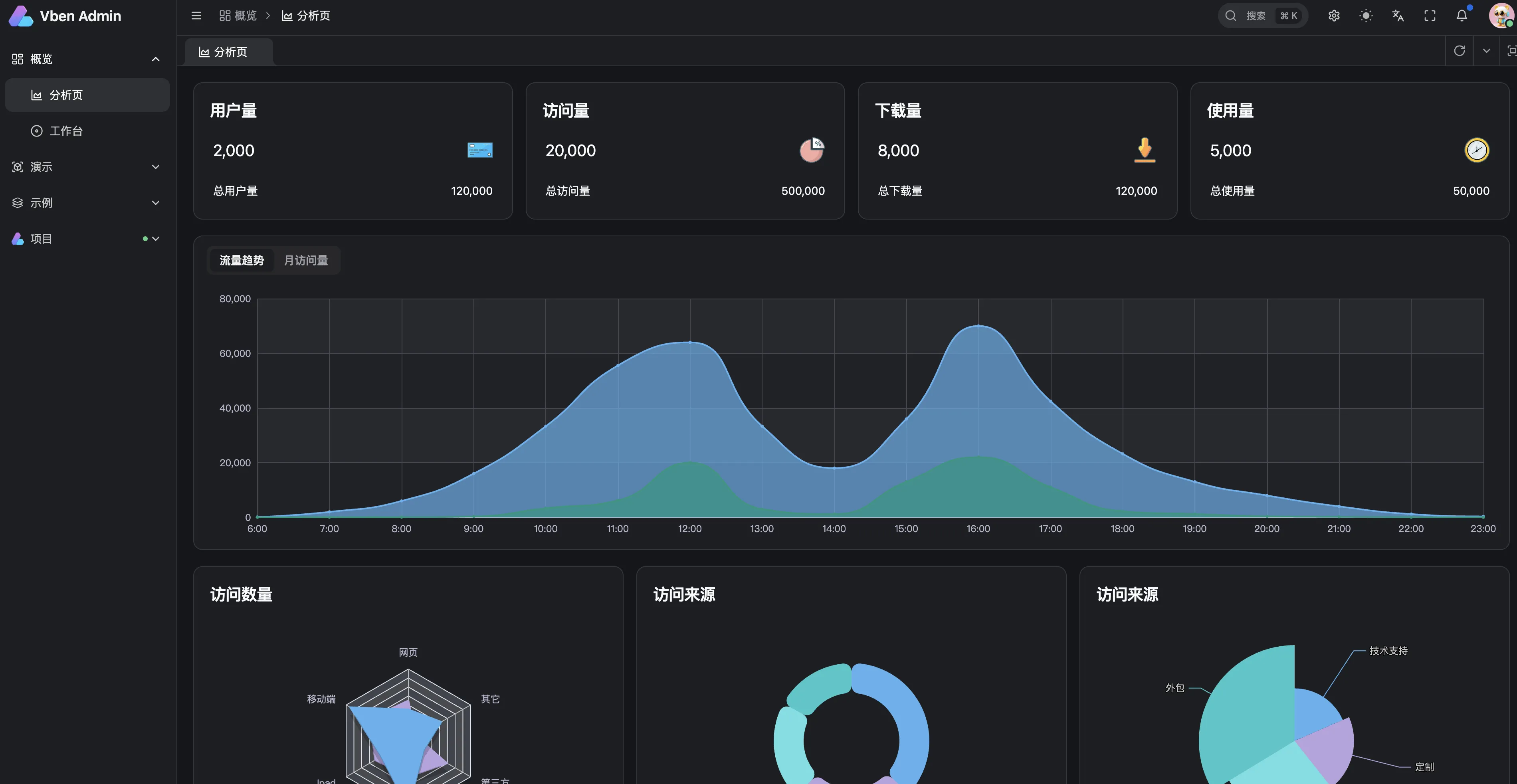
使用 Vue3、Shadcn UI、Vite、TypeScript 和 Monorepo 构建的现代 vue 管理面板。 等多种 UI 的中后台系统框架
2024-11-18 18:53:38 +0800 CST view 2580
Vue 3 新指令 v-memo:终极渲染性能优化神器**
2025-08-06 12:58:41 +0800 CST view 588
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1348
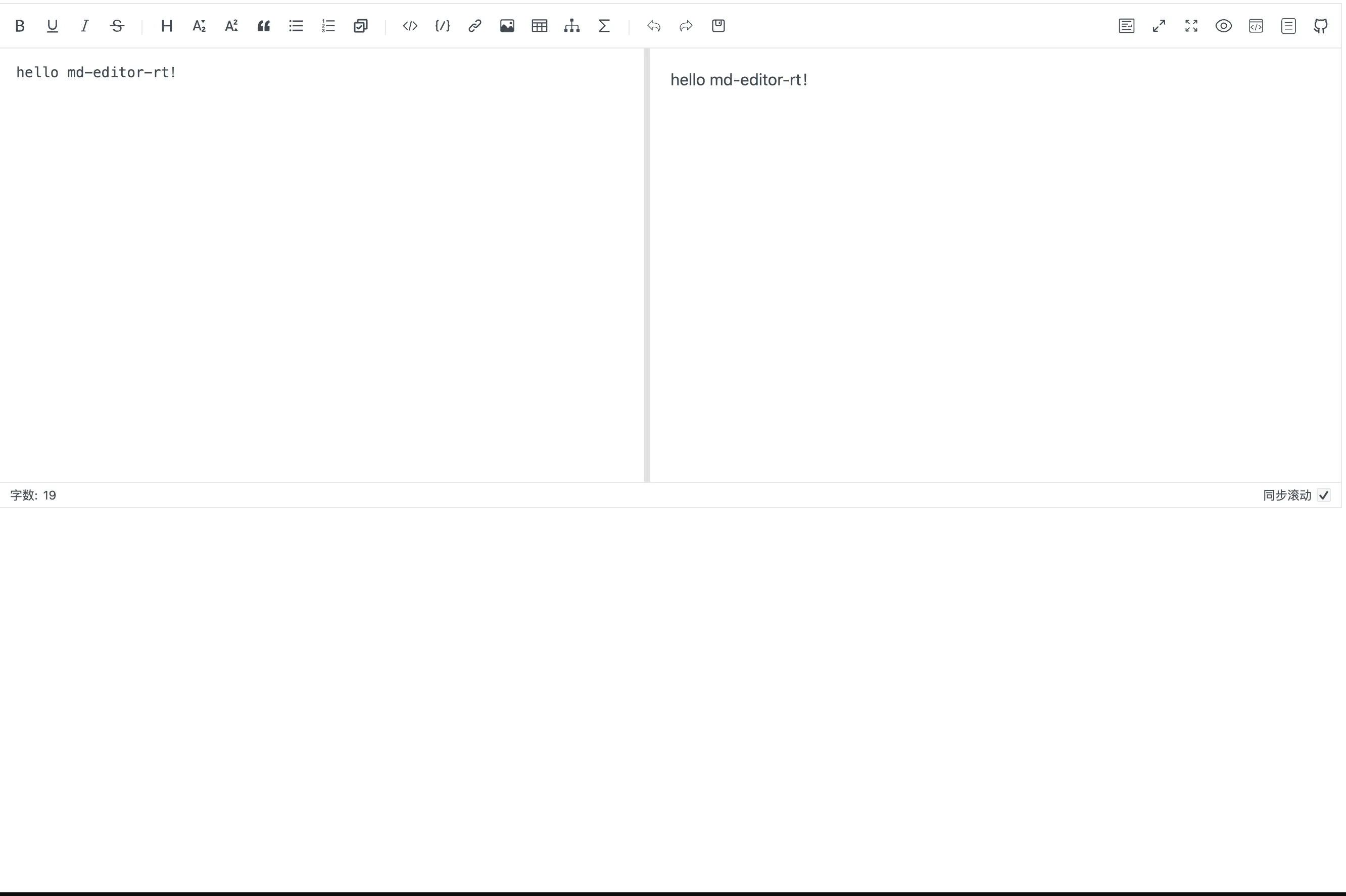
这是一款支持Vue3和React的开源Markdown富文本编辑器,提供实时预览、丰富的编辑功能和高度自定义选项
2024-11-19 06:43:02 +0800 CST view 2149
Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 856
Vue 中的 v-for 指令可以使用在哪些类型的数据结构上?
2024-11-18 19:15:09 +0800 CST view 1030
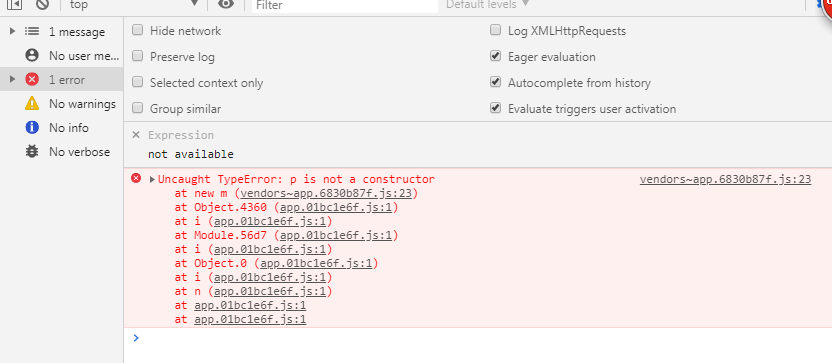
vue打包后如何进行调试错误
2024-11-17 18:20:37 +0800 CST view 3381
简单的打造现代感十足的卡片式企业官网首页HTML+CSS全攻略
2024-11-17 04:03:50 +0800 CST view 1190