Granim.js:为网页背景、元素和文字添加交互式渐变效果
2024-11-19 08:26:02 +0800 CST view 1735
Vue3 中的 Teleport 组件支持哪些传送目标?
2024-11-18 11:33:41 +0800 CST view 1073
Vue3中的事件处理方式有何变化?
2024-11-17 17:10:29 +0800 CST view 1041
Vue3中哪些API被废弃了?
2024-11-17 04:17:22 +0800 CST view 1101
Vue3 官方宣布淘汰 Axios,拥抱新趋势:Alova.js
2025-05-08 08:59:46 +0800 CST view 1451
Vue3中的Suspense组件可以用来处理什么类型的操作?
2024-11-18 17:02:23 +0800 CST view 1152
抛弃 Ajax:拥抱更简洁强大的 Fetch API
2025-05-09 09:31:56 +0800 CST view 889
js常用通用函数
2024-11-17 05:57:52 +0800 CST view 2469
Vue3中的JSX有什么不同?
2024-11-18 16:18:49 +0800 CST view 1043
Vue 中 ref 和 reactive 如何实现响应式数据
2024-11-19 04:03:23 +0800 CST view 1332
11 个实用 CSS 技巧,提升你的前端开发效率
2025-05-11 09:23:52 +0800 CST view 877
markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2775
前端开发中常用的设计模式
2024-11-19 07:38:07 +0800 CST view 1024
Vue3中怎样处理组件引用?
2024-11-18 23:17:15 +0800 CST view 1178
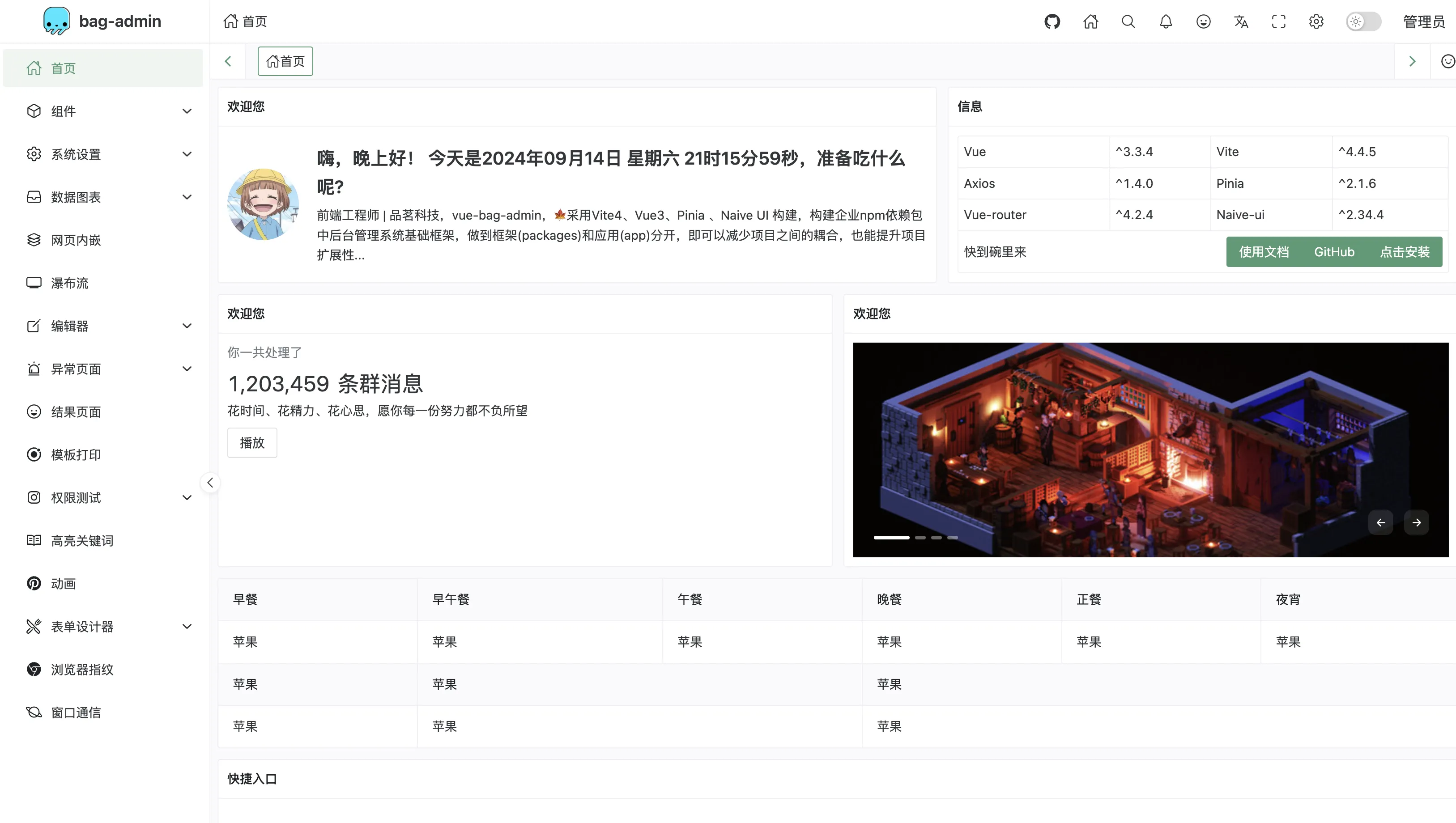
Vue-Bag-Admin是一个基于Vue.js的开源管理系统前端框架
2024-11-19 03:48:35 +0800 CST view 1440
Vue3中的Proxy和Reflect对象有何作用?
2024-11-18 15:16:37 +0800 CST view 1459
纯CSS实现3D云动画效果
2024-11-18 18:48:05 +0800 CST view 1248
飞书一键复制网页内容为图片的实现原理
2024-11-19 07:09:39 +0800 CST view 1795
Vue3中可以使用哪些新的渲染函数?
2024-11-19 01:28:06 +0800 CST view 1246
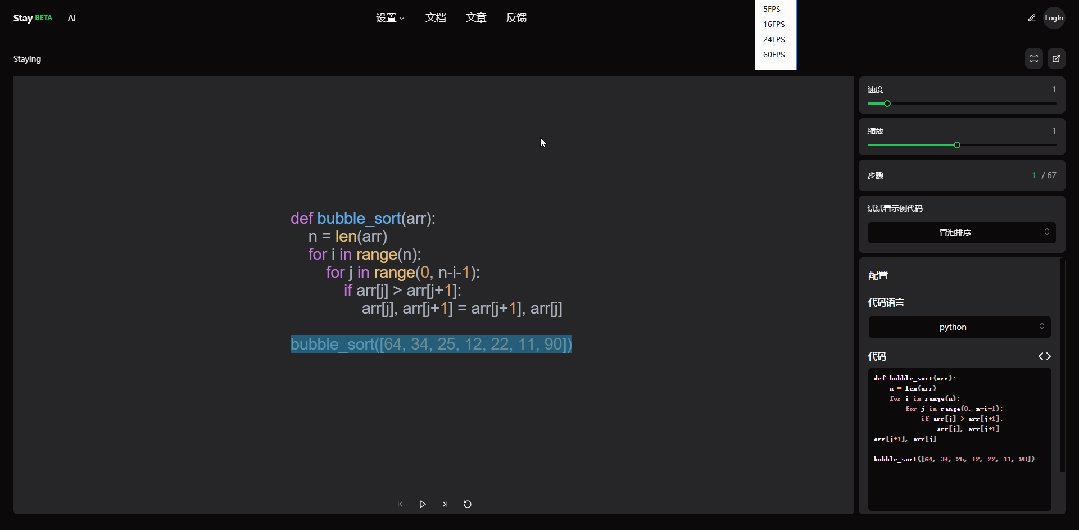
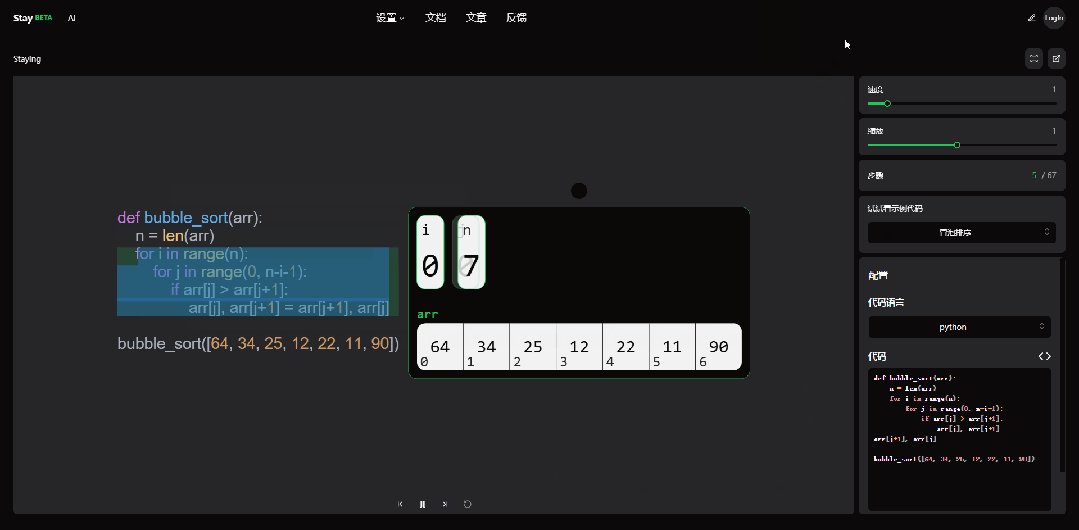
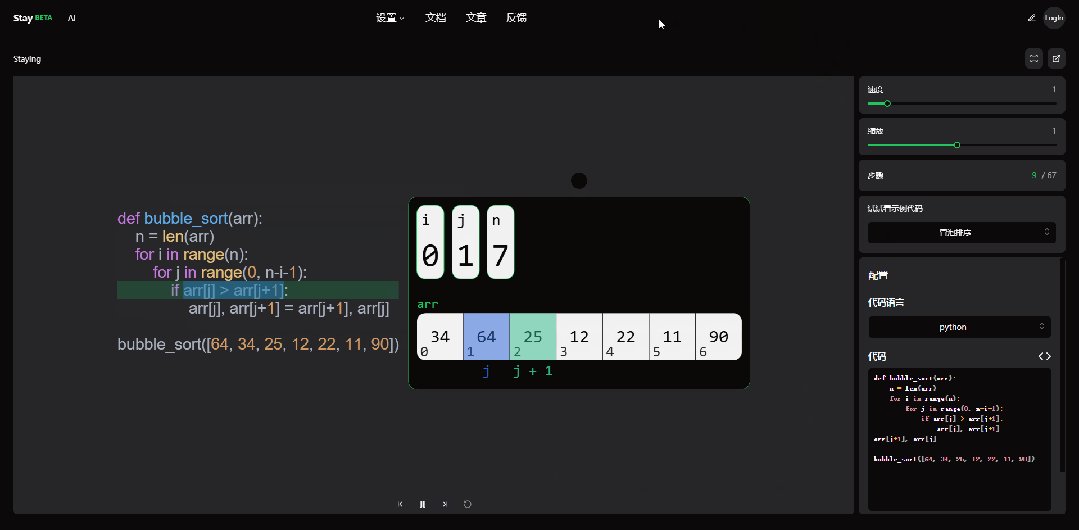
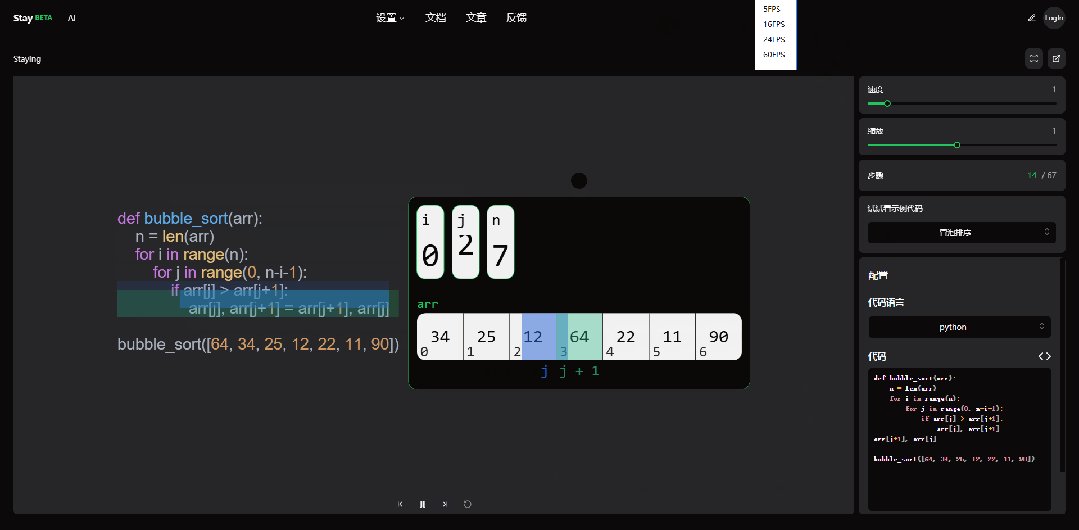
前端必看!这个神器竟然可以让代码执行变成可视化动画
2025-05-11 23:22:22 +0800 CST view 962
Vue3中的v-for指令有什么新特性?
2024-11-18 12:34:09 +0800 CST view 1046
Gridstack.js,一款神奇的 JavaScript 开源网格布局库
2024-11-19 01:34:20 +0800 CST view 2258
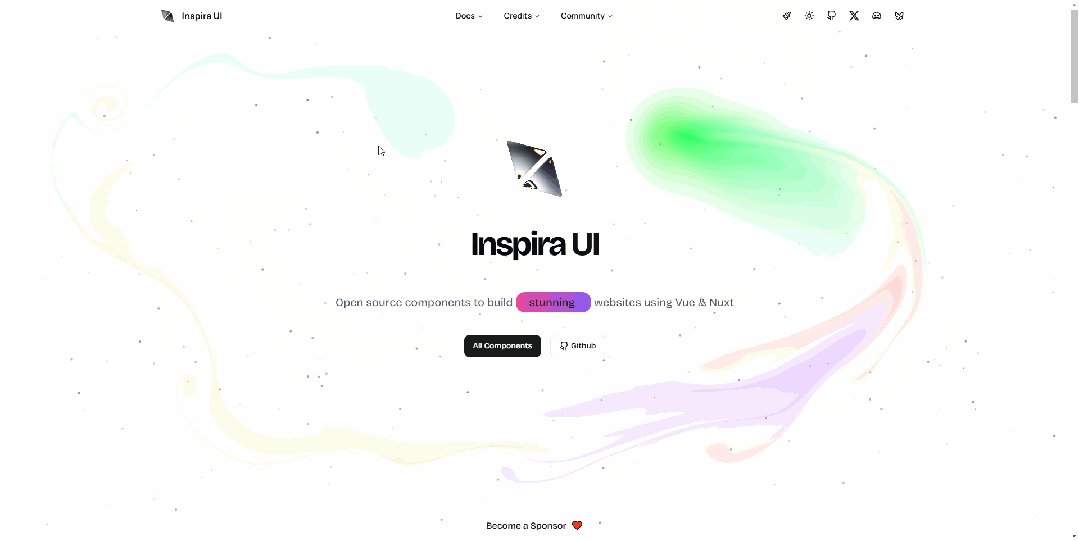
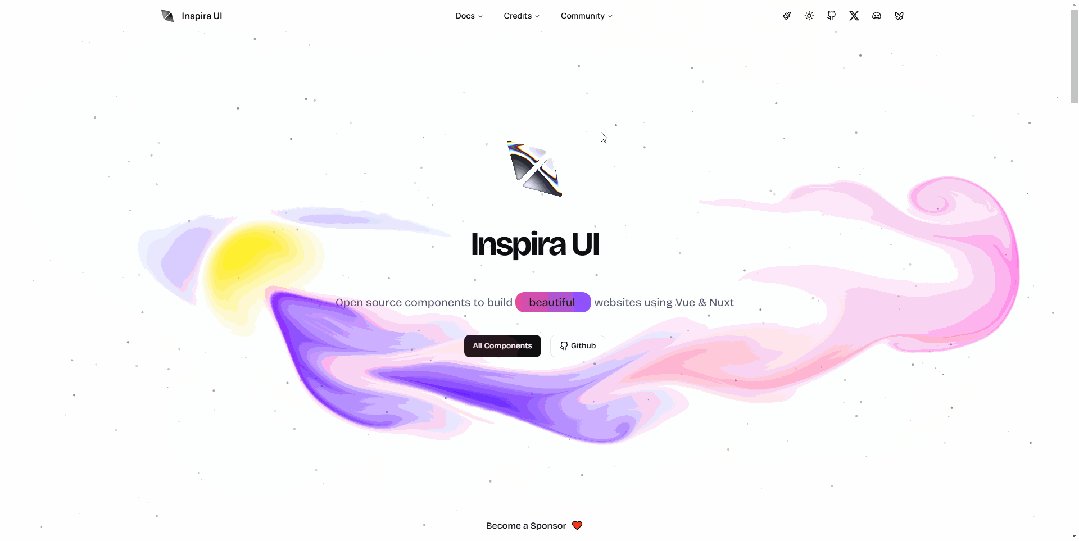
Vue 3 或 Nuxt 项目中快速实现炫酷的动画效果
2025-05-11 23:31:07 +0800 CST view 1538