介绍25个常用的正则表达式
2024-11-18 12:43:00 +0800 CST view 1246
使用Vue 和Axios从第三方API获取异步数据并展示
2024-11-19 04:03:24 +0800 CST view 1280
如何在Vue中基于条件动态地渲染不同的组件
2024-11-18 14:54:07 +0800 CST view 1357
Chance.js,一款神奇的 JavaScript 开源极简随机数据生成器
2024-11-19 02:30:05 +0800 CST view 1777
JS 箭头函数
2024-11-17 19:09:58 +0800 CST view 1177
如何在Vue中借助`v-if`/`v-else`指令展示条件渲染
2024-11-18 16:31:50 +0800 CST view 986
如何在Vue中创建和使用一个简单的自定义组件
2024-11-19 05:37:56 +0800 CST view 1154
File 和 Blob 的区别
2024-11-18 23:11:46 +0800 CST view 1351
如何在Vue中使用watch功能监听数据的变化
2024-11-17 04:27:37 +0800 CST view 1029
告别手动处理数据!SheetJS 终极指南:在浏览器与 Node.js 中玩转 Excel 与 CSV
2025-09-01 06:55:42 +0800 CST view 463
JS 的异步处理:Promise、Generator 与 async/await
2024-11-19 05:30:24 +0800 CST view 921
如何在Vue中创建一个可以添加和移除标签的组件
2024-11-19 03:48:34 +0800 CST view 1039
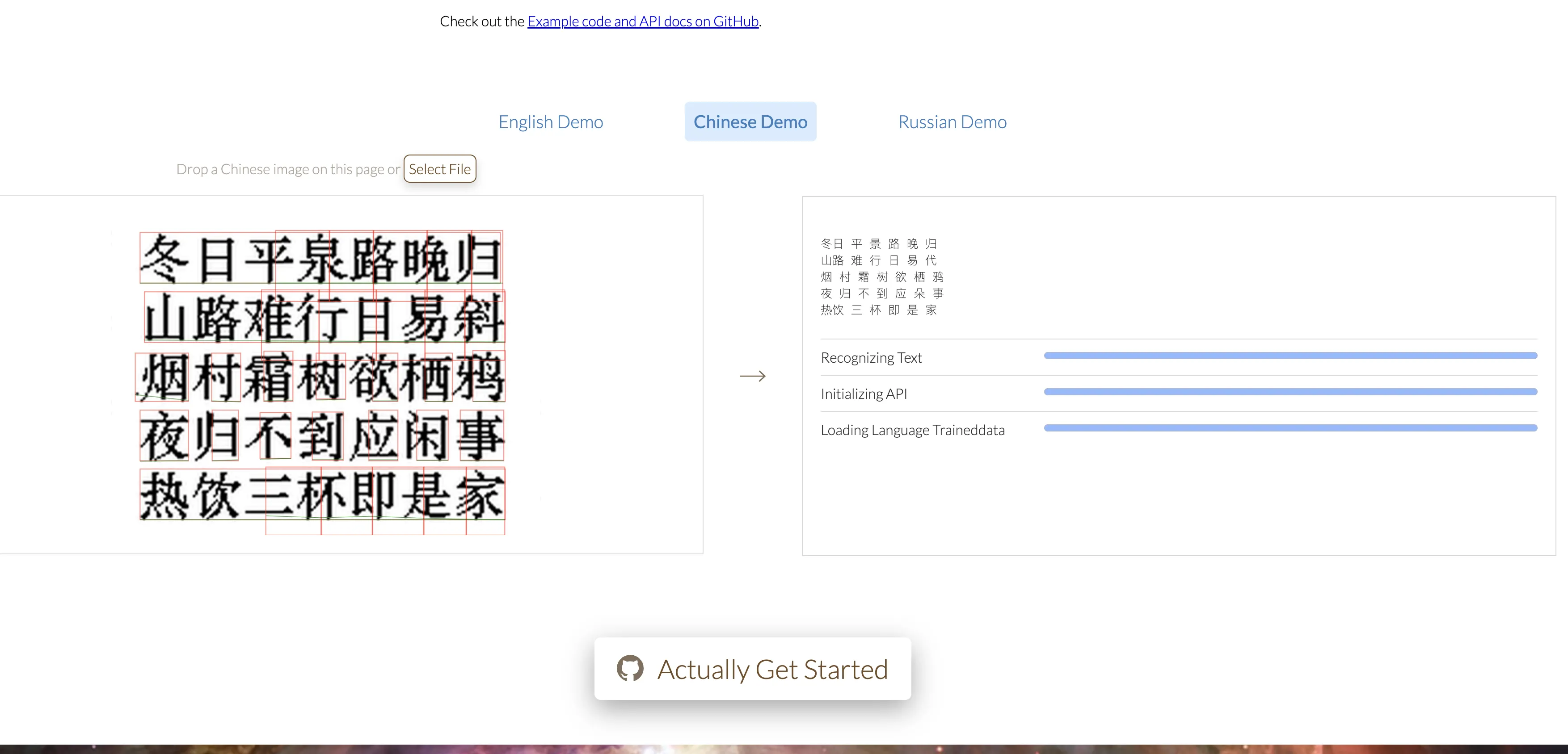
Vue 如何识别图片中的文字,并把这些文字转化成文本
2024-11-19 10:07:00 +0800 CST view 1299
15 个 JavaScript 性能优化技巧
2024-11-19 07:52:10 +0800 CST view 1249
JavaScript 异步编程入门
2024-11-19 07:07:43 +0800 CST view 1165
开源AI反混淆JS代码:HumanifyJS
2024-11-19 02:30:40 +0800 CST view 5237
如何在Vue中实现一个可以上传文件的组件
2024-11-18 04:56:34 +0800 CST view 1231
JavaScript 的模板字符串
2024-11-18 22:44:09 +0800 CST view 1180
使用 Rollup.js 快速开始构建一个前端项目
2024-11-18 19:54:44 +0800 CST view 990
如何在Vue3中实现一个简单的购物车功能,可以添加和移除商品
2024-11-18 14:03:25 +0800 CST view 1389
ScrollTrigger插件支持创建各种JavaScript可操作内容的动画
2024-11-18 17:15:54 +0800 CST view 1738
JavaScript 流程控制
2024-11-19 05:14:38 +0800 CST view 1187
告别传统 for 循环:探索 JavaScript 现代迭代的优雅之道
2025-09-04 12:18:26 +0800 CST view 452