在Vue3应用中使用TypeScript的最佳实践,包括项目设置、类型定义、CompositionAPI的使用、状态管理和TypeScript工具的利用
2024-11-18 16:34:24 +0800 CST view 1253
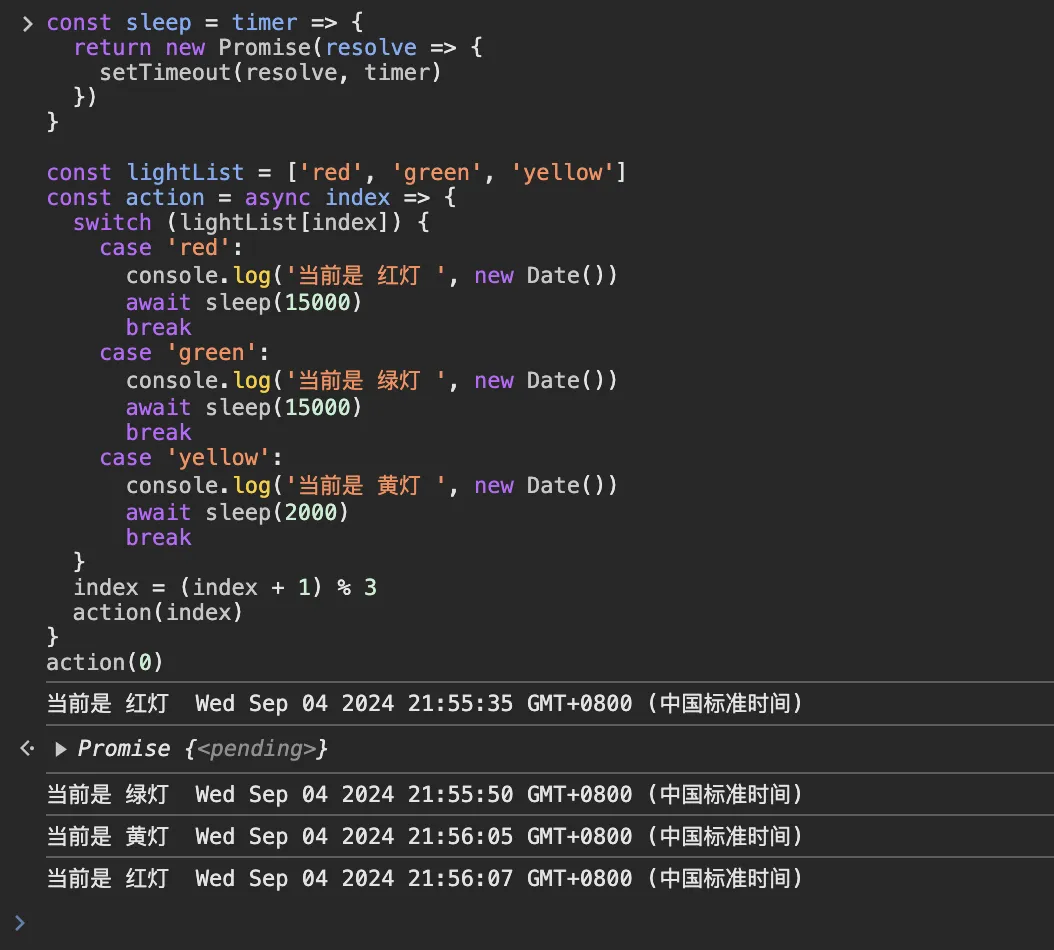
为何 async/await 会“阻塞”页面?并发处理的正确姿势
2025-08-15 15:17:50 +0800 CST view 720
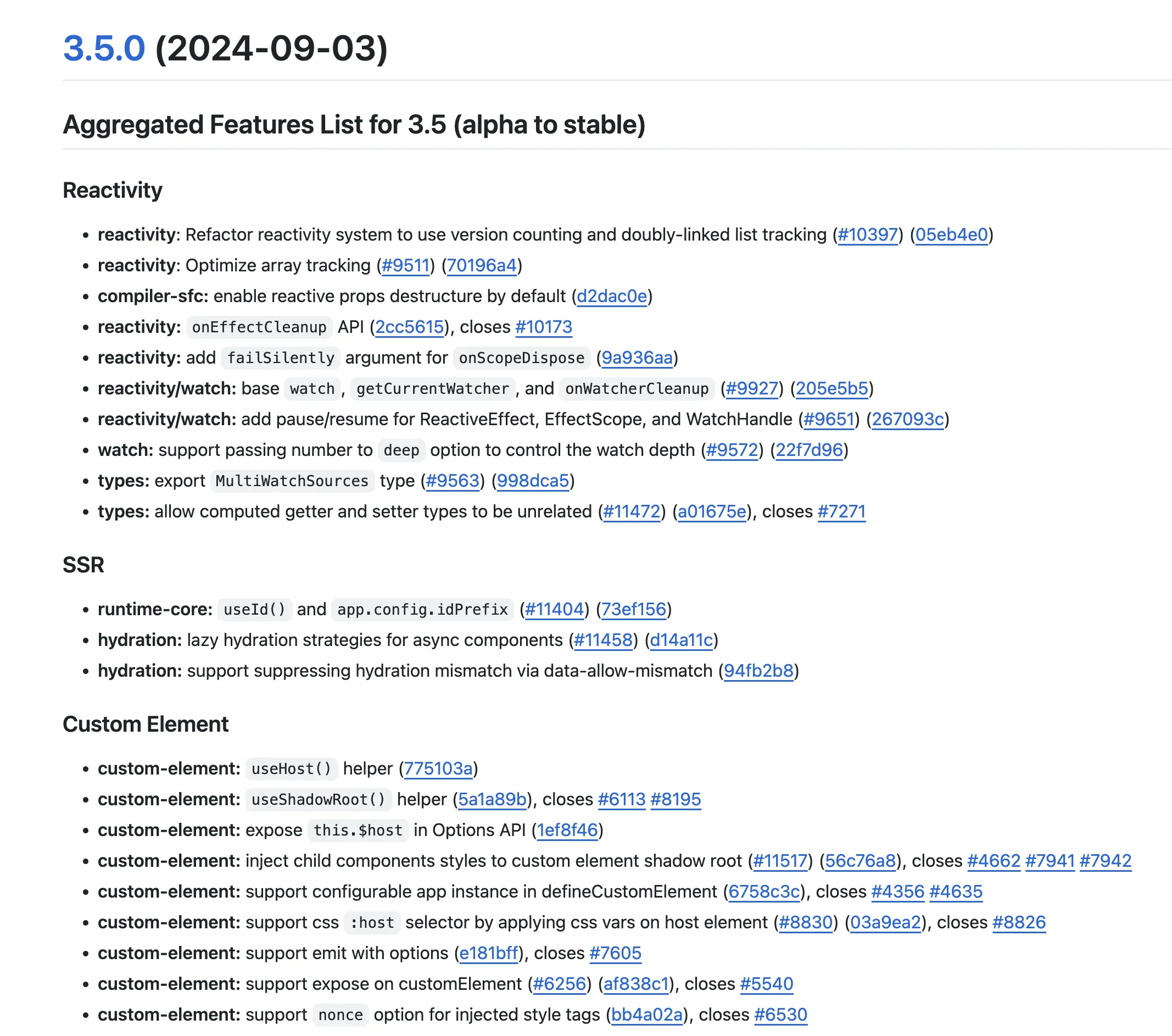
全网首发:Vue 3.5 源码解析,useTemplateRef 实现原理
2024-11-19 09:30:11 +0800 CST view 1470
Vue3的CompositionAPI和setup语法糖构建一个简单的待办事项应用
2024-11-17 04:21:34 +0800 CST view 1221
JS中 `sleep` 方法的实现
2024-11-19 08:10:32 +0800 CST view 1269
超越 JSON.parse:JavaScript 中高效反序列化的艺术
2025-08-15 15:47:11 +0800 CST view 657
import 导入过的模块需要再次执行怎么办?
2024-11-18 11:04:52 +0800 CST view 948
如何使用Generator和Promise实现async/await的功能
2024-11-18 14:00:00 +0800 CST view 1117
7 个解构赋值绝妙用法,让你的 JavaScript 代码量减少 50%
2025-08-15 15:48:54 +0800 CST view 491
告别传统 Ajax:掌握 fetch API 的简洁与强大
2025-08-15 15:50:16 +0800 CST view 711
防抖(Debounce)与节流(Throttle):从传统实现到现代化方案
2025-08-15 15:52:16 +0800 CST view 591
js生成器函数
2024-11-18 15:21:08 +0800 CST view 1197
异步时代的错误处理:超越 try-catch 的 Promise.try
2025-08-15 15:54:24 +0800 CST view 545
Vue3实现一个实时更新的数字时钟。通过组合式API和setup语法糖,创建了一个响应式的时钟组件,能够每秒更新当前时间,并在主应用中引入
2024-11-19 01:43:48 +0800 CST view 1668
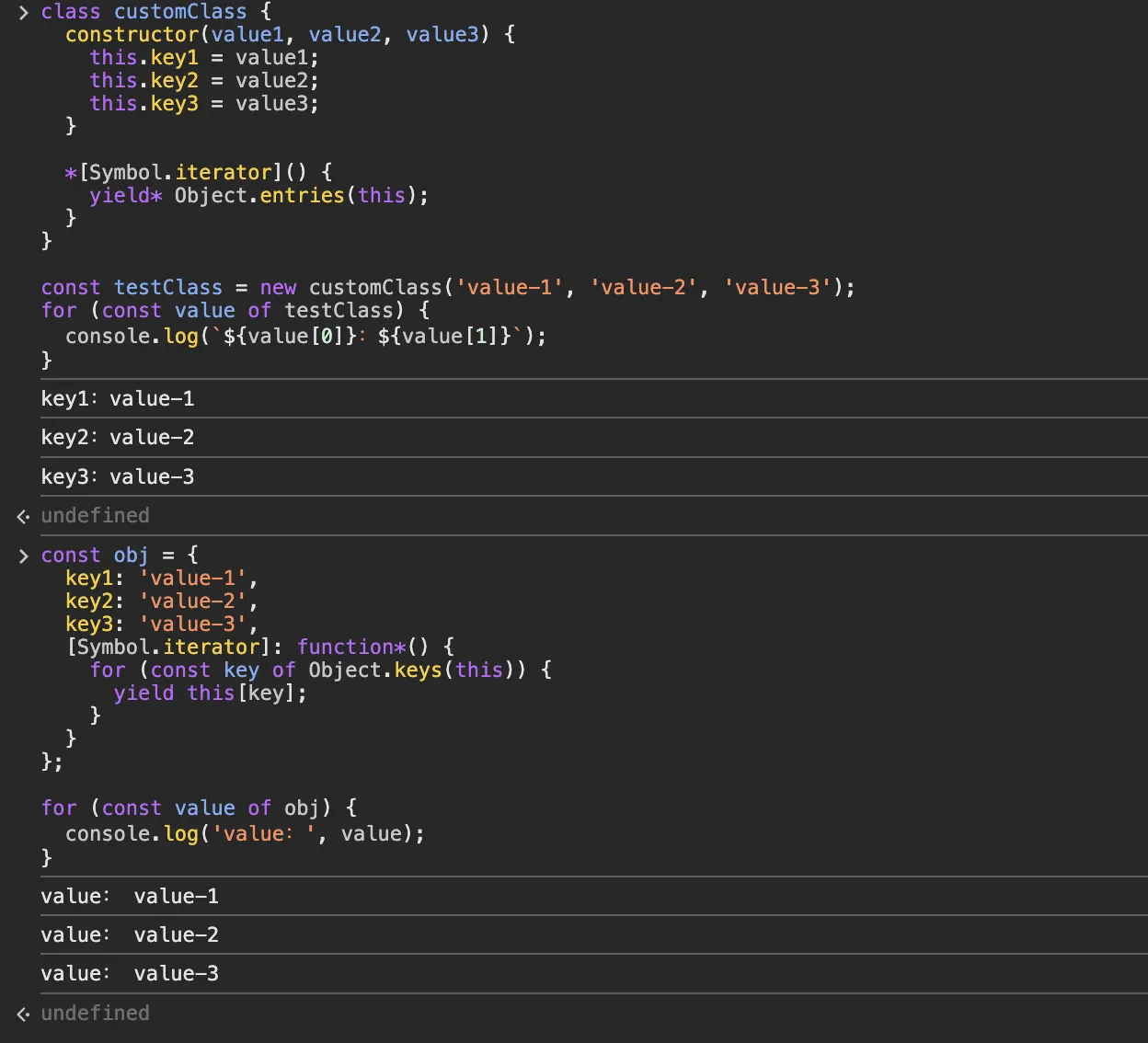
js迭代器
2024-11-19 07:49:47 +0800 CST view 1007
Temporal API:告别 JavaScript Date 的混乱
2025-08-15 15:58:12 +0800 CST view 569
异步编程新姿势:在 JavaScript 中实现高效异步操作
2025-08-15 16:00:47 +0800 CST view 544
Web Workers:前端性能优化的隐藏利器
2025-08-15 16:03:55 +0800 CST view 697
JavaScript 上传文件的几种方式
2024-11-18 21:11:59 +0800 CST view 1089
jQuery `$.extend()` 用法总结
2024-11-19 02:12:45 +0800 CST view 1072
JavaScript设计模式:适配器模式
2024-11-18 17:51:43 +0800 CST view 1098
不止 `console.log`!5 个高效调试技巧,让你秒变前端排错高手
2025-08-16 08:36:18 +0800 CST view 551
Vue3项目中使用Chart.js库实现数据图表的可视化展示
2024-11-18 19:22:59 +0800 CST view 1278