Go 开发中的热加载指南
2024-11-18 23:01:27 +0800 CST view 1214
使用 Gin 和 OpenAI 实现实时聊天:后端代码与前端集成
2024-11-19 01:23:58 +0800 CST view 1788
尤雨溪亲自推荐!Vue3 + NativeScript:轻量10倍的原生App开发实战
2025-11-20 09:45:47 +0800 CST view 779
PHP 8.5 正式发布:管道操作符、原生数组函数与全新URI解析
2025-11-20 13:05:51 +0800 CST view 492
autofit.js:大屏适配终极解决方案,告别手动调整烦恼!
2026-01-27 19:59:59 +0800 CST view 93
ShareDB:构建实时应用从未如此简单
2024-11-18 08:39:58 +0800 CST view 1762
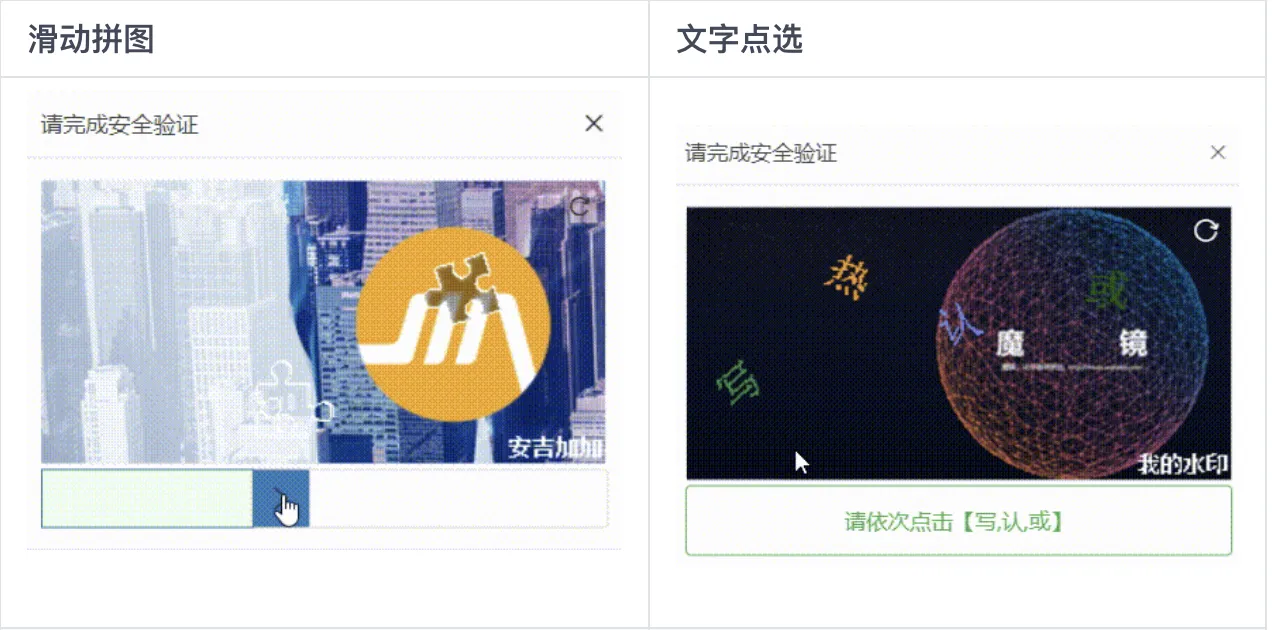
AJ-Captcha —— 一款跨平台、高效、安全的验证码功能
2024-11-19 08:19:51 +0800 CST view 3148
在 Vue 3 中如何创建和使用插件?
2024-11-18 13:42:12 +0800 CST view 1162
vue-paobai-admin是一款基于Vue3.0、Vite和NaiveUI的高效管理系统模板
2024-11-19 01:42:18 +0800 CST view 1216
Gomail是一个简单高效的Go语言电子邮件发送包
2024-11-18 20:52:14 +0800 CST view 1300
H5端向App端通信(Uniapp 必会)
2025-02-20 10:32:26 +0800 CST view 1189
使用 LangChainGo + Gin 实现流式 AI 问答系统
2025-03-09 22:26:15 +0800 CST view 1682
Pydantic是一个用于数据验证和设置管理的Python库
2024-11-18 22:22:27 +0800 CST view 1470
17.6K star!后端接口零代码的神器来了,腾讯开源的ORM库太强了!
2025-03-21 15:25:41 +0800 CST view 1025
告别Mock.js:现代前端API模拟解决方案深度实践
2025-03-30 09:19:22 +0800 CST view 1018
Tkinter 焕新利器:ttkbootstrap —— 打造美观现代的 Bootstrap 主题
2024-11-19 04:25:20 +0800 CST view 2557
Vue3 中如何处理跨组件共享数据的需求?
2024-11-19 00:30:11 +0800 CST view 1200
MySQL数据库的36条军规
2024-11-18 16:46:25 +0800 CST view 1265
10 个 JavaScript 常见错误及解决方法
2024-11-19 00:26:53 +0800 CST view 1367
goctl 技术系列 - Go 模板入门
2024-11-19 04:12:13 +0800 CST view 1148
Vue3 中哪些 API 变化较大,需要开发者特别留意?
2024-11-18 10:16:41 +0800 CST view 1068
使用NativePHP构建高效的桌面应用程序,运行于Laravel框架
2024-11-18 08:05:35 +0800 CST view 1183
__init__.py 到底有啥魔力?为什么它被大厂程序员钟爱?
2025-04-23 14:56:21 +0800 CST view 953