nginx反向代理
2024-11-18 20:44:14 +0800 CST view 2544
Vue3中的v-slot指令有什么改变?
2024-11-18 07:32:50 +0800 CST view 966
html一个全屏背景视频
2024-11-18 00:48:20 +0800 CST view 942
手机导航效果
2024-11-19 07:53:16 +0800 CST view 1266
`Blob` 与 `File` 的关系
2025-05-11 23:45:58 +0800 CST view 686
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 967
Vue3中的虚拟滚动有哪些改进?
2024-11-18 23:58:18 +0800 CST view 982
压缩go build打包的可执行文件 —— 3.4MB -> 897K
2024-11-19 05:34:41 +0800 CST view 1015
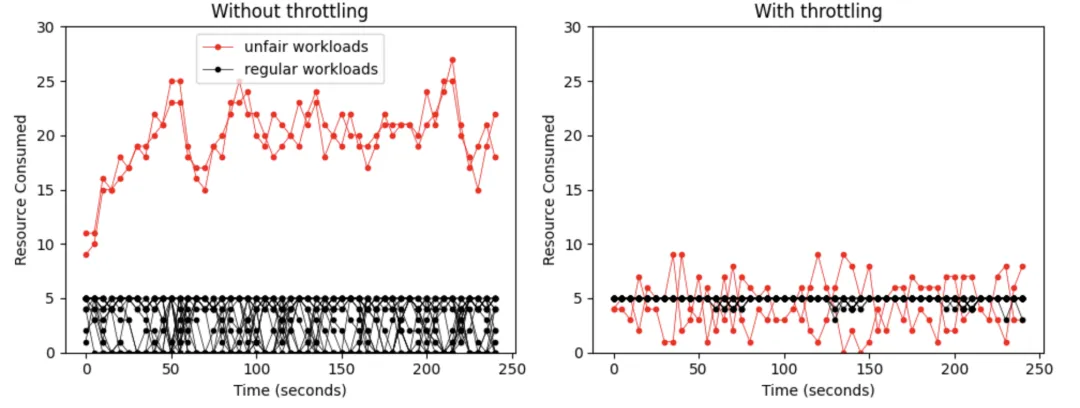
Golang 随机公平库 satmihir/fair
2024-11-19 03:28:37 +0800 CST view 967
20分钟页面不操作,页面失效-如何通过webworker实现页面失效功能
2024-11-19 08:41:26 +0800 CST view 853
Vue3中的Composition API如何处理副作用和生命周期函数?
2024-11-17 04:17:50 +0800 CST view 698
使用Vue 3和Axios进行API数据交互
2024-11-18 22:31:21 +0800 CST view 909
php 连接mssql数据库
2024-11-17 05:01:41 +0800 CST view 2399
如何在单页应用(SPA)中实现版本更新检测机制
2024-11-18 21:33:53 +0800 CST view 1230
Vue3中的Composition API是什么?它有何优势?
2024-11-19 10:07:54 +0800 CST view 976
PHP中集成腾讯云人脸识别服务,并将结果写入数据库
2024-11-18 23:24:17 +0800 CST view 1090
FastAPI 项目启动/关闭事件实战:数据库连接、缓存预热、模型加载一站式搞定!
2025-05-14 10:10:04 +0800 CST view 838
前端项目中的日志打印规范,包括日志等级的定义、日志内容的组成、统一的日志格式、日志输出的方法以及日志的封装和收集
2024-11-18 21:06:37 +0800 CST view 912
Vue3如何执行响应式数据绑定?
2024-11-18 12:31:22 +0800 CST view 958
FastRTC:为 Python 开发者打造的实时音视频通信利器
2025-05-15 09:56:44 +0800 CST view 1235
Vue3中的Teleport和Transition组件是干什么用的?
2024-11-17 14:25:55 +0800 CST view 928
Rust vs JavaScript: 使用 WebAssembly 提升 66% 的性能
2024-11-19 04:18:48 +0800 CST view 1263
PyJWT一个用于处理JSONWebToken(JWT)的Python库
2024-11-18 17:19:59 +0800 CST view 1040