Goja,一个在Golang中嵌入JavaScript的运行时库
2024-11-19 03:33:49 +0800 CST view 2138
如何使用Vue Router实现动态路由匹配
2024-11-18 17:20:03 +0800 CST view 994
Vue 3中的 `setup` 函数有什么作用?
2024-11-18 08:42:09 +0800 CST view 1111
如何在Vue项目中生成二维码和条形码
2024-11-19 08:05:12 +0800 CST view 1231
Vue 3 中的 `toRefs` 函数有什么用途?
2024-11-18 11:26:50 +0800 CST view 998
Vue 3 中使用 `watch` 和 `computed` 属性实现数据的变更监听与计算
2024-11-18 19:01:23 +0800 CST view 1272
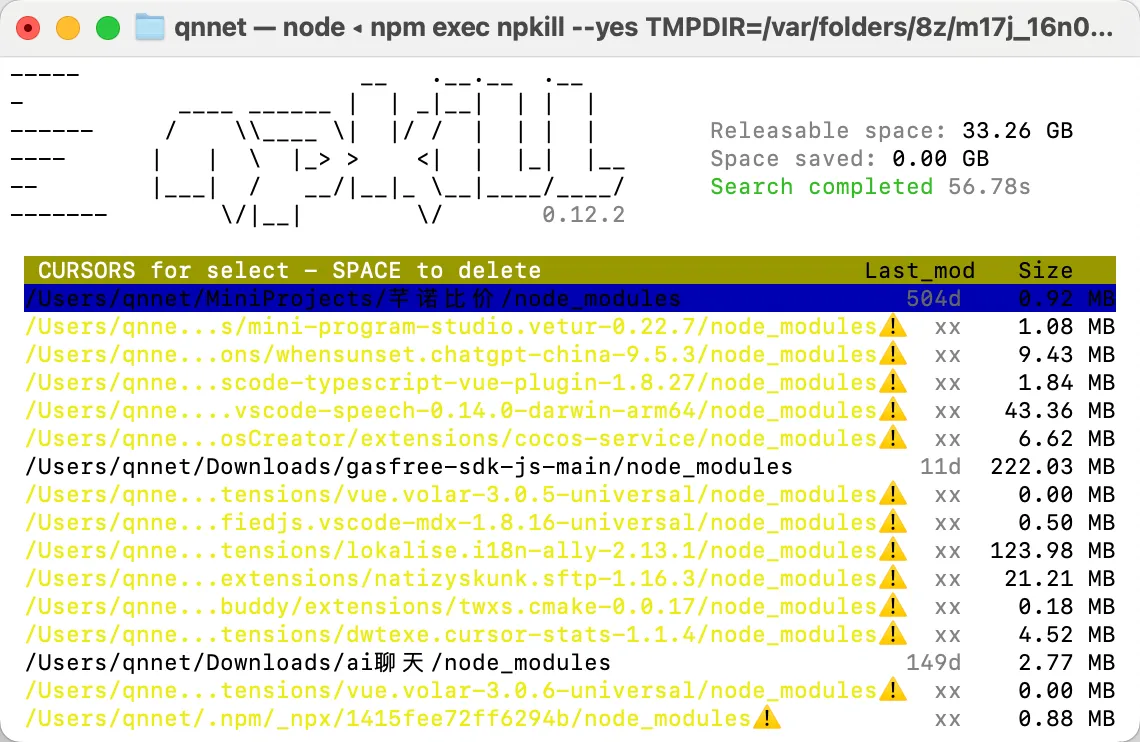
npkill:一键清理 node_modules,瞬间释放磁盘空间!
2025-08-28 18:19:41 +0800 CST view 394
JS新特性:`?=`操作符助你告别bug!
2024-11-19 09:33:53 +0800 CST view 1078
Axios时代已终结?fetch + AbortController 完美逆袭的实战指南
2025-08-30 15:12:12 +0800 CST view 443
您需要了解的 10 个顶级 JavaScript 库
2024-11-18 17:37:43 +0800 CST view 1100
介绍25个常用的正则表达式
2024-11-18 12:43:00 +0800 CST view 1142
使用Vue 和Axios从第三方API获取异步数据并展示
2024-11-19 04:03:24 +0800 CST view 1173
如何在Vue中基于条件动态地渲染不同的组件
2024-11-18 14:54:07 +0800 CST view 1240
Chance.js,一款神奇的 JavaScript 开源极简随机数据生成器
2024-11-19 02:30:05 +0800 CST view 1682
JS 箭头函数
2024-11-17 19:09:58 +0800 CST view 1086
如何在Vue中创建和使用一个简单的自定义组件
2024-11-19 05:37:56 +0800 CST view 1046
File 和 Blob 的区别
2024-11-18 23:11:46 +0800 CST view 1225
告别手动处理数据!SheetJS 终极指南:在浏览器与 Node.js 中玩转 Excel 与 CSV
2025-09-01 06:55:42 +0800 CST view 331
JS 的异步处理:Promise、Generator 与 async/await
2024-11-19 05:30:24 +0800 CST view 838
如何在Vue中创建一个可以添加和移除标签的组件
2024-11-19 03:48:34 +0800 CST view 950
Vue 如何识别图片中的文字,并把这些文字转化成文本
2024-11-19 10:07:00 +0800 CST view 1196
15 个 JavaScript 性能优化技巧
2024-11-19 07:52:10 +0800 CST view 1133
JavaScript 异步编程入门
2024-11-19 07:07:43 +0800 CST view 1065