为什么在 Vue.js 的组件中,data 必须是一个函数而不是一个对象?
2024-11-18 18:17:37 +0800 CST view 860
如何使用Vue3的组合式API创建一个动态计时器组件
2024-11-19 01:45:23 +0800 CST view 1181
如何在Vue3中实现动态主题切换功能
2024-11-19 10:10:20 +0800 CST view 1070
在Vue 3中处理文件上传和下载功能
2024-11-18 22:35:15 +0800 CST view 1335
Vue3中的状态管理:使用Pinia替代Vuex
2024-11-18 05:56:04 +0800 CST view 1100
使用Vue3和CompositionAPI实现图片拖拽上传功能。通过创建一个拖拽组件,用户可以直接将图片拖放到指定区域或通过按钮选择文件
2024-11-17 10:01:20 +0800 CST view 1577
在Vue3应用中使用TypeScript的最佳实践,包括项目设置、类型定义、CompositionAPI的使用、状态管理和TypeScript工具的利用
2024-11-18 16:34:24 +0800 CST view 1253
使用Vue3的CompositionAPI实现一个响应式表单验证系统。通过创建MyForm组件,使用v-model绑定用户输入,并在失去焦点时进行字段验证
2024-11-19 01:13:52 +0800 CST view 1140
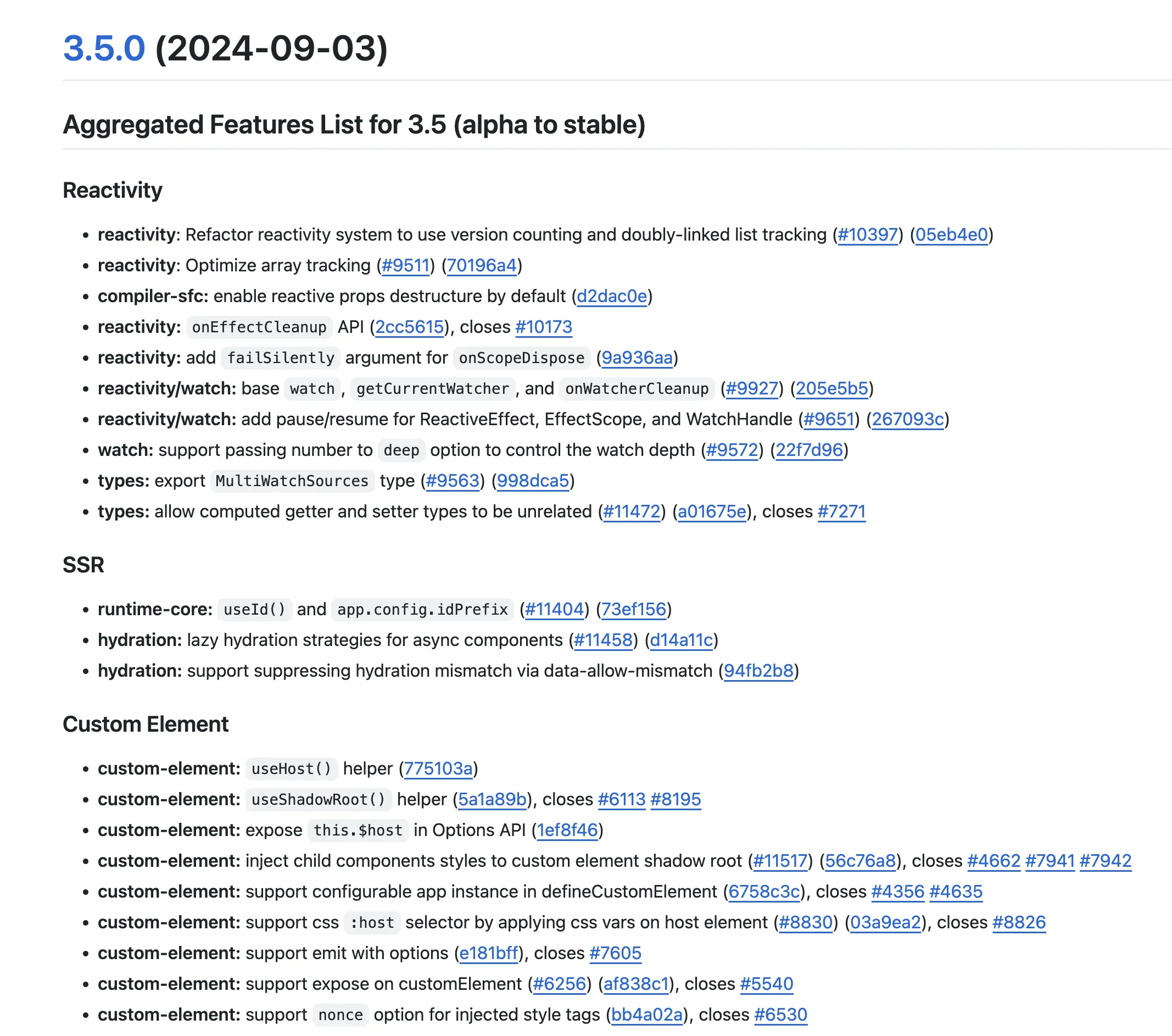
全网首发:Vue 3.5 源码解析,useTemplateRef 实现原理
2024-11-19 09:30:11 +0800 CST view 1470
在Vue3中使用VueRouter实现动态路由导航。动态路由允许根据用户输入生成路由,增强应用的灵活性
2024-11-18 14:26:11 +0800 CST view 1181
Vue3的CompositionAPI创建可复用的模态框组件。通过示例代码,展示了组件的结构、逻辑管理以及如何在父组件中使用该模态框
2024-11-18 06:26:04 +0800 CST view 1194
Vue3的CompositionAPI和setup语法糖构建一个简单的待办事项应用
2024-11-17 04:21:34 +0800 CST view 1220
Vue3中使用CompositionAPI进行组件间通信的多种方式,包括父子组件通信、兄弟组件通信和非直接关系组件通信
2024-11-18 19:52:25 +0800 CST view 1290
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 1331
使用Vue3实现动画效果,包括简单的渐变动画和淡入淡出效果。通过示例代码,读者可以了解如何利用Vue3的组合式API和CSS动画提升用户体验
2024-11-18 22:44:37 +0800 CST view 1346
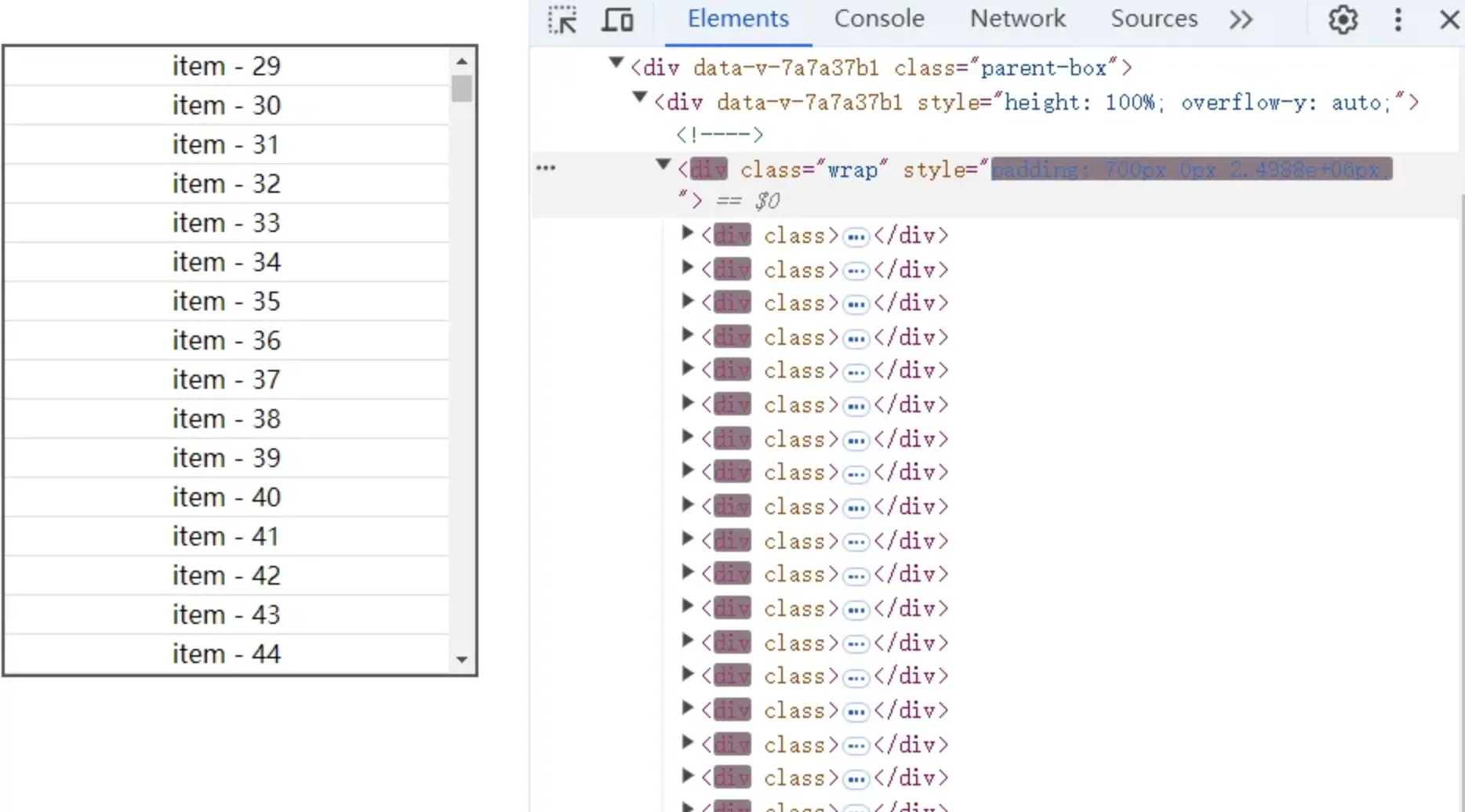
Vue3中实现虚拟列表,利用虚拟滚动技术来展示大量数据集合,从而提高性能。
2024-11-19 09:42:08 +0800 CST view 1806
如何实现虚拟滚动
2024-11-18 20:50:47 +0800 CST view 1065
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2202
Vue3实现一个实时更新的数字时钟。通过组合式API和setup语法糖,创建了一个响应式的时钟组件,能够每秒更新当前时间,并在主应用中引入
2024-11-19 01:43:48 +0800 CST view 1668
Vue3中使用Vuex进行全局状态管理,通过创建一个简单的计数器应用展示Vuex的核心概念,包括状态、获取器、变更和动作
2024-11-18 22:57:33 +0800 CST view 1161
Vue 3 生成一个图片画廊,支持查看大图和切换图片
2024-11-19 08:32:43 +0800 CST view 1375
Vue3构建一个简单的博客架构,包括文章列表和文章详情页面
2024-11-19 09:55:34 +0800 CST view 1304
Vue3项目中使用Chart.js库实现数据图表的可视化展示
2024-11-18 19:22:59 +0800 CST view 1278