Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2099
Vue3实现一个实时更新的数字时钟。通过组合式API和setup语法糖,创建了一个响应式的时钟组件,能够每秒更新当前时间,并在主应用中引入
2024-11-19 01:43:48 +0800 CST view 1566
Vue3中使用Vuex进行全局状态管理,通过创建一个简单的计数器应用展示Vuex的核心概念,包括状态、获取器、变更和动作
2024-11-18 22:57:33 +0800 CST view 1096
Vue 3 生成一个图片画廊,支持查看大图和切换图片
2024-11-19 08:32:43 +0800 CST view 1279
Vue3构建一个简单的博客架构,包括文章列表和文章详情页面
2024-11-19 09:55:34 +0800 CST view 1225
Vue3项目中使用Chart.js库实现数据图表的可视化展示
2024-11-18 19:22:59 +0800 CST view 1189
Vue3创建一个简单的倒计时器应用。用户可以设置倒计时的时间,应用会在时间结束时发出提醒
2024-11-19 06:57:51 +0800 CST view 1469
Vue3实现了一个个人简历生成器,用户可以动态填写个人信息并生成PDF格式的简历。
2024-11-18 20:34:39 +0800 CST view 1215
Vue3的setup语法糖构建一个简单的购物车应用
2024-11-18 08:58:07 +0800 CST view 865
Vue3的组合API构建一个简单的投票应用。应用支持用户选择投票选项并实时查看统计结果
2024-11-18 12:52:12 +0800 CST view 1255
Vue3如何引入SVG图标?一篇文章快速学会!
2024-11-18 09:39:49 +0800 CST view 988
在 Docker 中部署 Vue 开发环境
2024-11-18 15:04:41 +0800 CST view 1575
Vue3实现一个动态评论系统,并与后端API进行交互
2024-11-18 04:33:34 +0800 CST view 1223
Vue 3 中的自定义指令及其应用实例
2024-11-18 03:22:32 +0800 CST view 1187
使用Vue3和marked库实现一个基础的Markdown编辑器
2024-11-18 17:01:21 +0800 CST view 1417
在Vue3中使用Transition组件为DOM元素添加动画效果,以提升用户体验
2024-11-18 02:19:54 +0800 CST view 1034
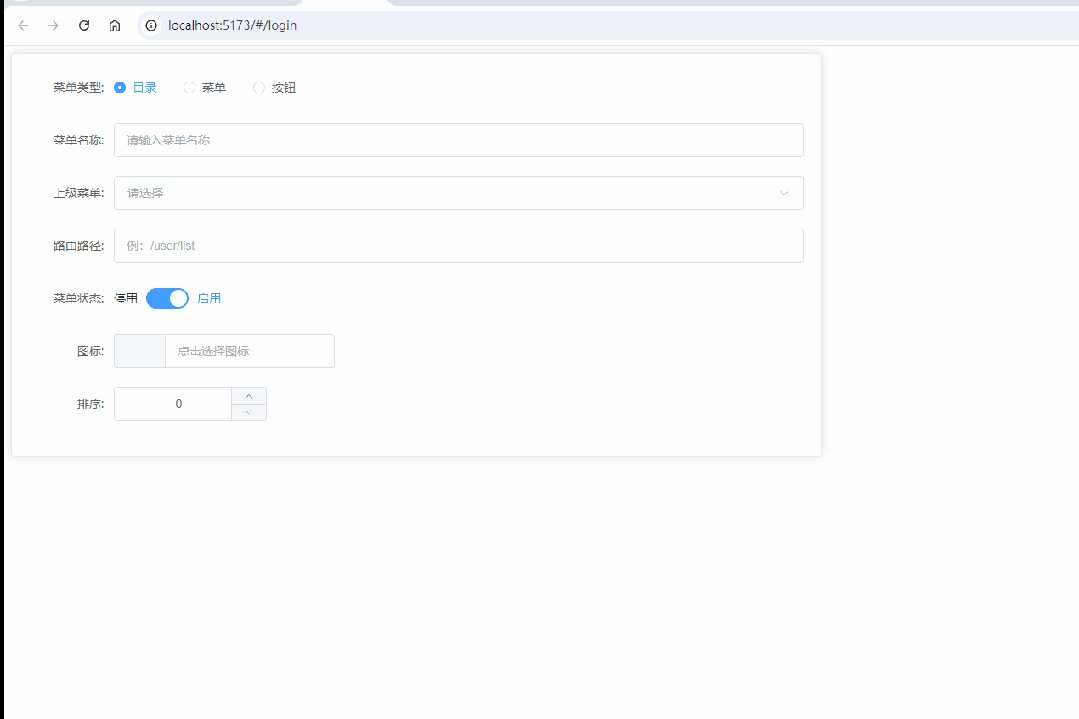
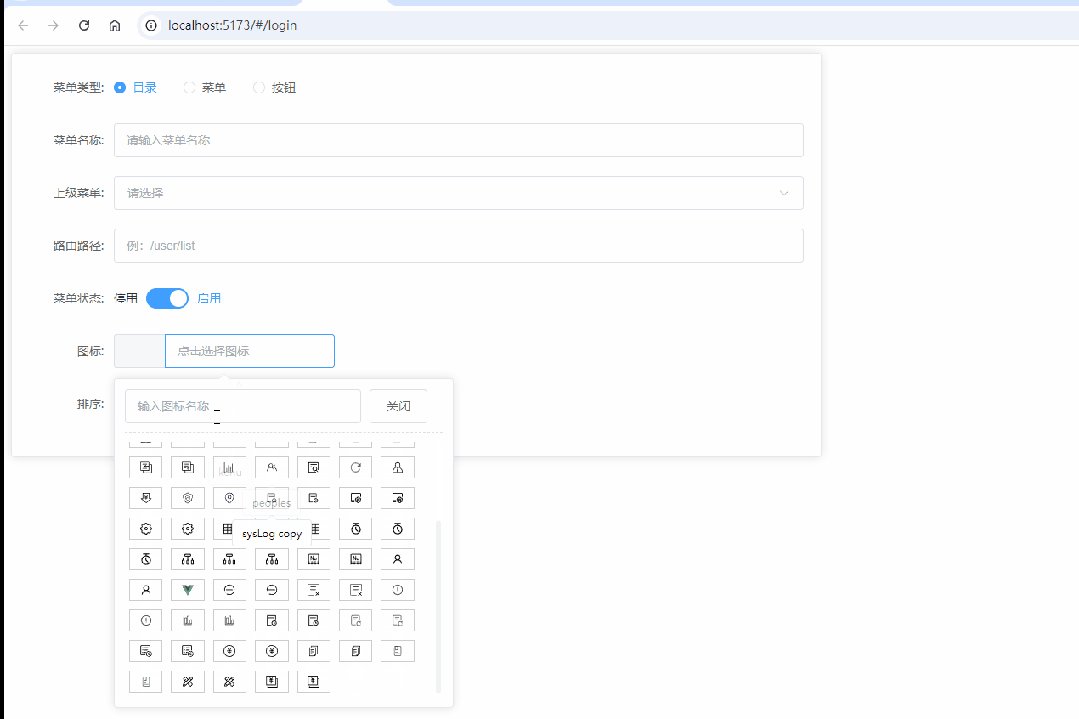
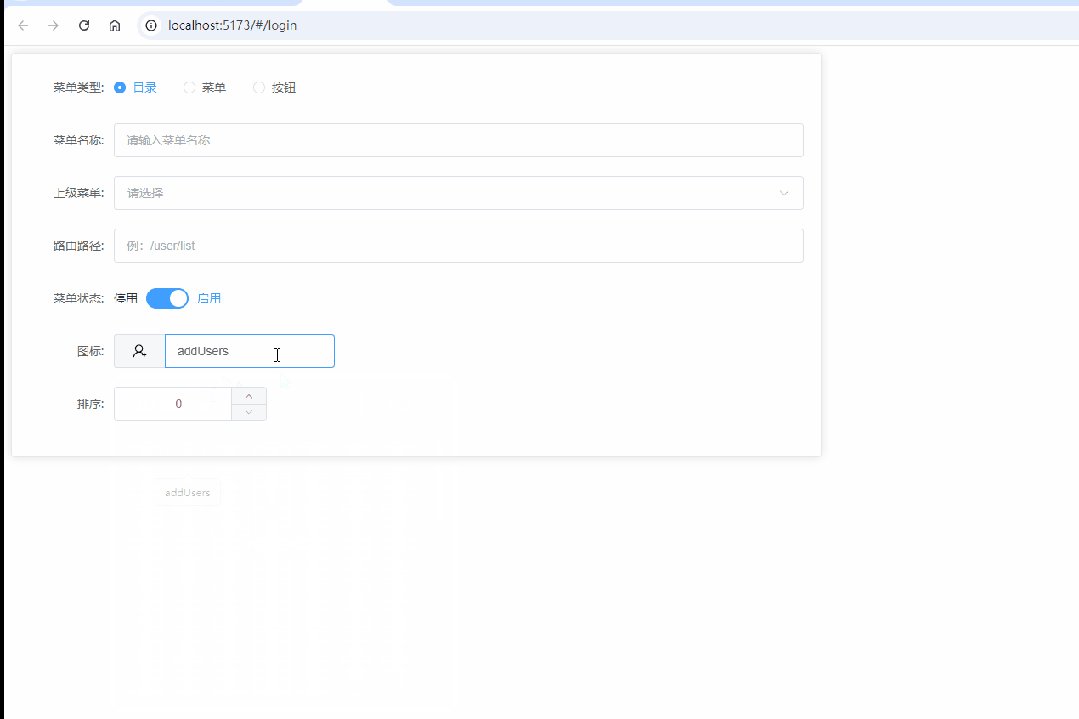
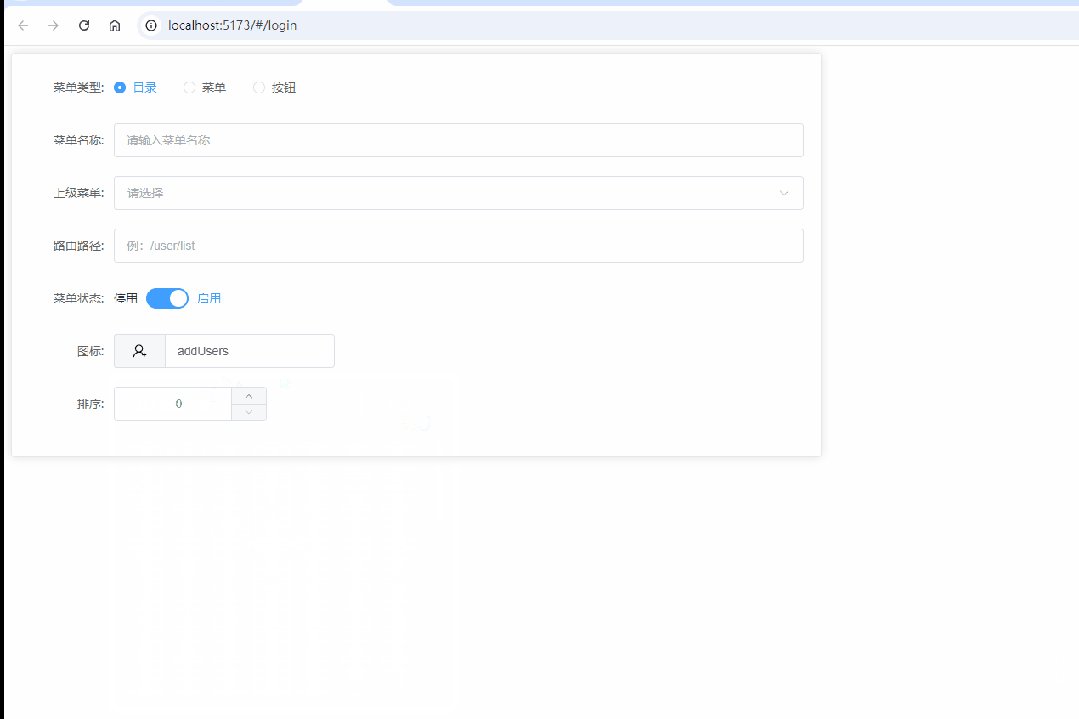
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1225
Vue3和VueRouter创建一个简单的单页应用(SPA)。通过组合式API和setup语法糖,提升了代码的可读性和可维护性
2024-11-19 03:48:33 +0800 CST view 1143
Vue3的组合式API创建一个简单的购物车应用。通过逐步构建项目结构、状态管理和组件,展示了如何实现购物车的添加和移除功能,以及计算总商品数和总价格
2024-11-19 03:48:35 +0800 CST view 1201
Vue3从零开始构建一个简单的TodoList应用
2024-11-19 02:17:35 +0800 CST view 1213
Vue3和公共天气API(如OpenWeatherMap)构建一个简易的天气查询应用
2024-11-19 06:21:52 +0800 CST view 1202
一个简单的瀑布流布局实现方法,使用Vue3和Vite技术
2024-11-19 09:50:45 +0800 CST view 1395
Vue3和分享API实现社交媒体分享功能。通过示例代码,展示了创建分享组件的过程,包括按钮的实现、分享逻辑和错误处理
2024-11-18 03:37:13 +0800 CST view 1321