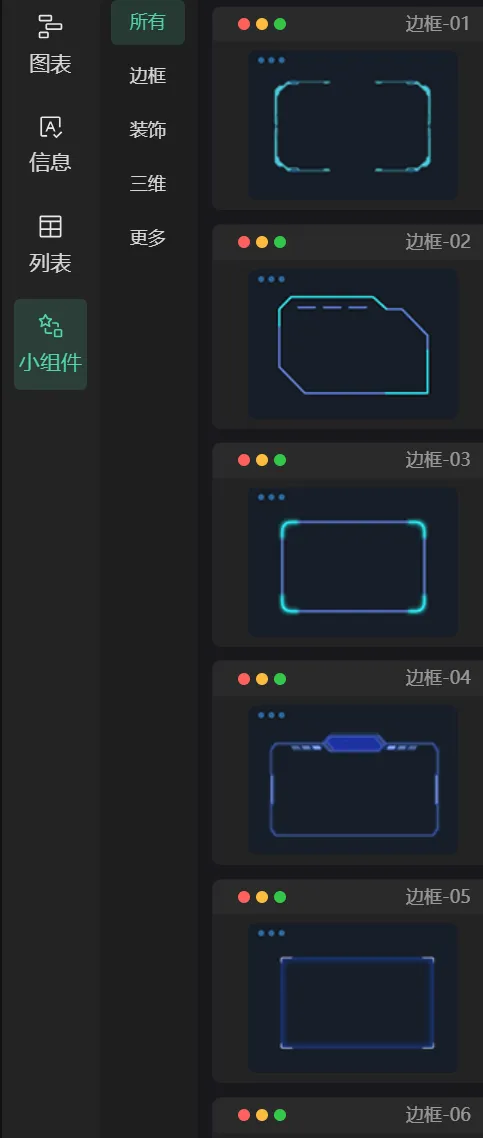
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1626
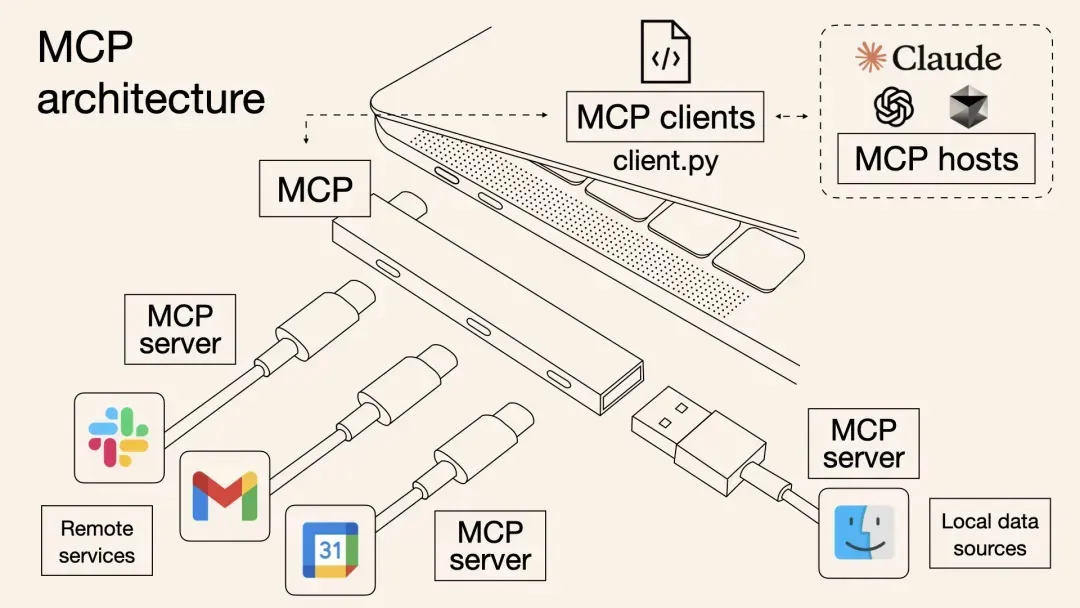
PHP MCP Client v1.0.0 发布:为 PHP 应用接入 AI 工具打开新大门
2025-05-07 10:28:48 +0800 CST view 1254
git使用笔记
2024-11-18 18:17:44 +0800 CST view 2791
Vue3 中的 v-model 指令如何按需导入?
2024-11-19 03:48:33 +0800 CST view 941
Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1587
Go中使用依赖注入的实用技巧
2024-11-19 00:24:20 +0800 CST view 996
使用 PHP-MCP 框架打造专属 MCP 服务:接入腾讯地图并联动 Cursor 客户端
2025-05-07 10:31:53 +0800 CST view 979
Vue3 中的 Teleport 组件支持哪些传送目标?
2024-11-18 11:33:41 +0800 CST view 989
基于 Rust 开发的 Python 邮件验证库:emval
2024-11-18 16:26:12 +0800 CST view 1206
一键式操作以简化Docker的日常管理
2024-11-19 07:01:44 +0800 CST view 1060
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 945
38个实用的JavaScript技巧
2024-11-19 07:42:44 +0800 CST view 1294
Pydantic是一个流行的Python数据验证库
2024-11-19 06:03:00 +0800 CST view 1286
比 Python 更灵活?用 Go 实现毫秒级热更新的秘密
2025-05-07 12:55:32 +0800 CST view 901
如何在Python项目中快速搭建支付宝三方支付功能
2024-11-18 19:24:14 +0800 CST view 1056
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1019
25个实用的JavaScript单行代码片段
2024-11-18 04:59:49 +0800 CST view 1041
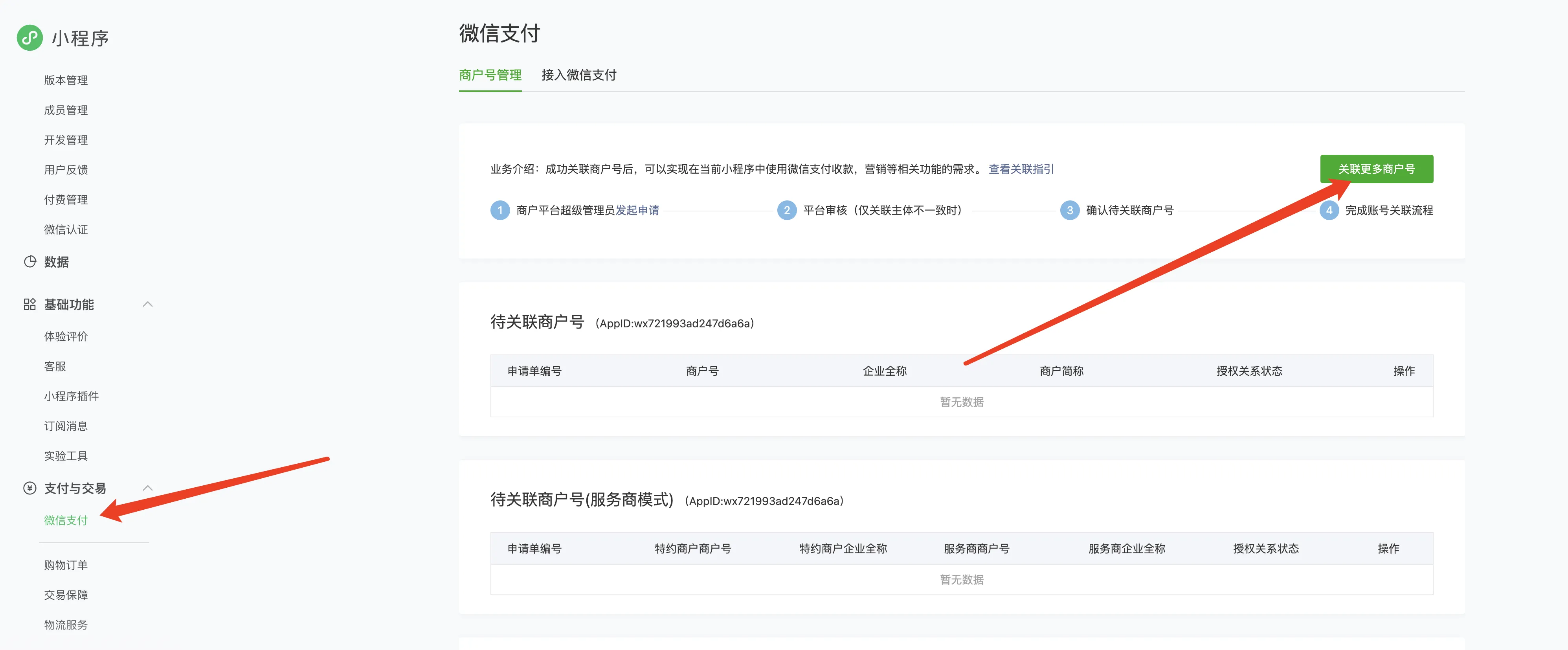
如何配置获取微信支付参数
2024-11-19 08:10:41 +0800 CST view 1195
Vue3 官方宣布淘汰 Axios,拥抱新趋势:Alova.js
2025-05-08 08:59:46 +0800 CST view 1325
Vue3中的Suspense组件可以用来处理什么类型的操作?
2024-11-18 17:02:23 +0800 CST view 1056
Twisted:一个网络编程大师的Python库!
2024-11-18 18:52:04 +0800 CST view 1515
抛弃 Ajax:拥抱更简洁强大的 Fetch API
2025-05-09 09:31:56 +0800 CST view 754
js常用通用函数
2024-11-17 05:57:52 +0800 CST view 2389