5个高质量Vue3后台管理模板!开源免费,帮你快速搭建企业级中后台产品原型
2024-11-18 19:20:45 +0800 CST view 1872
HTML5的 input:file上传类型控制
2024-11-19 07:29:28 +0800 CST view 2477
Vue3结合Driver.js实现新手指引功能
2024-11-19 08:46:50 +0800 CST view 1401
Vue3 中如何实现 props 的类型检查?
2024-11-19 07:55:09 +0800 CST view 979
彻底解决移动端Web开发中的软键盘兼容性问题
2025-05-06 09:01:34 +0800 CST view 912
Vue3项目中使用print.js实现网页的局部打印功能
2024-11-19 06:40:55 +0800 CST view 1832
Vue3中的`<transition>`组件在什么时候触发?
2024-11-17 05:15:46 +0800 CST view 1079
Goja,这是Golang生态系统中的一个JavaScript运行时库
2024-11-19 07:59:21 +0800 CST view 1513
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1101
PC端与移动端兼容性适配方案全解析
2025-05-06 09:08:03 +0800 CST view 951
JavaScript 格式化数字、金额、千分位、保留几位小数、四舍五入
2024-11-19 09:32:08 +0800 CST view 3549
Vue3 中的动态组件与异步组件有什么区别?
2024-11-19 04:25:50 +0800 CST view 1106
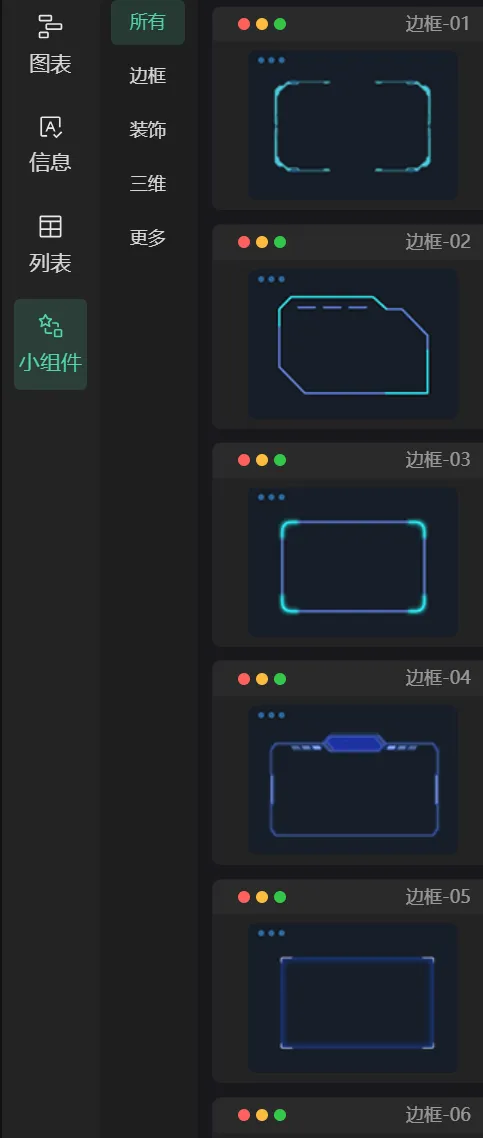
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1627
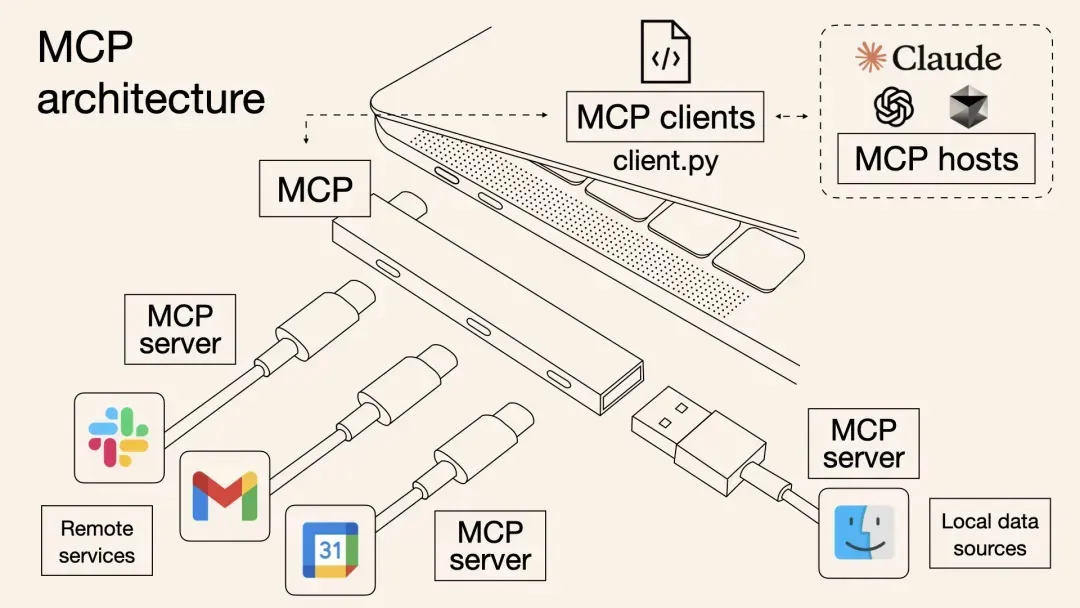
PHP MCP Client v1.0.0 发布:为 PHP 应用接入 AI 工具打开新大门
2025-05-07 10:28:48 +0800 CST view 1254
git使用笔记
2024-11-18 18:17:44 +0800 CST view 2791
Vue3 中的 v-model 指令如何按需导入?
2024-11-19 03:48:33 +0800 CST view 942
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1588
Go中使用依赖注入的实用技巧
2024-11-19 00:24:20 +0800 CST view 996
使用 PHP-MCP 框架打造专属 MCP 服务:接入腾讯地图并联动 Cursor 客户端
2025-05-07 10:31:53 +0800 CST view 979
Vue3 中的 Teleport 组件支持哪些传送目标?
2024-11-18 11:33:41 +0800 CST view 991
基于 Rust 开发的 Python 邮件验证库:emval
2024-11-18 16:26:12 +0800 CST view 1207
一键式操作以简化Docker的日常管理
2024-11-19 07:01:44 +0800 CST view 1063
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 946
38个实用的JavaScript技巧
2024-11-19 07:42:44 +0800 CST view 1294