Go 中的单例模式
2024-11-17 21:23:29 +0800 CST view 977
平面设计常用尺寸
2024-11-19 02:20:22 +0800 CST view 2428
效率翻倍!6 款不容错过的免费 AI 神器
2024-11-19 08:21:41 +0800 CST view 1677
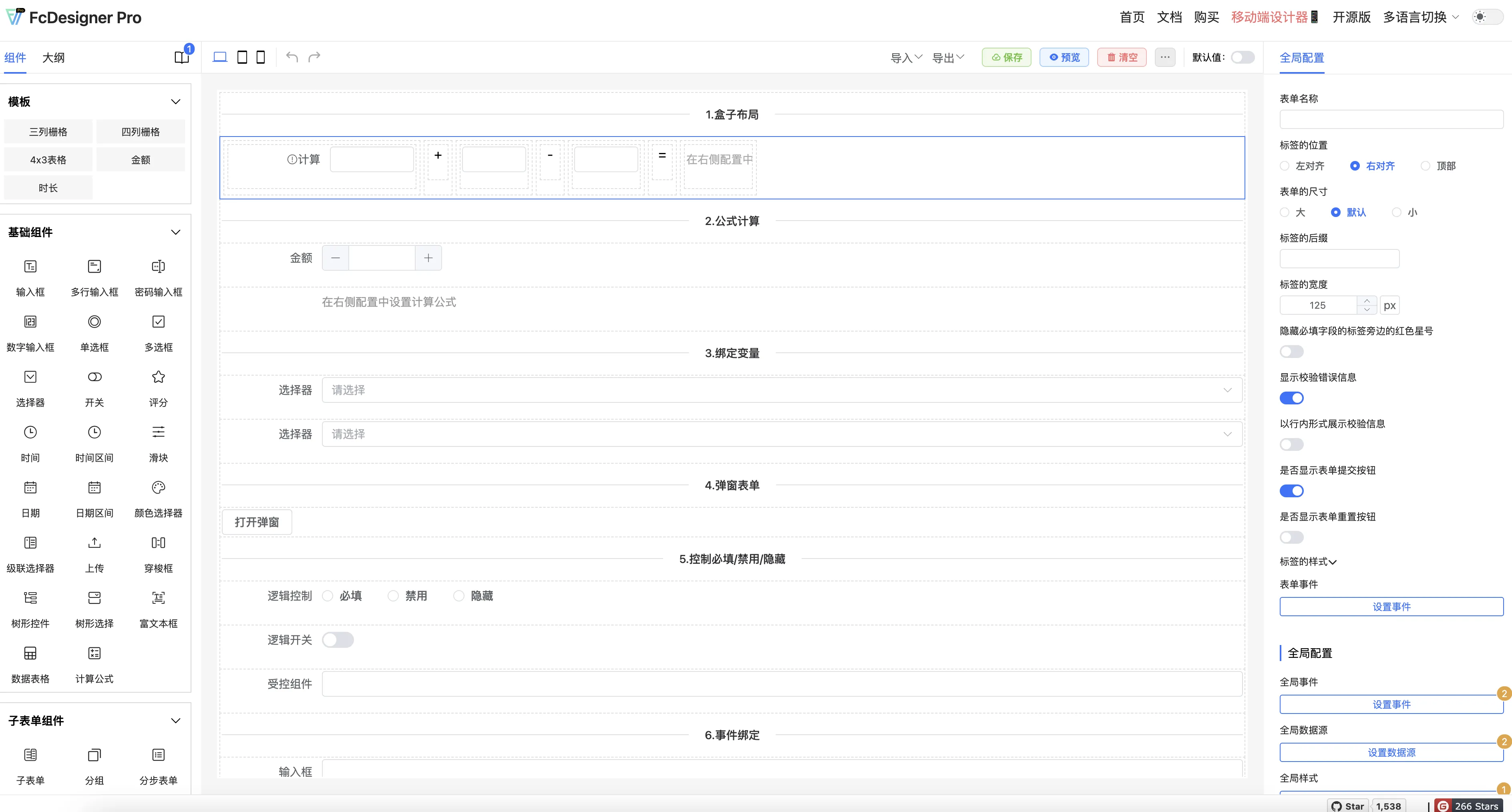
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2589
Python设计模式之工厂模式详解
2024-11-19 09:36:23 +0800 CST view 1016
CSS 代码:去除网站颜色(灰度效果)
2024-11-18 16:49:46 +0800 CST view 1048
JavaScript设计模式:适配器模式
2024-11-18 17:51:43 +0800 CST view 1023
JavaScript设计模式:单例模式
2024-11-18 10:57:41 +0800 CST view 941
炫酷彩色粒子鼠标跟随动画效果(附源代码)
2024-11-18 05:19:55 +0800 CST view 1342
JavaScript设计模式:发布订阅模式
2024-11-18 01:52:39 +0800 CST view 932
JavaScript设计模式:观察者模式
2024-11-19 05:37:50 +0800 CST view 968
JavaScript设计模式:组合模式
2024-11-18 11:14:46 +0800 CST view 1069
Go 如何做好缓存
2024-11-18 13:33:37 +0800 CST view 835
高并发API设计的双刃剑:深度解析资源隔离与限流策略
2025-08-30 19:04:29 +0800 CST view 417
PHP设计模式:单例模式
2024-11-18 18:31:43 +0800 CST view 1033
用户在线时长增加经验并升级功能
2024-11-19 08:19:17 +0800 CST view 1097
Claude:审美炸裂的网页生成工具
2024-11-19 09:38:41 +0800 CST view 2725
在 Go 语言中使用 Wire 进行依赖注入
2024-11-19 08:47:21 +0800 CST view 1201
Go语言接口最佳实践:为何应在使用方定义接口
2024-11-19 06:01:51 +0800 CST view 917
GSAP是一个高性能的JavaScript动画库
2024-11-19 02:18:10 +0800 CST view 1275
三种常用的行为设计模式:策略模式、观察者模式和命令模式
2024-11-19 05:17:20 +0800 CST view 1145
避免 Go 语言中的接口污染
2024-11-19 05:20:53 +0800 CST view 905
如何优化网页的 SEO 架构
2024-11-18 14:32:08 +0800 CST view 1041