Web浏览器的定时器问题思考
2024-11-18 22:19:55 +0800 CST view 1535
Token存储终极指南:为什么前端安全从告别LocalStorage开始?
2025-09-11 18:43:12 +0800 CST view 616
JavaScript 原生实现图片复制与粘贴
2024-11-18 17:39:20 +0800 CST view 1089
ThinkPHP SSE技术解析:实现服务器实时事件推送
2025-09-19 15:22:12 +0800 CST view 478
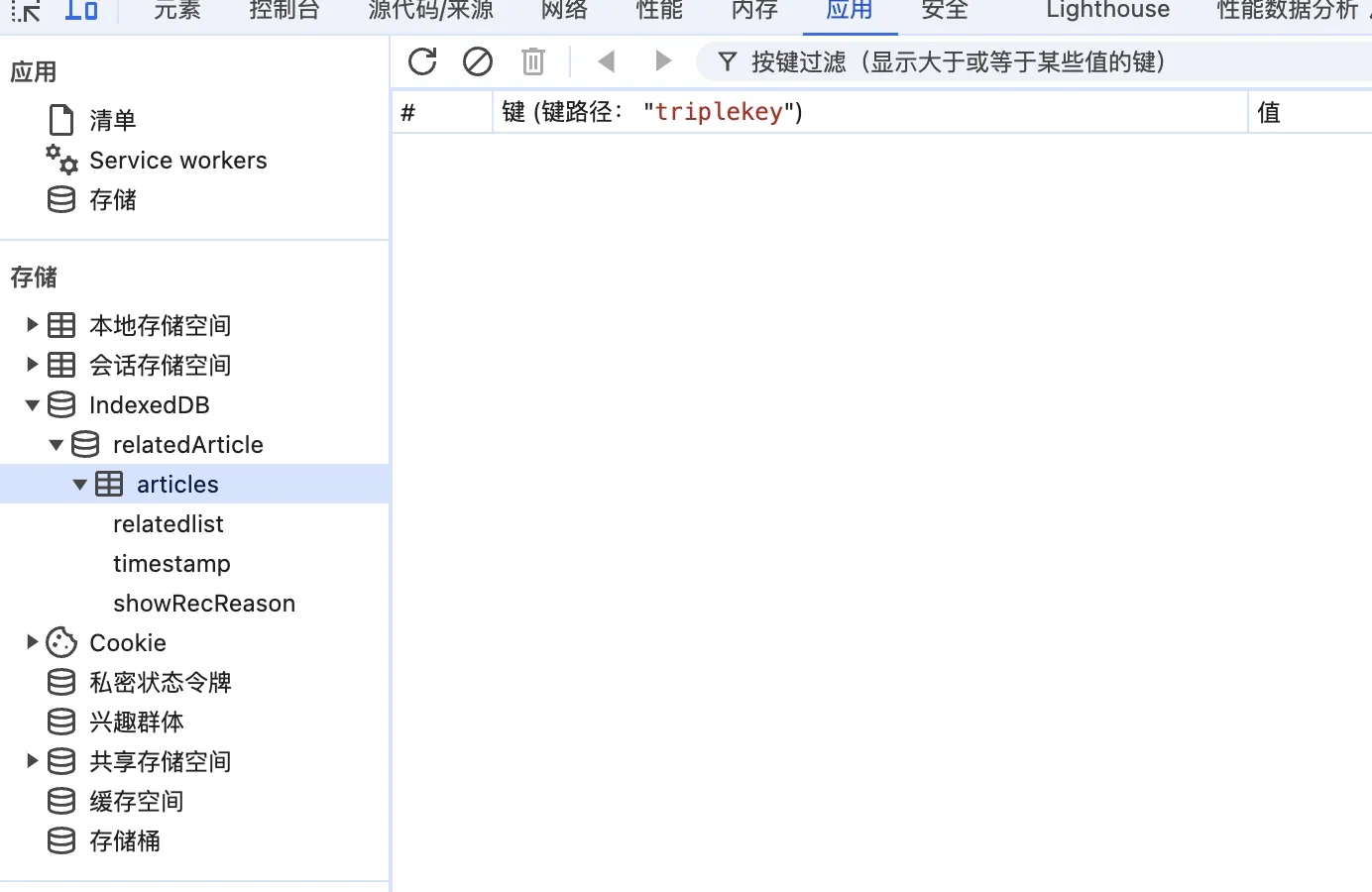
IndexedDB-极速本地存储:浏览器中的超级数据库
2024-11-18 16:21:21 +0800 CST view 1547
Vue 3 中的 Fragments 是什么?
2024-11-17 17:05:46 +0800 CST view 1079
任务管理工具的HTML
2025-01-20 22:36:11 +0800 CST view 1170
Salvo,一个为高性能和简洁性设计的RustWeb服务器框架
2024-11-18 15:44:05 +0800 CST view 1490
php获取当前域名
2024-11-18 00:12:48 +0800 CST view 1224
2025,重新认识 HTML!
2025-02-07 14:40:00 +0800 CST view 1165
Python 基于 SSE 实现流式模式
2025-02-16 17:21:01 +0800 CST view 1261
Go 语言中的万能 HTTP 工具:Resty 客户端全面指南
2024-11-18 20:28:55 +0800 CST view 2254
Rust从零开始构建一个简单的单线程Web服务器
2024-11-18 12:27:22 +0800 CST view 1430
PHP来做一个短网址(短链接)服务
2024-11-17 22:18:37 +0800 CST view 1226
如何实现PC打开是Web应用、手机打开是H5应用
2024-11-18 21:30:23 +0800 CST view 1785
Chrome 最新事件处理 API 来了,addEventListener 要凉凉了?
2025-03-16 08:54:19 +0800 CST view 978
JavaScript 实现访问本地文件夹
2024-11-18 23:12:47 +0800 CST view 1622
PHP中使用PDO和mysqli实现MySQL数据的分页
2024-11-18 16:01:42 +0800 CST view 1226
Astro是一款现代的JavaScriptWeb框架,特别适合构建内容驱动型网站,如博客和企业官网
2024-11-18 16:13:37 +0800 CST view 2009
FastAPI和WebSockets构建一个实时聊天应用程序
2024-11-18 16:03:28 +0800 CST view 1434
Rust API 服务器:发送和接收字节数据
2024-11-19 05:47:24 +0800 CST view 1281
Go 语言中排名前五的 Web 开发框架
2024-11-19 03:56:24 +0800 CST view 2525
如何在生产环境中部署FastAPI应用程序
2024-11-19 10:13:11 +0800 CST view 2323