前端文件上传全攻略:从表单提交到分片上传
2025-08-16 09:29:45 +0800 CST view 607
微信内弹出提示外部浏览器打开
2024-11-18 19:26:44 +0800 CST view 1893
4.6K Star 彻底颠覆!!! 你敢信浏览器直接跑 Linux!
2024-11-19 02:10:52 +0800 CST view 1363
Golang实现的交互Shell
2024-11-19 04:05:20 +0800 CST view 1445
Vue3和Bootstrap创建一个响应式导航栏。通过结合Vue3的CompositionAPI和Bootstrap的样式,开发者可以快速构建美观且易于使用的导航组件
2024-11-19 03:33:21 +0800 CST view 1533
一个简单的瀑布流布局实现方法,使用Vue3和Vite技术
2024-11-19 09:50:45 +0800 CST view 1401
Web 端 DOCX 预览终极方案:docx-preview 与 mammoth 深度对比
2025-08-19 16:27:08 +0800 CST view 786
Vue3和分享API实现社交媒体分享功能。通过示例代码,展示了创建分享组件的过程,包括按钮的实现、分享逻辑和错误处理
2024-11-18 03:37:13 +0800 CST view 1332
Vue3创建一个基础的购物车功能,结合本地存储实现数据的持久性
2024-11-19 07:17:50 +0800 CST view 1306
PyMySQL - Python中非常有用的库
2024-11-18 14:43:28 +0800 CST view 1112
Vue3和ElementPlus构建用户注册和登录界面
2024-11-19 03:02:19 +0800 CST view 1621
Flask内置调试器是开发者查找和修复问题的重要工具
2024-11-19 05:28:21 +0800 CST view 1150
每个开发人员都应该知道的 10 个 HTML 技巧
2024-11-18 15:27:51 +0800 CST view 1123
Gin: Go语言中的网络开发利器 - 轻量快速,一杯就够
2024-11-19 00:47:40 +0800 CST view 1193
TypeScript 初学者快速入门指南 2024 版
2024-11-18 12:03:30 +0800 CST view 1132
Warp:Rust Web开发的急速列车 - 高性能与优雅并存的新一代框架
2024-11-19 10:05:16 +0800 CST view 1732
超强实战!基于 Webman + Redis 的分布式验证码登录方案,一文搞定高并发验证!
2025-08-22 10:08:05 +0800 CST view 536
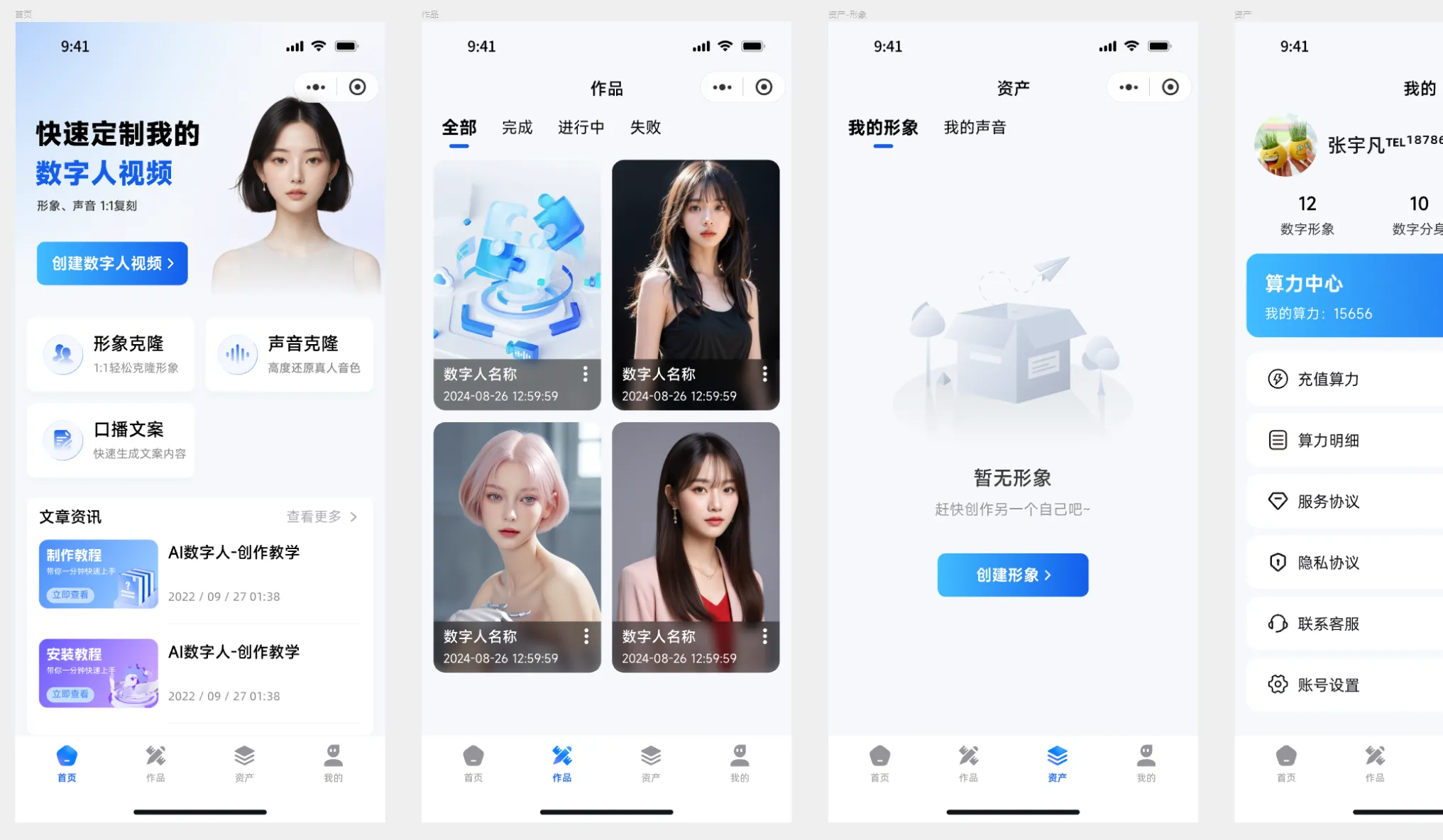
开源数字人项目 GenHuman 发布!基于 Webman 的商用级 AI 数字人解决方案,UI 超用心!
2025-08-22 10:23:40 +0800 CST view 742
程序员出海搞钱工具库
2024-11-18 22:16:19 +0800 CST view 1404
jQuery选择器:解锁HTML元素操作的强大工具
2024-11-17 23:06:18 +0800 CST view 1028
magic-html是一个基于Python的高效HTML解析工具
2024-11-18 12:15:14 +0800 CST view 2115
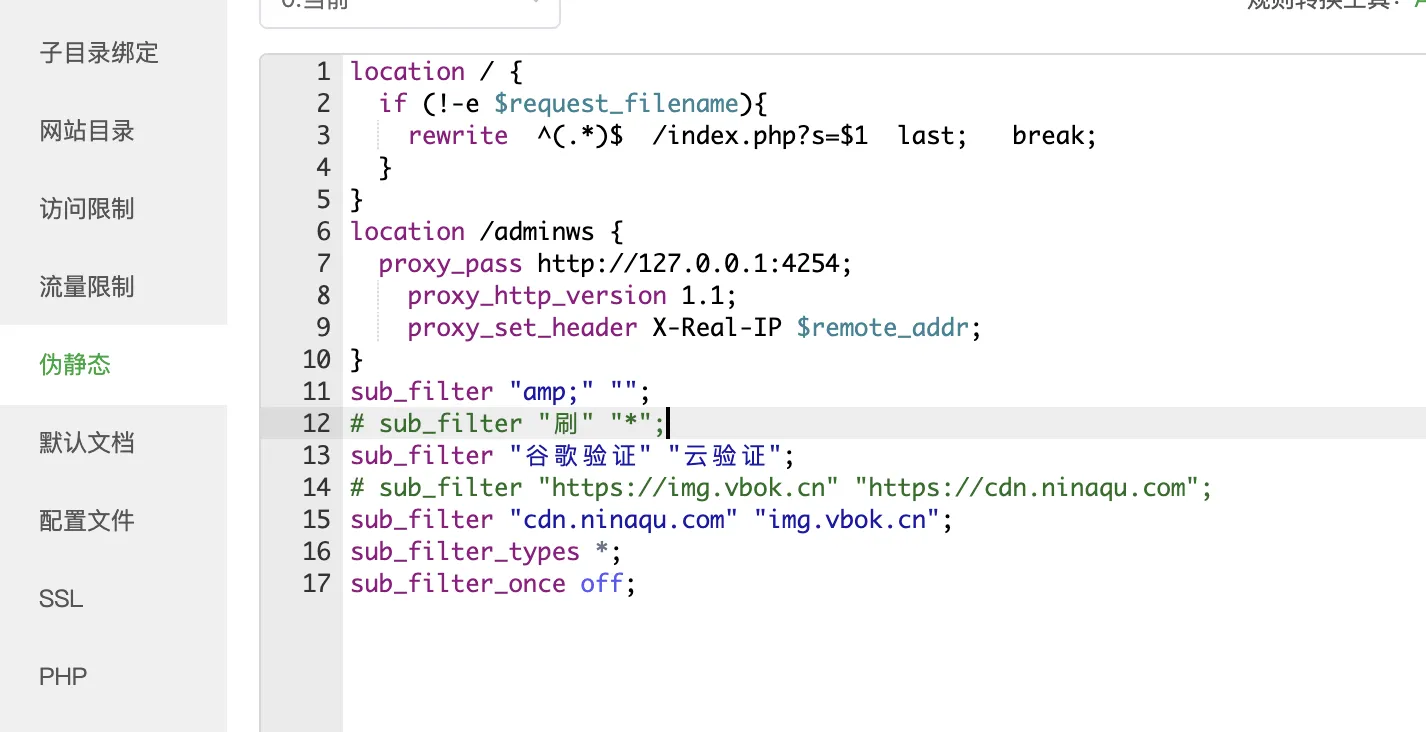
详解 Nginx 的 `sub_filter` 指令
2024-11-19 02:09:49 +0800 CST view 2137
lxml是一个功能强大且灵活的Python库,专为高效解析和操作XML/HTML文档而设计
2024-11-18 21:30:07 +0800 CST view 1210