现代前端存储利器:从 localStorage 到 IndexedDB
2025-08-15 16:07:03 +0800 CST view 607
移动端适配完全指南:8大常见兼容问题与解决方案
2025-08-16 08:56:31 +0800 CST view 742
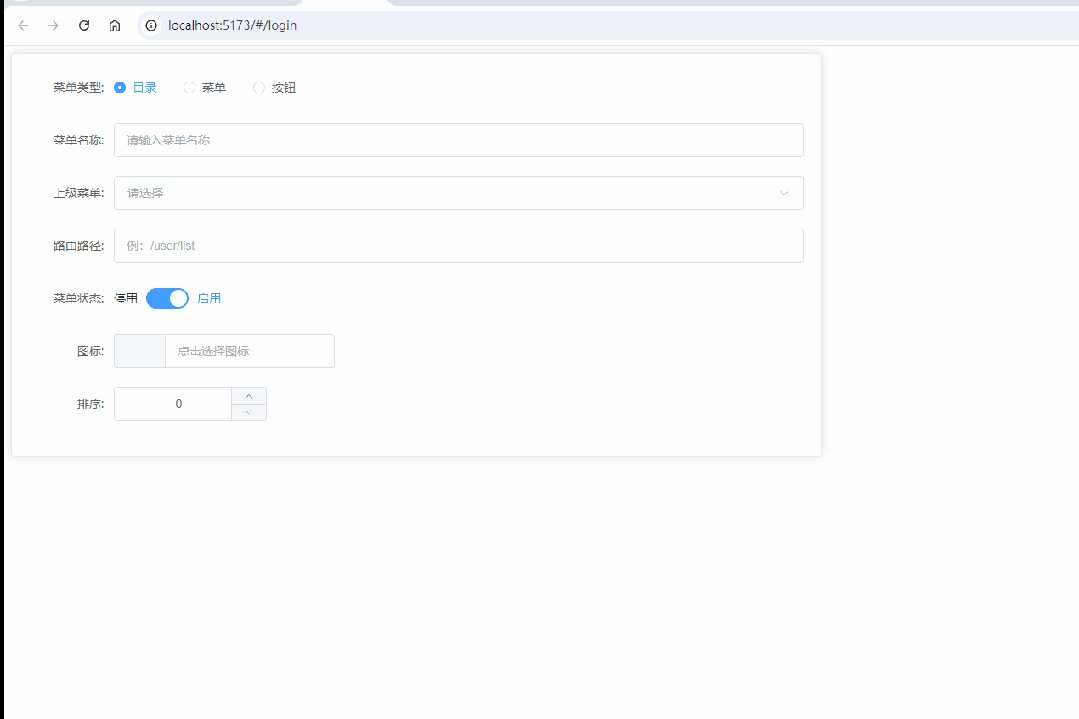
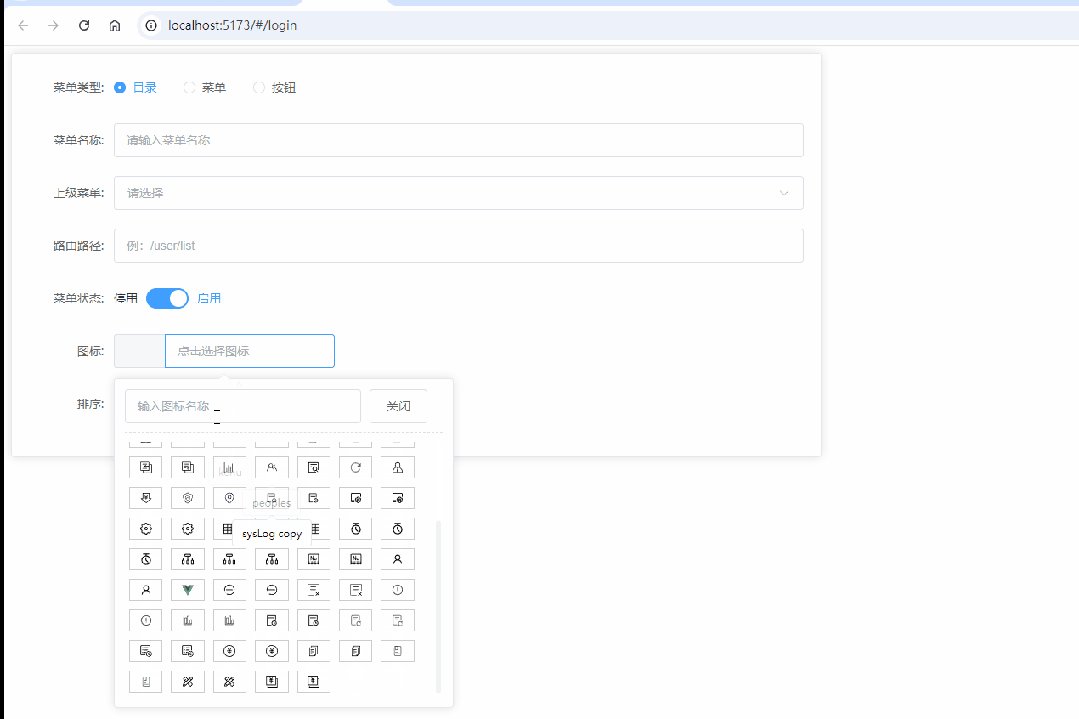
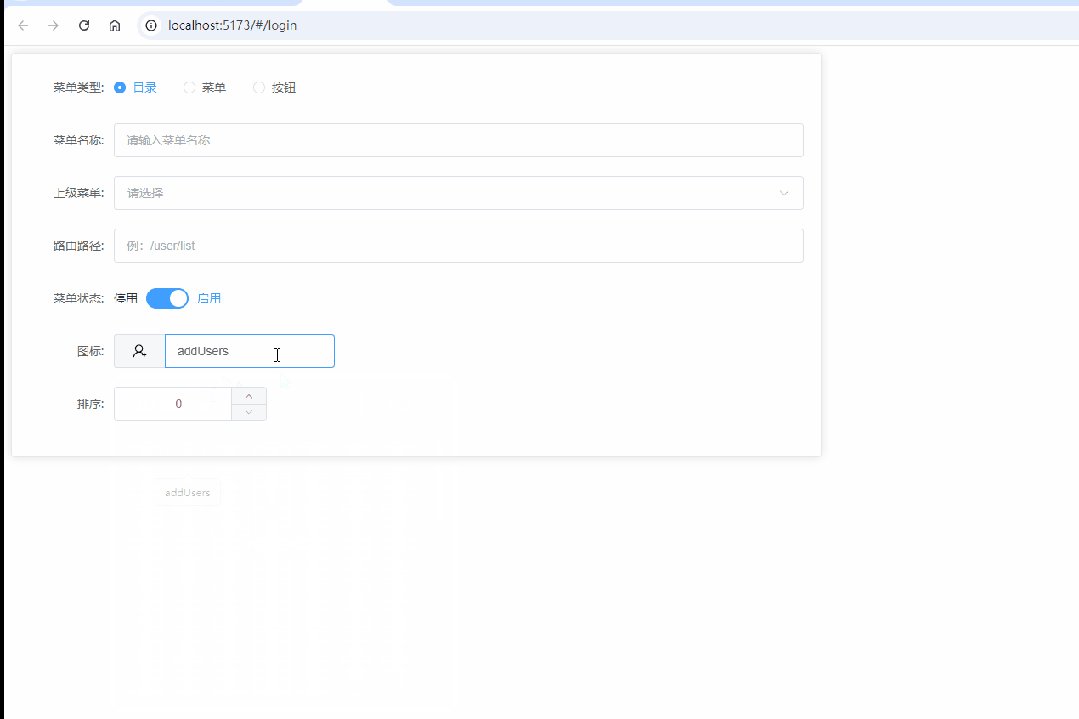
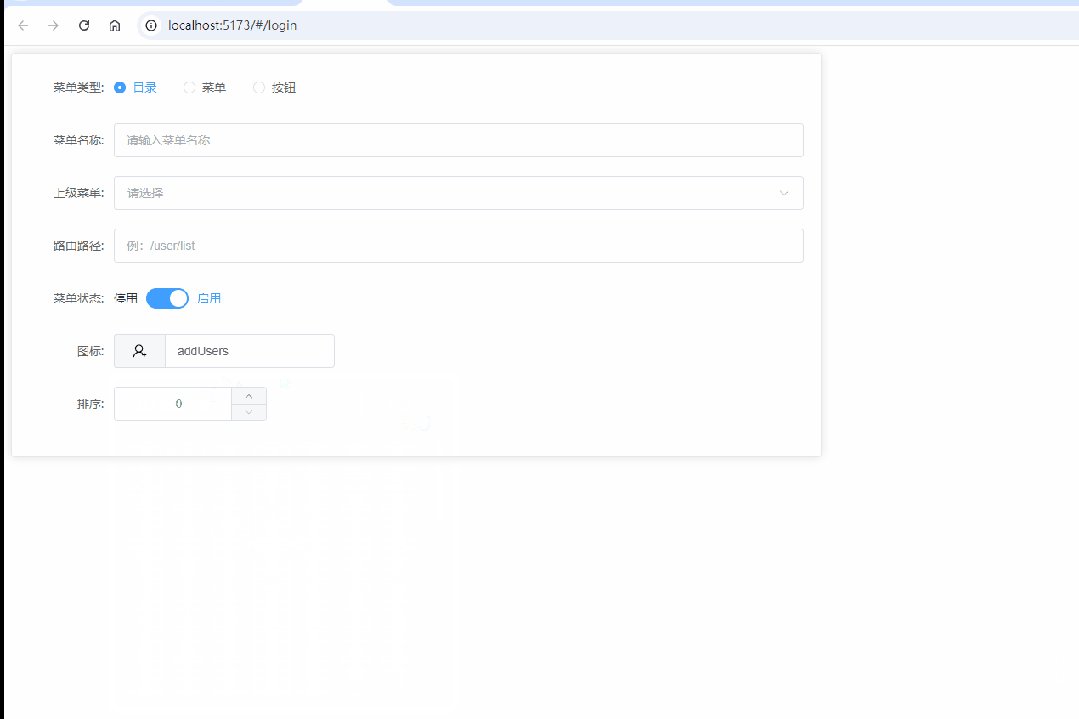
Vue3如何引入SVG图标?一篇文章快速学会!
2024-11-18 09:39:49 +0800 CST view 991
HTMX:用HTML属性实现AJAX、CSS过渡和WebSockets
2024-11-18 22:44:08 +0800 CST view 1142
前端必学技巧:用户离开页面时如何可靠地发送 HTTP 请求?
2025-08-16 09:03:44 +0800 CST view 478
H5 移动端保持屏幕常亮:Wake Lock API 实战指南
2025-08-16 09:10:24 +0800 CST view 628
WebSQL数据库:HTML5的非标准伴侣
2024-11-18 22:44:20 +0800 CST view 900
前端文件上传全攻略:从表单提交到分片上传
2025-08-16 09:29:45 +0800 CST view 604
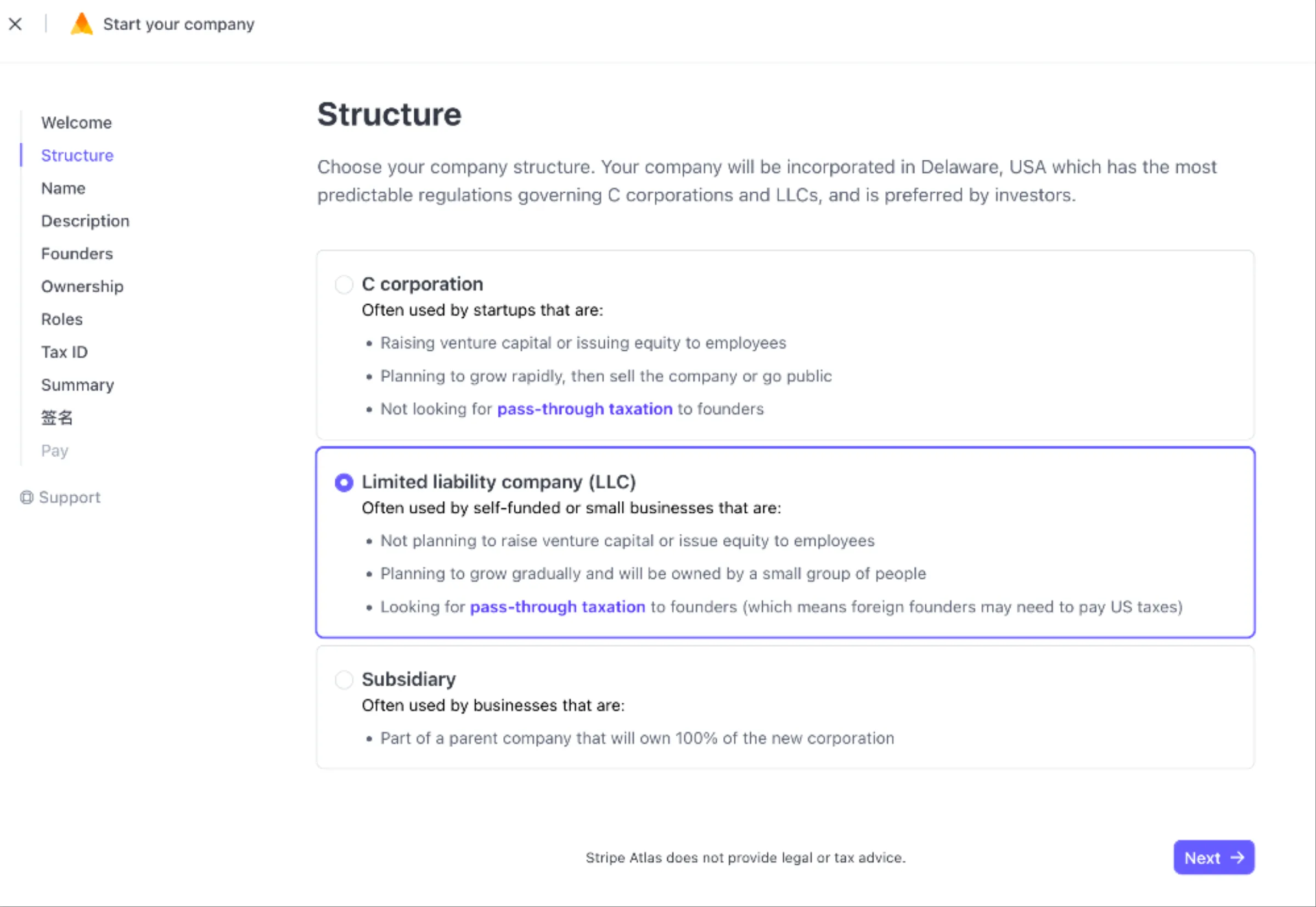
独立开发者必看:Stripe 收款完整入门指南(含注册美国公司流程)
2025-08-16 09:34:24 +0800 CST view 635
微信内弹出提示外部浏览器打开
2024-11-18 19:26:44 +0800 CST view 1886
4.6K Star 彻底颠覆!!! 你敢信浏览器直接跑 Linux!
2024-11-19 02:10:52 +0800 CST view 1362
Python中使用macosx-tts库来实现MacOS的文本到语音功能
2024-11-18 23:46:50 +0800 CST view 1177
利用Python构建语音助手
2024-11-19 04:24:50 +0800 CST view 1124
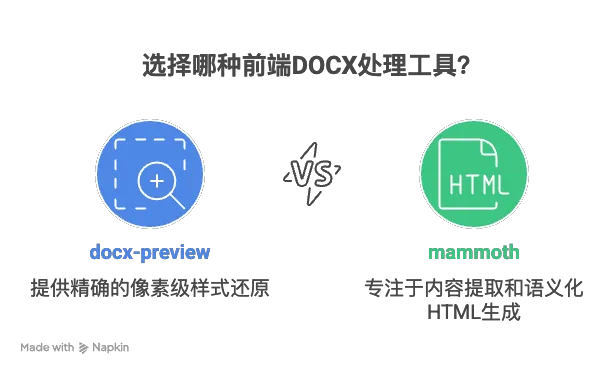
Web 端 DOCX 预览终极方案:docx-preview 与 mammoth 深度对比
2025-08-19 16:27:08 +0800 CST view 778
三行CSS实现惊艳像素化效果:揭秘Element-plus官网视觉魔法
2025-08-19 16:30:01 +0800 CST view 673
禁止调试前端页面代码
2024-11-19 02:17:33 +0800 CST view 1558
每个开发人员都应该知道的 10 个 HTML 技巧
2024-11-18 15:27:51 +0800 CST view 1116
Gin: Go语言中的网络开发利器 - 轻量快速,一杯就够
2024-11-19 00:47:40 +0800 CST view 1188
Go并发编程实战:每个开发者都应掌握的10大Goroutine模式
2025-08-21 10:59:58 +0800 CST view 466
全栈工程师的技术栈
2024-11-19 10:13:20 +0800 CST view 1599
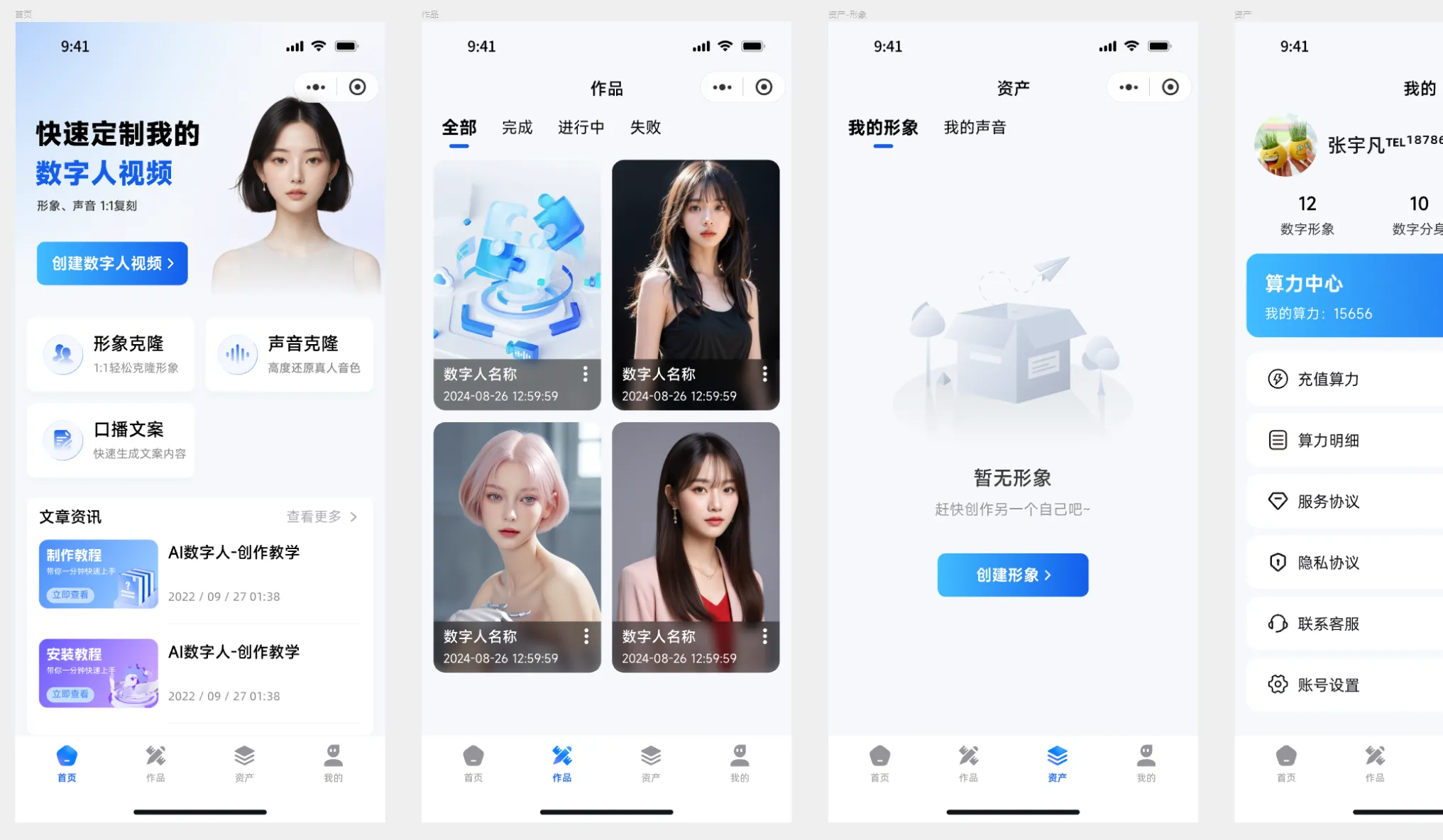
开源数字人项目 GenHuman 发布!基于 Webman 的商用级 AI 数字人解决方案,UI 超用心!
2025-08-22 10:23:40 +0800 CST view 732
面试官:说一下你对Redis事务的理解?
2024-11-19 00:32:53 +0800 CST view 882
jQuery选择器:解锁HTML元素操作的强大工具
2024-11-17 23:06:18 +0800 CST view 1019