Vue3中处理大数据量渲染的优化方法,包括虚拟滚动、使用v-once指令、分组渲染、requestAnimationFrame以及优化模板和计算属性
2024-11-18 05:04:33 +0800 CST view 1286
Goja,一个在Golang中嵌入JavaScript的运行时库
2024-11-19 03:33:49 +0800 CST view 2134
Go 字符串与整数转换:cast 包 vs 标准库 strconv 全面对比
2025-08-26 06:33:24 +0800 CST view 390
PHP内存管理终极指南:从引用计数到生产环境监控
2025-08-26 06:42:40 +0800 CST view 380
可视化神器!Vue团队新作:一键解析node_modules依赖迷宫
2025-08-26 06:46:04 +0800 CST view 499
告别Electron臃肿!用Pake将任何网页秒变轻量桌面应用
2025-08-26 07:05:06 +0800 CST view 588
WebAssembly:前端开发的性能加速利器
2025-08-27 08:32:56 +0800 CST view 404
Vue3应用中实现渐进增强和降级策略,以确保在低性能设备和低带宽环境下的可用性
2024-11-18 15:51:13 +0800 CST view 934
从800ms到89ms:电商平台性能优化实战,揭示PHP的真实实力
2025-08-30 15:05:43 +0800 CST view 333
Gin 框架的中间件 代码压缩
2024-11-19 08:23:48 +0800 CST view 1582
使用 sync.Pool 优化 Go 程序性能
2024-11-19 05:56:51 +0800 CST view 1104
Axios时代已终结?fetch + AbortController 完美逆袭的实战指南
2025-08-30 15:12:12 +0800 CST view 437
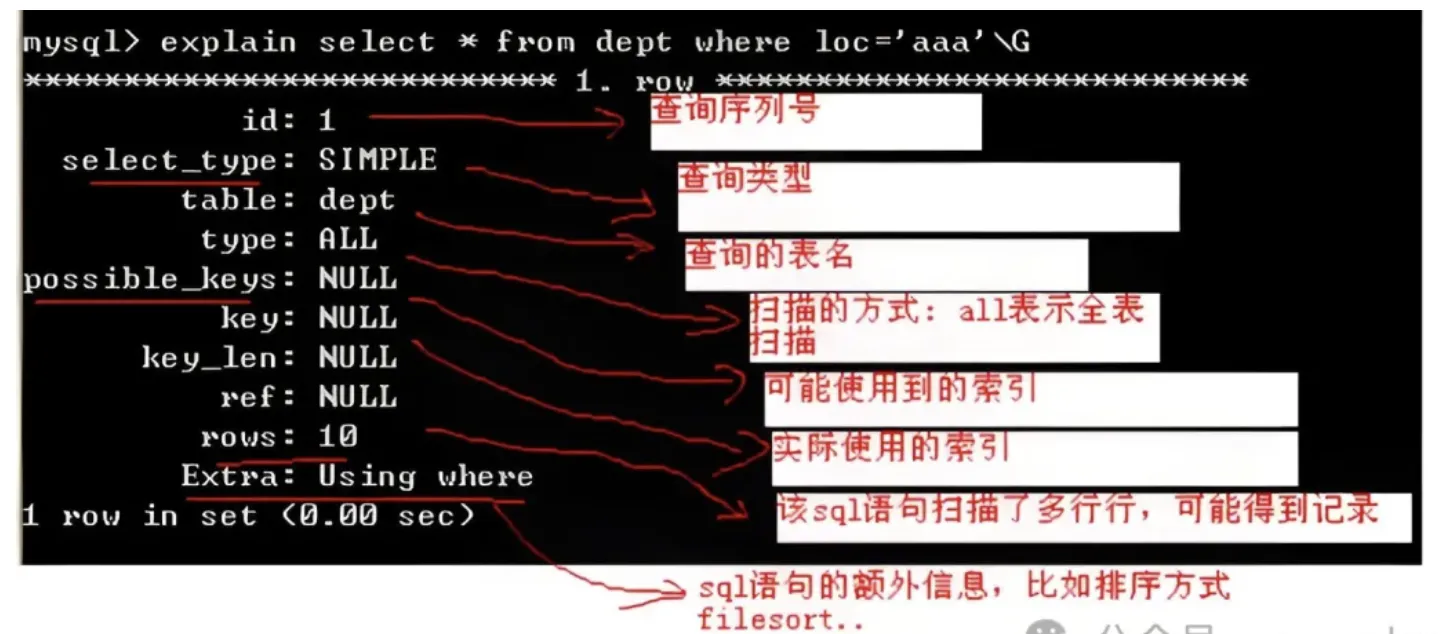
MySQL 优化利剑 EXPLAIN
2024-11-19 00:43:21 +0800 CST view 1149
高并发API设计的双刃剑:深度解析资源隔离与限流策略
2025-08-30 19:04:29 +0800 CST view 416
Python中装饰器与异常捕获的高级用法
2024-11-19 03:52:35 +0800 CST view 1592
Go缓存实战指南:从本地缓存到分布式架构的最佳实践
2025-08-30 20:34:49 +0800 CST view 382
Go 1.25重磅发布:JSON v2性能飙升,新特性全面解析!
2025-08-31 07:56:12 +0800 CST view 438
mysql 优化指南
2024-11-18 21:01:24 +0800 CST view 1039
MySQL中使用LIMIT进行分页查询的多种方法及其优化策略
2024-11-18 17:47:12 +0800 CST view 935
Python中的模块导入机制,重点分析了`sys.path`和`importlib`的使用
2024-11-19 07:12:56 +0800 CST view 1249
一行代码提升5倍性能!FastAPI JSON序列化极致优化指南
2025-08-31 08:51:20 +0800 CST view 413
Swoole协程与Go协程有哪些区别?详细解析
2024-11-18 21:17:15 +0800 CST view 1191
Python 中提升生产力的 12 个代码示例
2024-11-18 11:34:55 +0800 CST view 1093