避免 Go 语言中的接口污染
2024-11-19 05:20:53 +0800 CST view 786
如何优化网页的 SEO 架构
2024-11-18 14:32:08 +0800 CST view 905
html源码 一个动态的心形动画效果
2024-11-19 10:14:24 +0800 CST view 1190
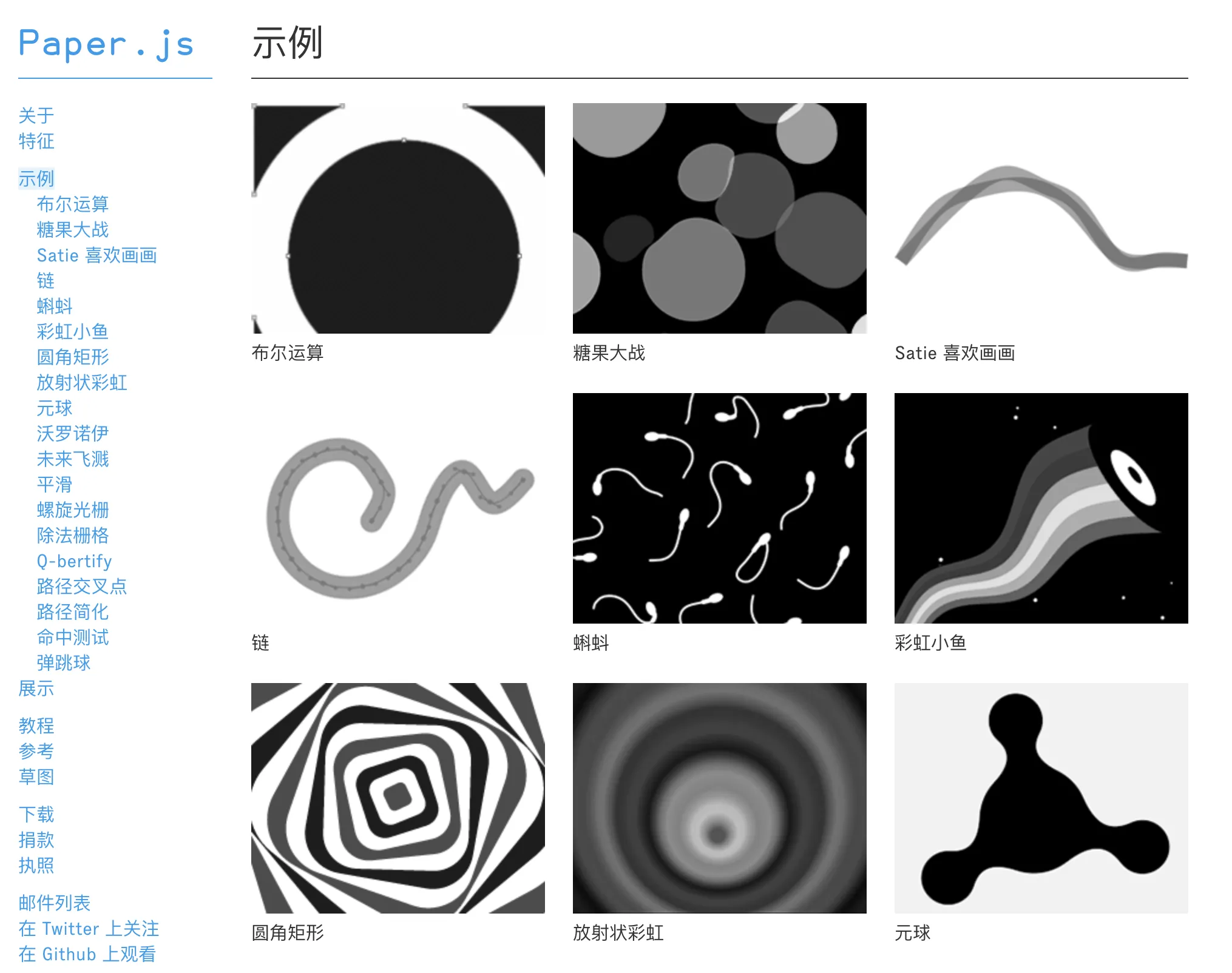
Paper.js是一个开源的JavaScript库,基于HTML5Canvas构建,提供强大的工具用于创建和操作矢量图形
2024-11-18 15:08:45 +0800 CST view 1577
三种高效获取图标资源的平台
2024-11-18 18:18:19 +0800 CST view 924
404错误|页面不存在|HTML|样式|错误页面
2024-12-04 12:17:52 +0800 CST view 840
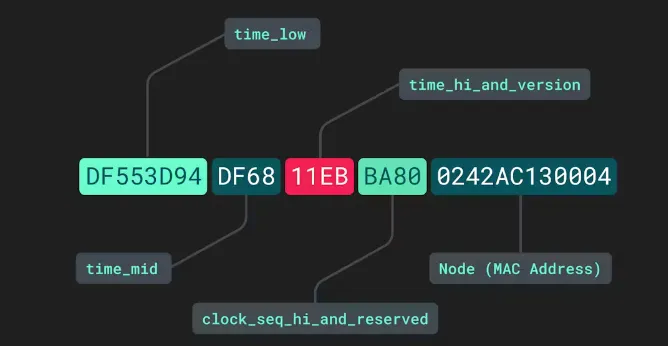
为什么要放弃UUID作为MySQL主键?
2024-11-18 23:33:07 +0800 CST view 1126
什么是 Vue 3 中的 `v-model`,它与 Vue 2 中的 `v-model` 有什么不同?
2024-11-19 07:05:51 +0800 CST view 841
一个收银台的HTML
2025-01-17 16:15:32 +0800 CST view 878
Vue 3 中怎么使用 `provide` 和 `inject` API?
2024-11-19 06:45:51 +0800 CST view 1072
一个数字时钟的HTML
2024-11-19 07:46:53 +0800 CST view 1361
一个基于canvas的自由贪吃蛇动画效果
2024-11-18 11:45:29 +0800 CST view 989
html文本加载动画
2024-11-19 06:24:21 +0800 CST view 1045
如何实现PC打开是Web应用、手机打开是H5应用
2024-11-18 21:30:23 +0800 CST view 1472
揭开CSS的神秘面纱:10个鲜为人知但极其实用的技巧!
2024-11-18 16:33:26 +0800 CST view 1030
一些实用的前端开发工具网站
2024-11-18 14:30:55 +0800 CST view 996
一个安全支付表单的HTML结构和样式
2025-03-18 17:39:01 +0800 CST view 730
CSS技巧,包括滤镜效果、文本省略、渐变效果和遮罩效果等
2024-11-18 04:21:38 +0800 CST view 881
CSS 特效与资源推荐
2024-11-19 00:43:31 +0800 CST view 1257
在Vue中,你有使用过的单文件组件吗?
2024-11-17 04:30:45 +0800 CST view 734
页面不存在404
2024-11-19 02:13:01 +0800 CST view 1018
一个轻量级、零依赖的JavaScript模糊搜索库,适用于前端和后端应用
2025-05-05 19:31:53 +0800 CST view 814
Vue3结合Driver.js实现新手指引功能
2024-11-19 08:46:50 +0800 CST view 1224