如何增强FastAPI应用程序的安全性,防范常见漏洞如SQL注入、跨站点脚本(XSS)、跨站点请求伪造(CSRF)、不安全的反序列化以及日志记录不足
2024-11-19 09:36:22 +0800 CST view 2688
Astro是一款现代的JavaScriptWeb框架,特别适合构建内容驱动型网站,如博客和企业官网
2024-11-18 16:13:37 +0800 CST view 2004
FastAPI和WebSockets构建一个实时聊天应用程序
2024-11-18 16:03:28 +0800 CST view 1426
Vue3中Directive和Vue2中Directive有什么区别?
2024-11-18 04:13:20 +0800 CST view 1539
MySQL数据库的36条军规
2024-11-18 16:46:25 +0800 CST view 1258
Go语言中的nil切片、空切片和零切片的区别
2025-05-05 19:22:52 +0800 CST view 913
一个轻量级的JavaScript库,专为浏览器端高效图片压缩设计,支持JPEG、PNG、WEBP等格式
2025-05-05 19:27:57 +0800 CST view 1050
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1121
Goja,这是Golang生态系统中的一个JavaScript运行时库
2024-11-19 07:59:21 +0800 CST view 1625
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 1064
基于 Rust 开发的 Python 邮件验证库:emval
2024-11-18 16:26:12 +0800 CST view 1303
什么是 JavaScript 记忆化(Memoization)?
2024-11-19 09:33:15 +0800 CST view 1190
iframe 实战手册:从入门到精通,掌握前端嵌入的终极武器
2025-05-11 23:15:53 +0800 CST view 1157
Nginx 负载均衡
2024-11-19 10:03:14 +0800 CST view 1374
php strpos查找字符串性能对比
2024-11-19 08:15:16 +0800 CST view 3400
前端项目中图片的使用规范
2024-11-19 09:30:04 +0800 CST view 1195
Vue3中的虚拟滚动有哪些改进?
2024-11-18 23:58:18 +0800 CST view 1234
Rust vs JavaScript: 使用 WebAssembly 提升 66% 的性能
2024-11-19 04:18:48 +0800 CST view 1451
踩坑浏览器节能机制导致Websocket断连的问题!
2024-11-19 05:31:36 +0800 CST view 1858
前端接口防止重复请求的实现方案,主要通过axios拦截器来处理请求和响应
2024-11-19 08:37:02 +0800 CST view 1293
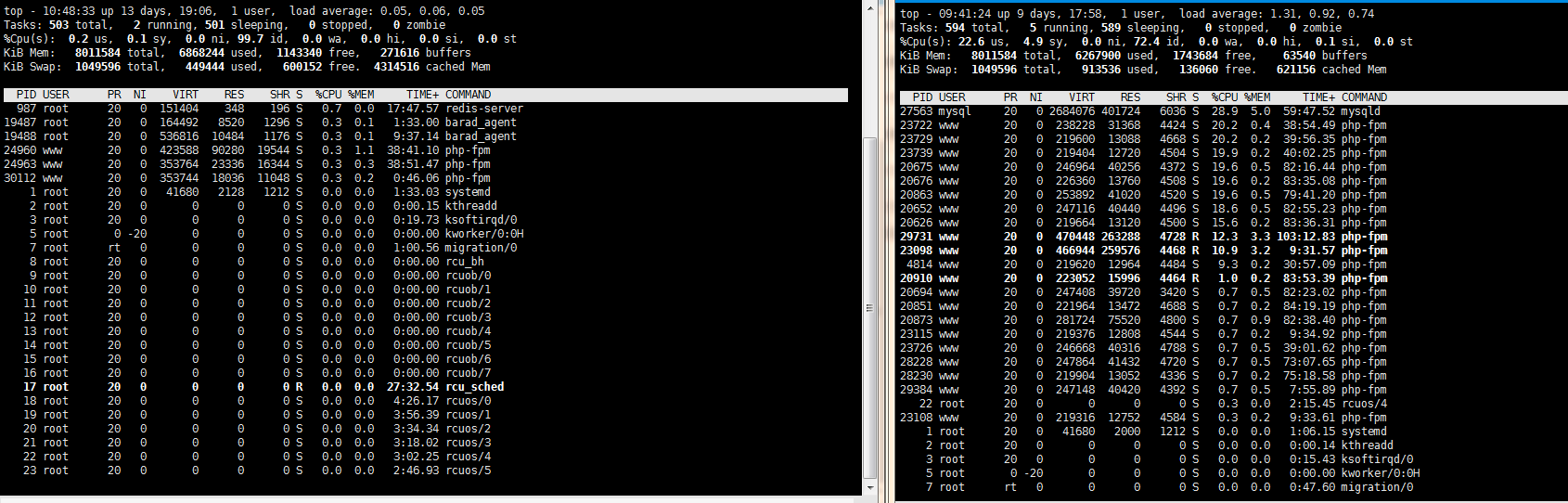
记录一次服务器的优化对比
2024-11-19 09:18:23 +0800 CST view 3790
如何在前端避免重排(Reflow)和重绘(Repaint)
2024-11-19 02:28:18 +0800 CST view 1273
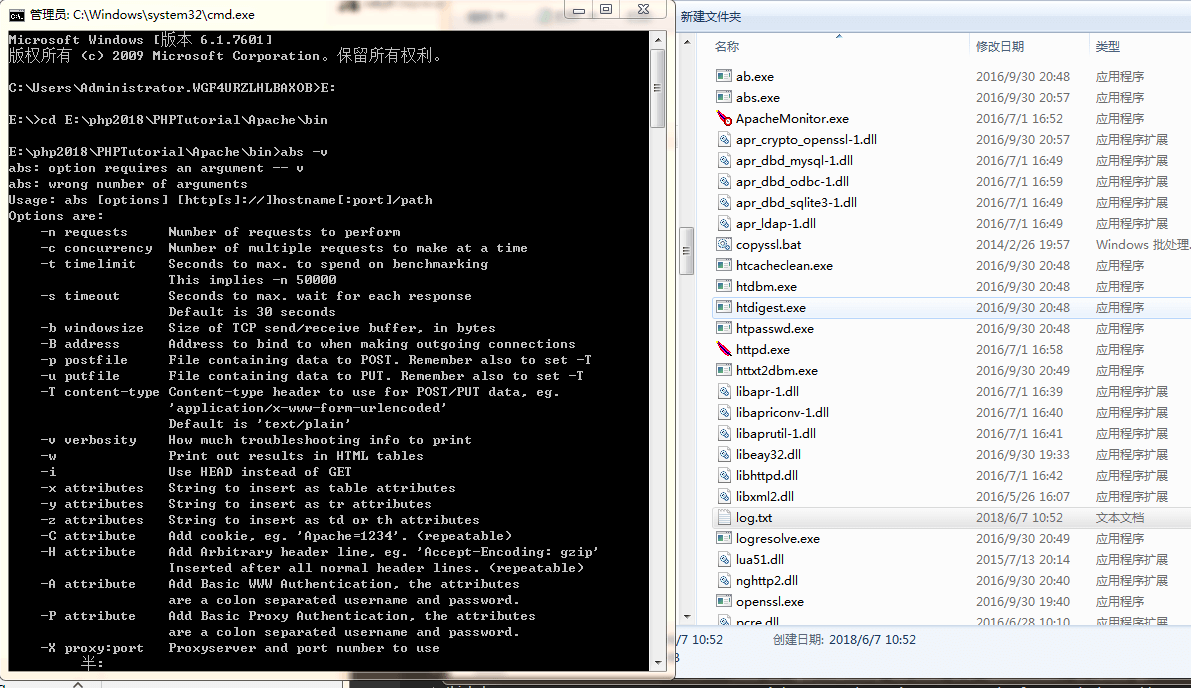
apache自带的ab(http)与abs(https)压测工具用法详解
2024-11-19 01:53:49 +0800 CST view 7970
MySQL设置和开启慢查询
2024-11-19 03:09:43 +0800 CST view 2900