JavaScript设计模式:组合模式
2024-11-18 11:14:46 +0800 CST view 948
JavaScript设计模式:装饰器模式
2024-11-19 06:05:51 +0800 CST view 905
JavaScript中如何从外部解决Promise,特别是在需要等待一个异步操作完成后再执行另一个操作的场景
2024-11-19 02:17:31 +0800 CST view 955
前端必备!用请求队列轻松控制批量请求,告别浏览器卡死与服务器崩溃
2025-08-16 09:14:37 +0800 CST view 330
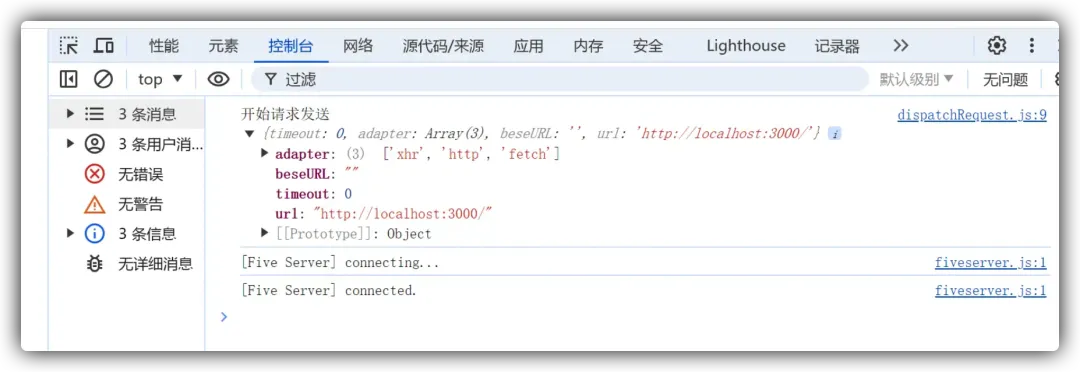
axios 源码解析:十分钟带你实现一个 mini-axios
2024-11-18 22:27:47 +0800 CST view 940
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1093
Vue3的组合式API创建一个简单的购物车应用。通过逐步构建项目结构、状态管理和组件,展示了如何实现购物车的添加和移除功能,以及计算总商品数和总价格
2024-11-19 03:48:35 +0800 CST view 1093
拼音搜索神器 pinyin-match:让中文搜索支持拼音模糊匹配
2025-08-19 15:24:35 +0800 CST view 597
如何用原生 JavaScript 检测 DOM 是否已加载完成?
2024-11-18 13:01:16 +0800 CST view 873
利用图片实现网站的加载速度
2024-11-18 12:29:31 +0800 CST view 817
55个常用的JavaScript代码段
2024-11-18 22:38:45 +0800 CST view 1095
为什么 JavaScript 的 Map 比 Object 更强大?深入对比与实战指南
2025-08-20 08:42:33 +0800 CST view 268
Vue3中使用Vuelidate进行表单验证。Vuelidate是一个轻量级的表单验证库,提供了简单直观的方式来定义验证规则
2024-11-17 04:26:38 +0800 CST view 1682
如何在JavaScript中将一维数组或整数等分成三部分
2024-11-19 04:33:50 +0800 CST view 1012
告别卡顿!Lenis平滑滚动库让你的网页滚动如丝般顺滑
2025-08-20 09:23:02 +0800 CST view 353
在JavaScript中实现队列
2024-11-19 01:38:36 +0800 CST view 954
七种高级JavaScript技术,包括闭包、解构、去抖动、节流、柯里化、Proxy、事件循环和记忆化
2024-11-18 22:08:50 +0800 CST view 784
使用 `<script setup>` 语法糖时的常见错误、原因及避免方法
2024-11-18 02:34:48 +0800 CST view 1146
使用Vue3和axios库构建一个简单的电影信息展示应用。通过创建Vue项目、安装axios、编写电影展示组件,并从第三方API获取数据
2024-11-17 07:08:17 +0800 CST view 889
Vue 3 的 Composable 函数是什么?如何编写和使用它们?
2024-11-19 08:26:22 +0800 CST view 1171
JavaScript中设置器和获取器
2024-11-17 19:54:27 +0800 CST view 836
Dragula.js——一款神奇的 JavaScript 开源拖放库
2024-11-19 01:16:55 +0800 CST view 944
告别生硬留白!autohue.js 让图片背景自动融合的魔法
2025-08-23 19:26:05 +0800 CST view 417