Vue组件通信全攻略:多层嵌套轻松搞定
2025-06-22 18:51:59 +0800 CST view 692
Vue3中如何进行懒加载和按需加载?
2024-11-19 06:42:59 +0800 CST view 1653
Vue3中如何处理异步操作?
2024-11-19 04:06:07 +0800 CST view 1167
Vue 3 中的 Watch 实现及最佳实践
2024-11-18 22:18:40 +0800 CST view 1299
Vue3中如何处理跨域请求?
2024-11-19 08:43:14 +0800 CST view 1698
在Vue3中使用`v-model`时,如何处理输入法编辑器(IME)输入导致的数据同步问题
2024-11-18 08:56:18 +0800 CST view 1415
Vue Vben Admin:28.6k Star 的 Vue3 中后台模板王者
2025-06-28 16:54:53 +0800 CST view 1452
Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1432
Vue3 实现页面上下滑动方案
2025-06-28 17:07:57 +0800 CST view 986
Vue3中如何实现关注点分离(Separation of Concerns)?
2024-11-18 06:21:05 +0800 CST view 1031
Vue3中的Fragment是什么,如何使用它?
2024-11-19 06:47:18 +0800 CST view 1122
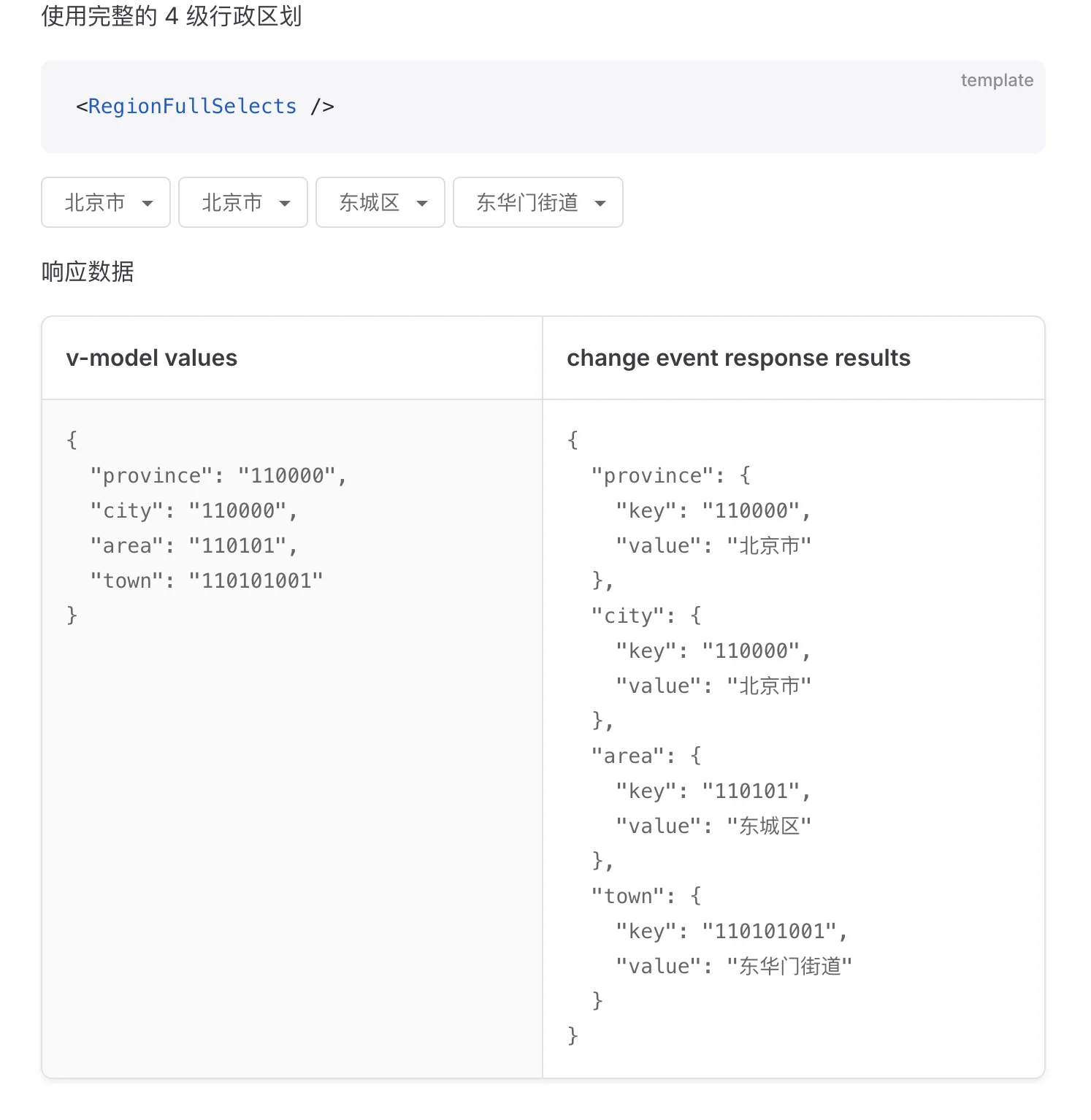
一个好用的Vue3下拉框组件省市区联动的操作
2024-11-19 07:37:53 +0800 CST view 1528
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 943
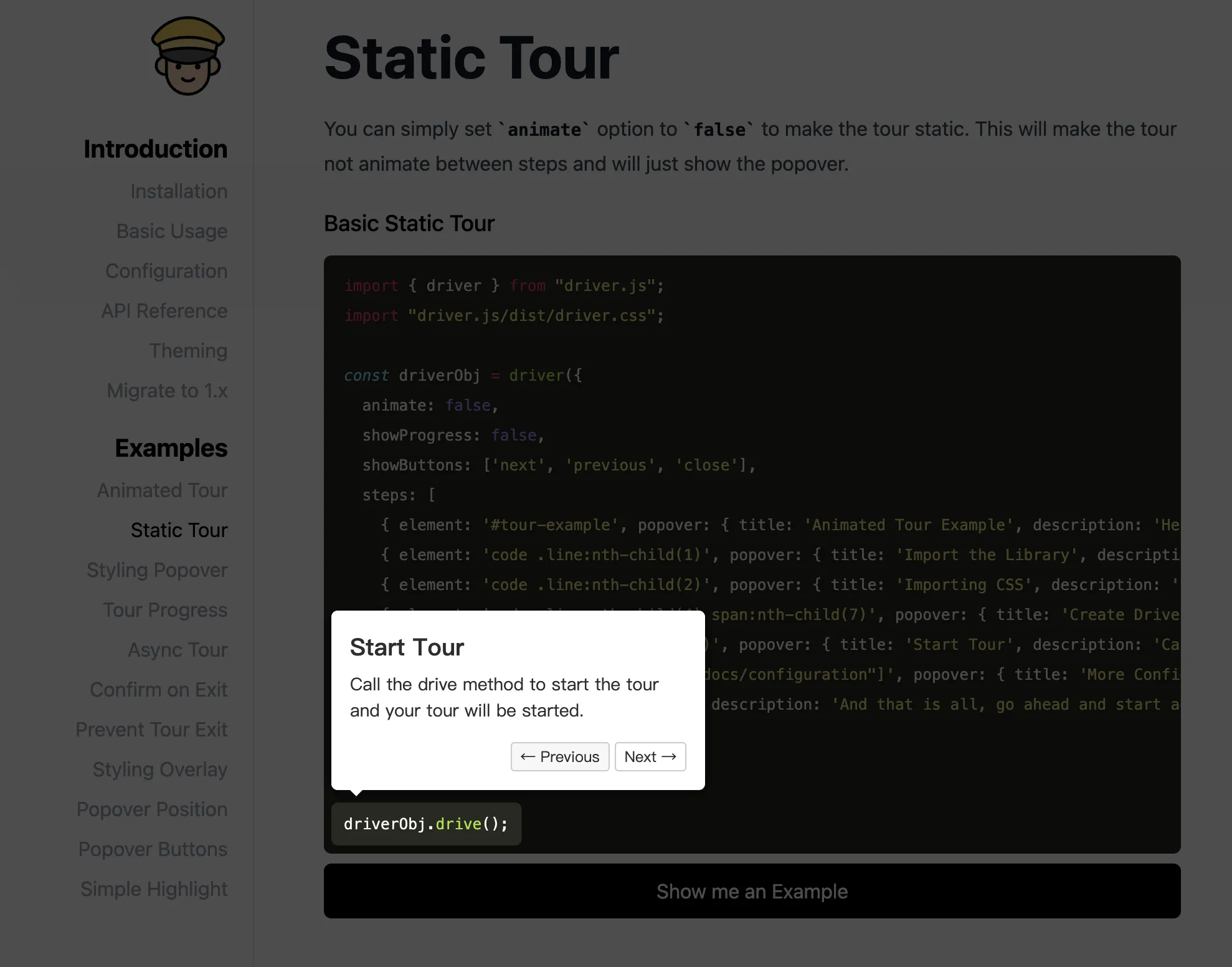
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 1291
Vue3中如何实现插件?
2024-11-18 04:27:04 +0800 CST view 988
Vue3中如何通过props方式传递数据给子组件?
2024-11-18 21:44:26 +0800 CST view 1268
Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 1437
Vue3中如何实现状态管理?
2024-11-19 09:40:30 +0800 CST view 1029
Vue3 vue-office 插件实现 Word 预览
2024-11-19 02:19:34 +0800 CST view 1823
Vue3中如何进行性能优化?
2024-11-17 22:52:59 +0800 CST view 1003
V3 Admin Vite:轻量级 Vue3 后台管理模板
2025-07-05 16:21:29 +0800 CST view 1872
Vue3中如何实现响应式数据?
2024-11-18 10:15:48 +0800 CST view 1212
Vue中的路由懒加载是什么?如何实现懒加载?
2024-11-18 10:18:19 +0800 CST view 1134