解锁8个现代CSS特性,提升开发效率与视觉体验
2025-09-21 14:24:22 +0800 CST view 409
Typed.js库在网页上实现炫酷的打字效果
2024-11-19 00:51:40 +0800 CST view 1506
如何优化网页的 SEO 架构
2024-11-18 14:32:08 +0800 CST view 1118
html源码 一个动态的心形动画效果
2024-11-19 10:14:24 +0800 CST view 1441
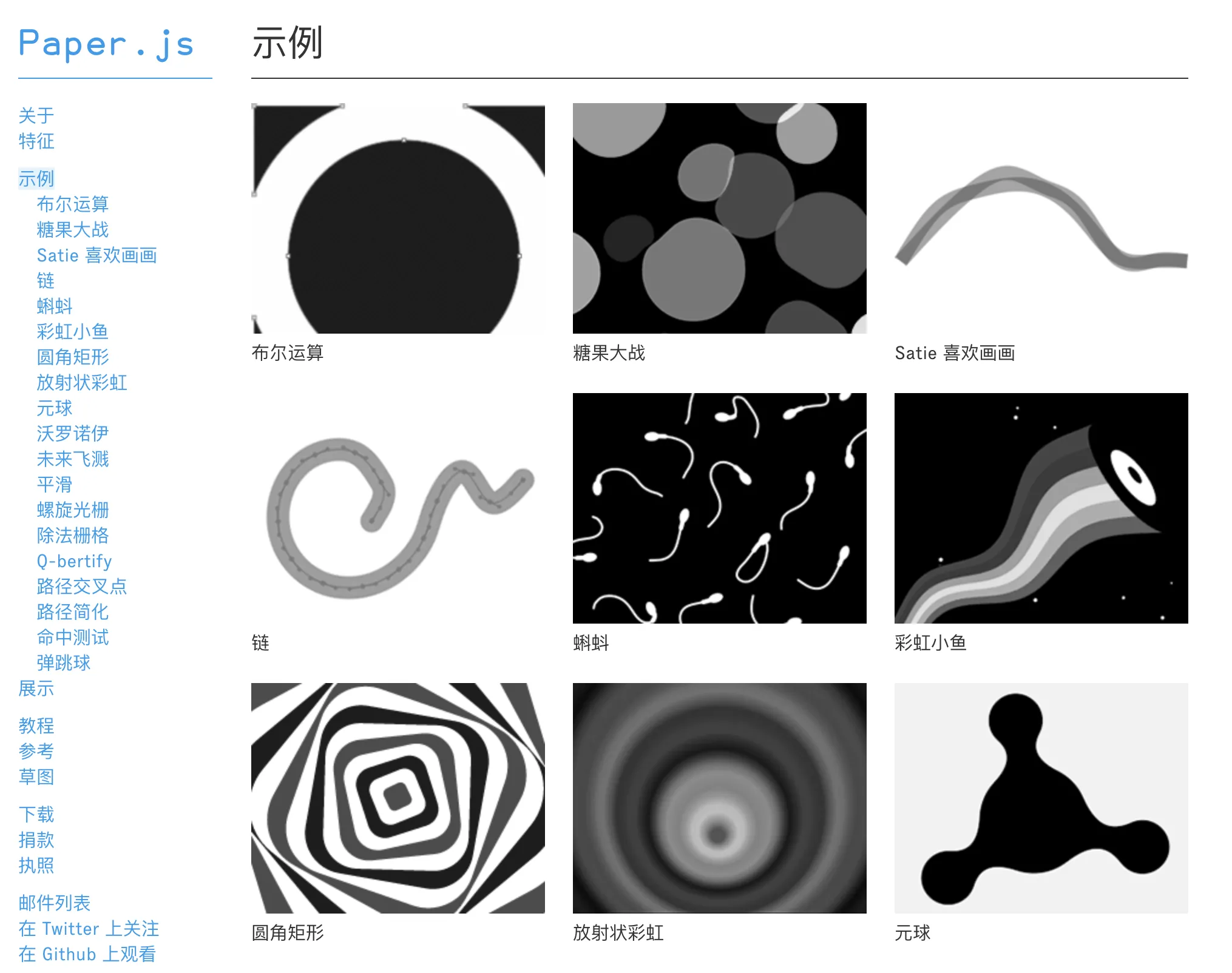
Paper.js是一个开源的JavaScript库,基于HTML5Canvas构建,提供强大的工具用于创建和操作矢量图形
2024-11-18 15:08:45 +0800 CST view 1967
autofit.js:大屏适配终极解决方案,告别手动调整烦恼!
2026-01-27 19:59:59 +0800 CST view 42
三种高效获取图标资源的平台
2024-11-18 18:18:19 +0800 CST view 1167
404错误|页面不存在|HTML|样式|错误页面
2024-12-04 12:17:52 +0800 CST view 1084
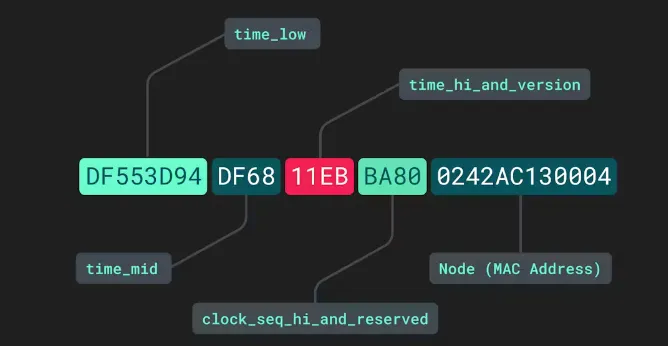
为什么要放弃UUID作为MySQL主键?
2024-11-18 23:33:07 +0800 CST view 1364
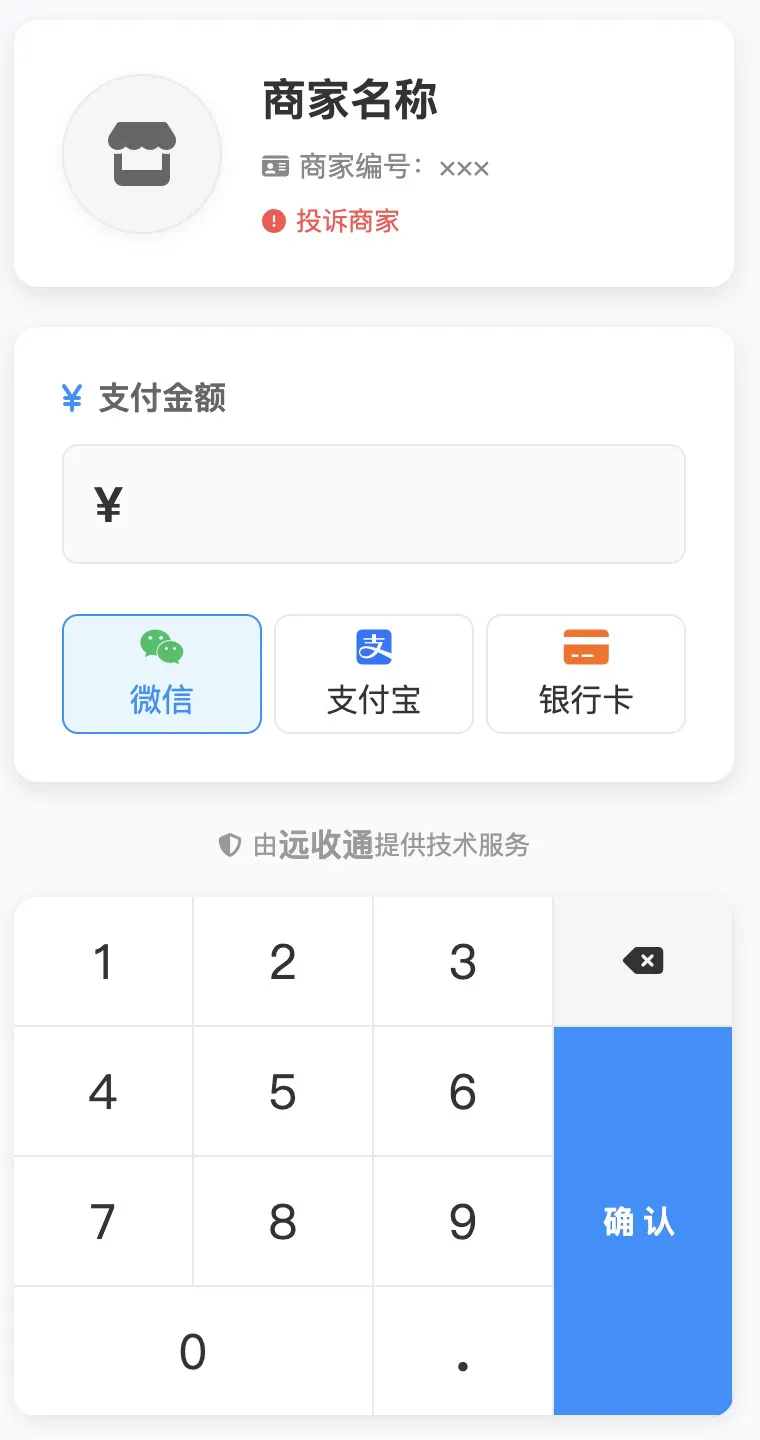
一个收银台的HTML
2025-01-17 16:15:32 +0800 CST view 1174
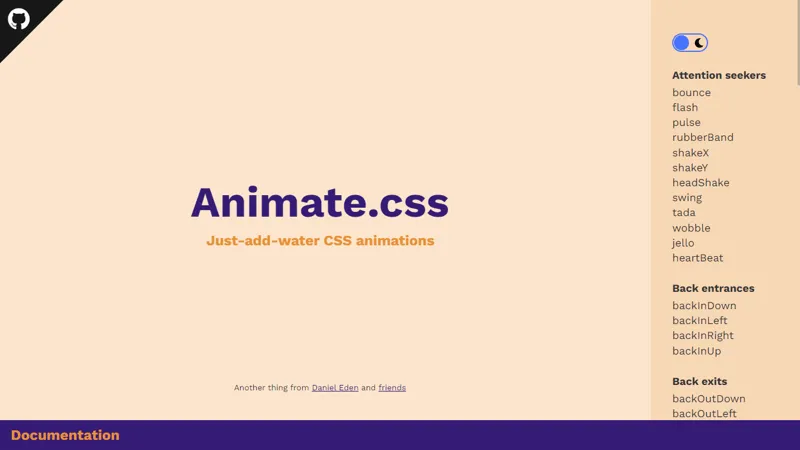
20个超实用的CSS动画库
2024-11-18 07:23:12 +0800 CST view 1226
一个数字时钟的HTML
2024-11-19 07:46:53 +0800 CST view 1597
一个基于canvas的自由贪吃蛇动画效果
2024-11-18 11:45:29 +0800 CST view 1220
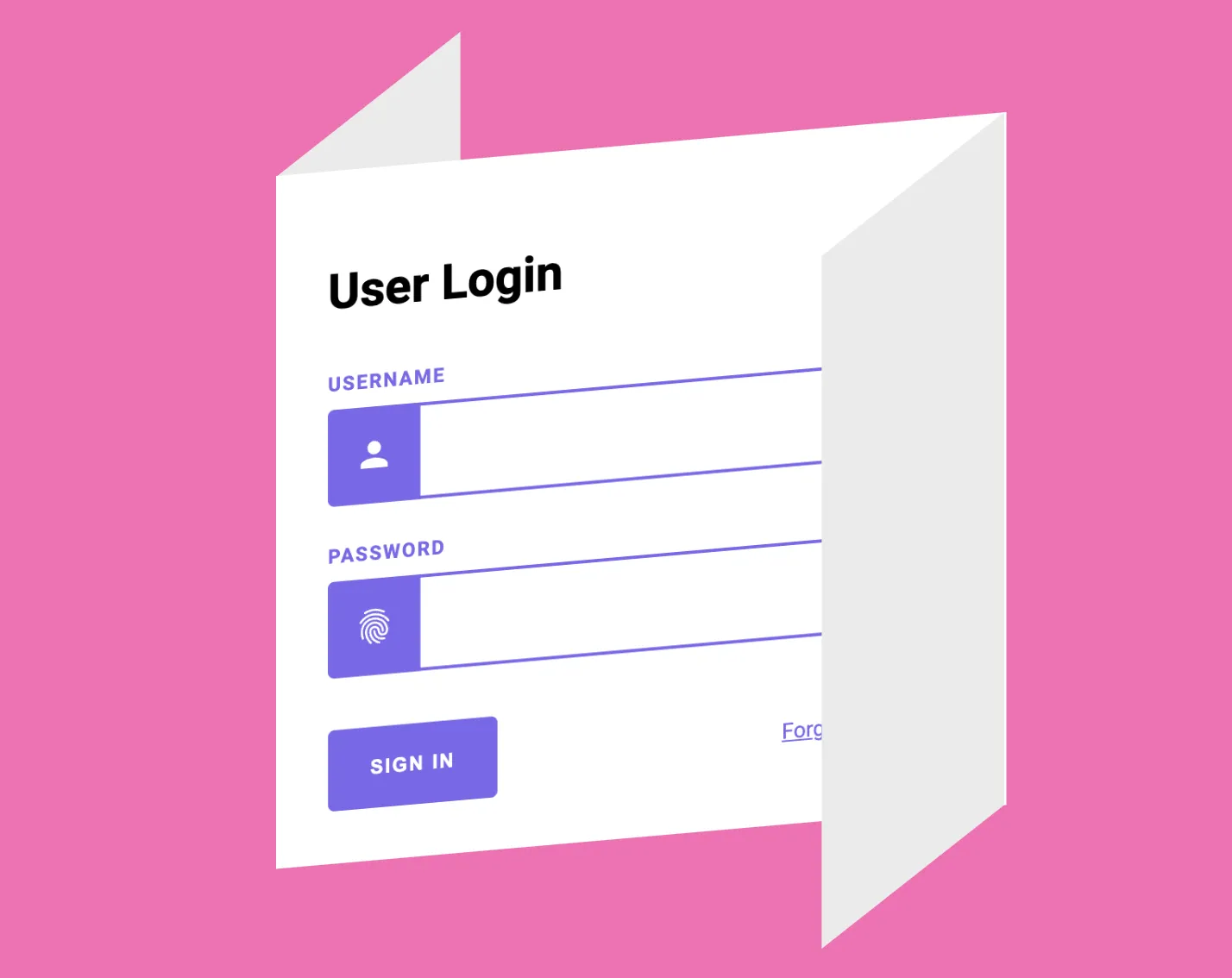
html折叠登陆表单
2024-11-18 19:51:14 +0800 CST view 1146
html流光登陆页面
2024-11-18 15:36:18 +0800 CST view 1227
支付页面html收银台
2025-03-06 14:59:20 +0800 CST view 1276
html文本加载动画
2024-11-19 06:24:21 +0800 CST view 1255
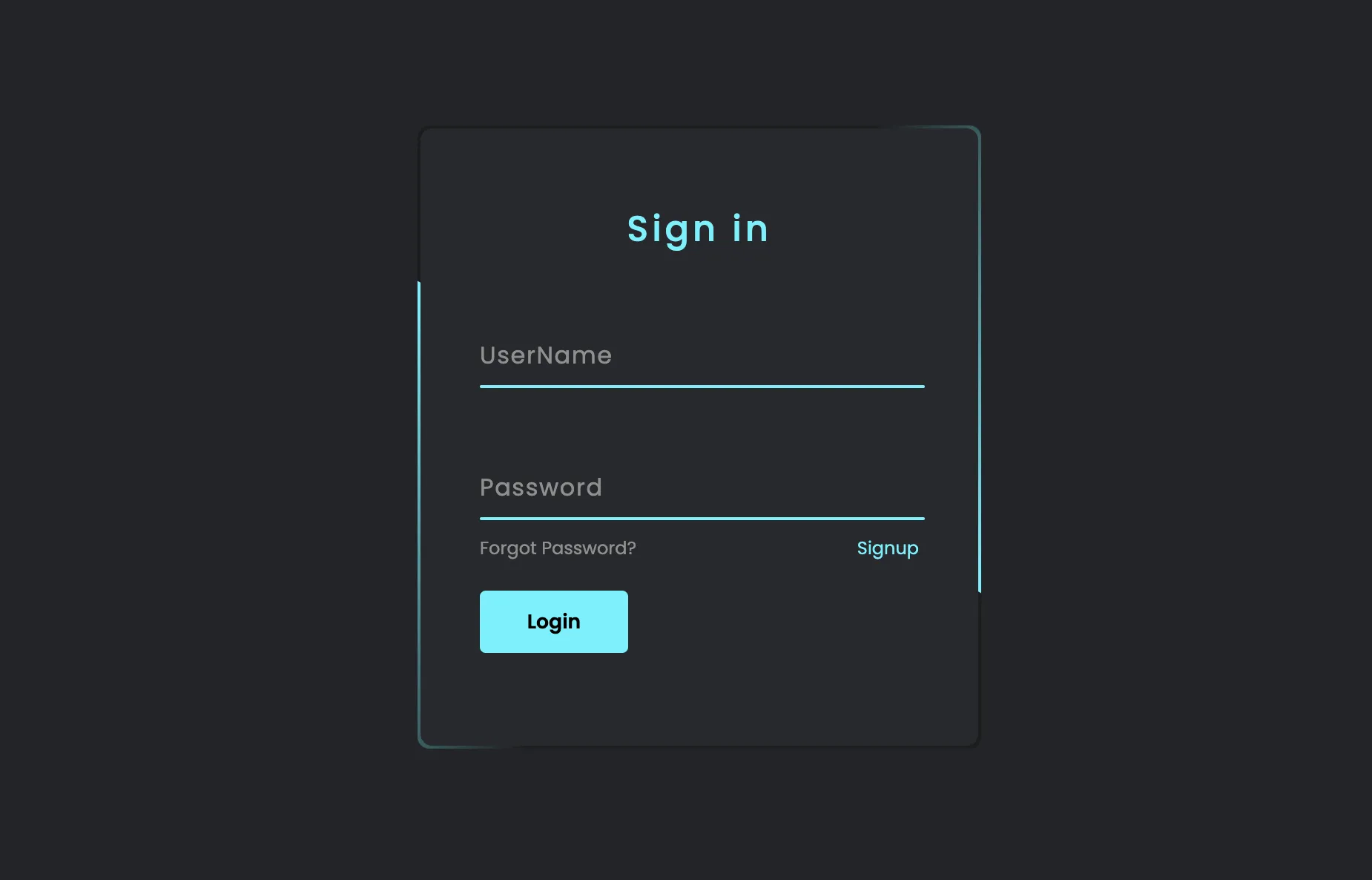
一个简洁大气的登录表单的HTML和CSS代码
2024-11-18 13:14:02 +0800 CST view 1219
响应式设计已死?流体布局才是未来!
2025-03-12 18:30:00 +0800 CST view 1106
如何实现PC打开是Web应用、手机打开是H5应用
2024-11-18 21:30:23 +0800 CST view 1773
一个简洁大气的登录表单的HTML和CSS代码
2024-11-19 03:24:04 +0800 CST view 1309
揭开CSS的神秘面纱:10个鲜为人知但极其实用的技巧!
2024-11-18 16:33:26 +0800 CST view 1260
一些实用的前端开发工具网站
2024-11-18 14:30:55 +0800 CST view 1294