Sound.js是一个强大的JavaScript音频库
2024-11-19 03:47:13 +0800 CST view 1495
20个超实用的CSS动画库
2024-11-18 07:23:12 +0800 CST view 1232
Vue中的表单处理有哪几种方式?
2024-11-18 01:32:42 +0800 CST view 901
一个简洁大气的登录表单的HTML和CSS代码
2024-11-18 13:14:02 +0800 CST view 1224
响应式设计已死?流体布局才是未来!
2025-03-12 18:30:00 +0800 CST view 1116
在Vue中,你有使用过Vue的过渡效果吗?
2024-11-17 15:31:55 +0800 CST view 1011
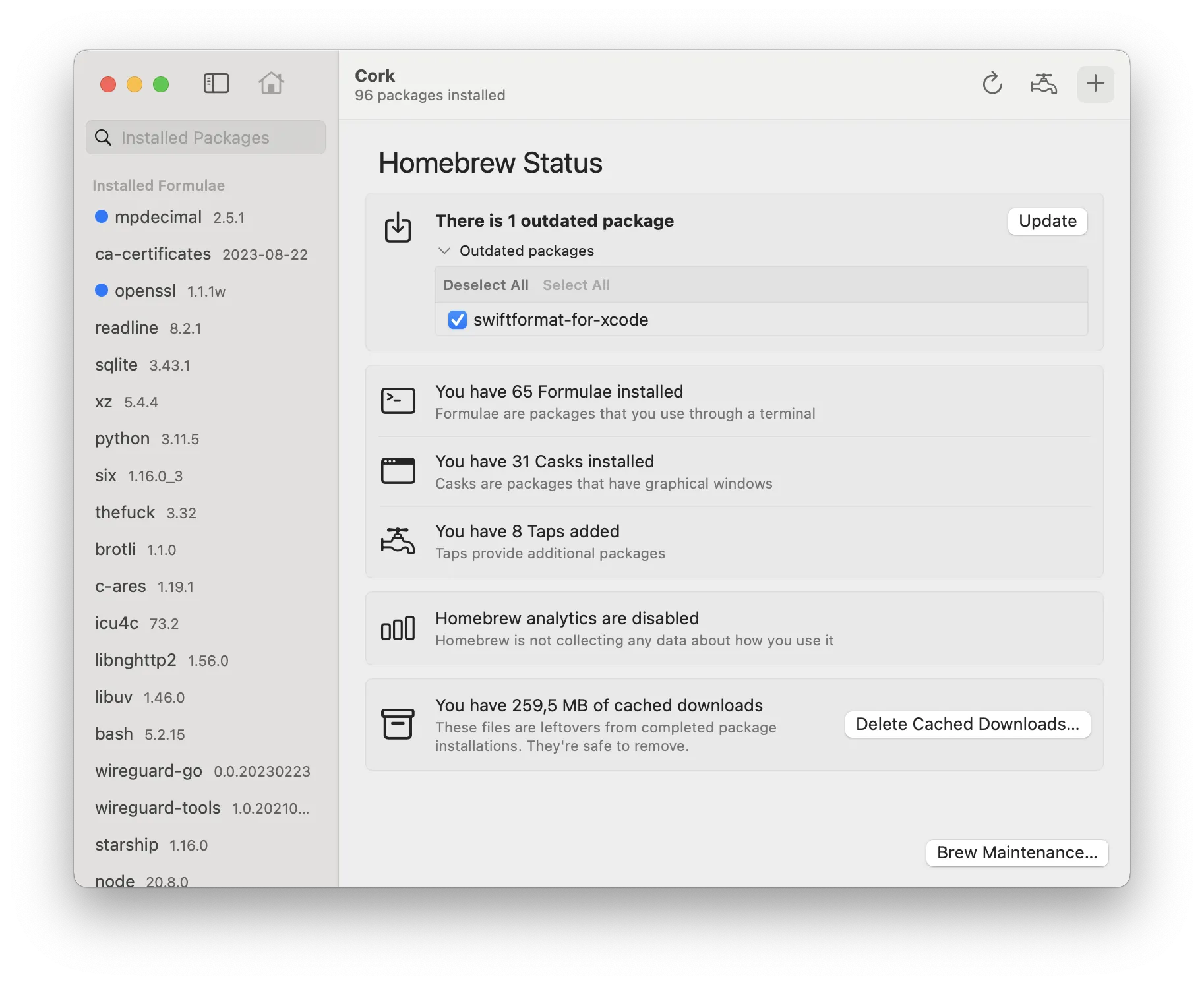
Cork:为 Homebrew 设计的 SwiftUI GUI 工具
2025-03-16 10:05:23 +0800 CST view 1378
PHP中使用PDO和mysqli实现MySQL数据的分页
2024-11-18 16:01:42 +0800 CST view 1226
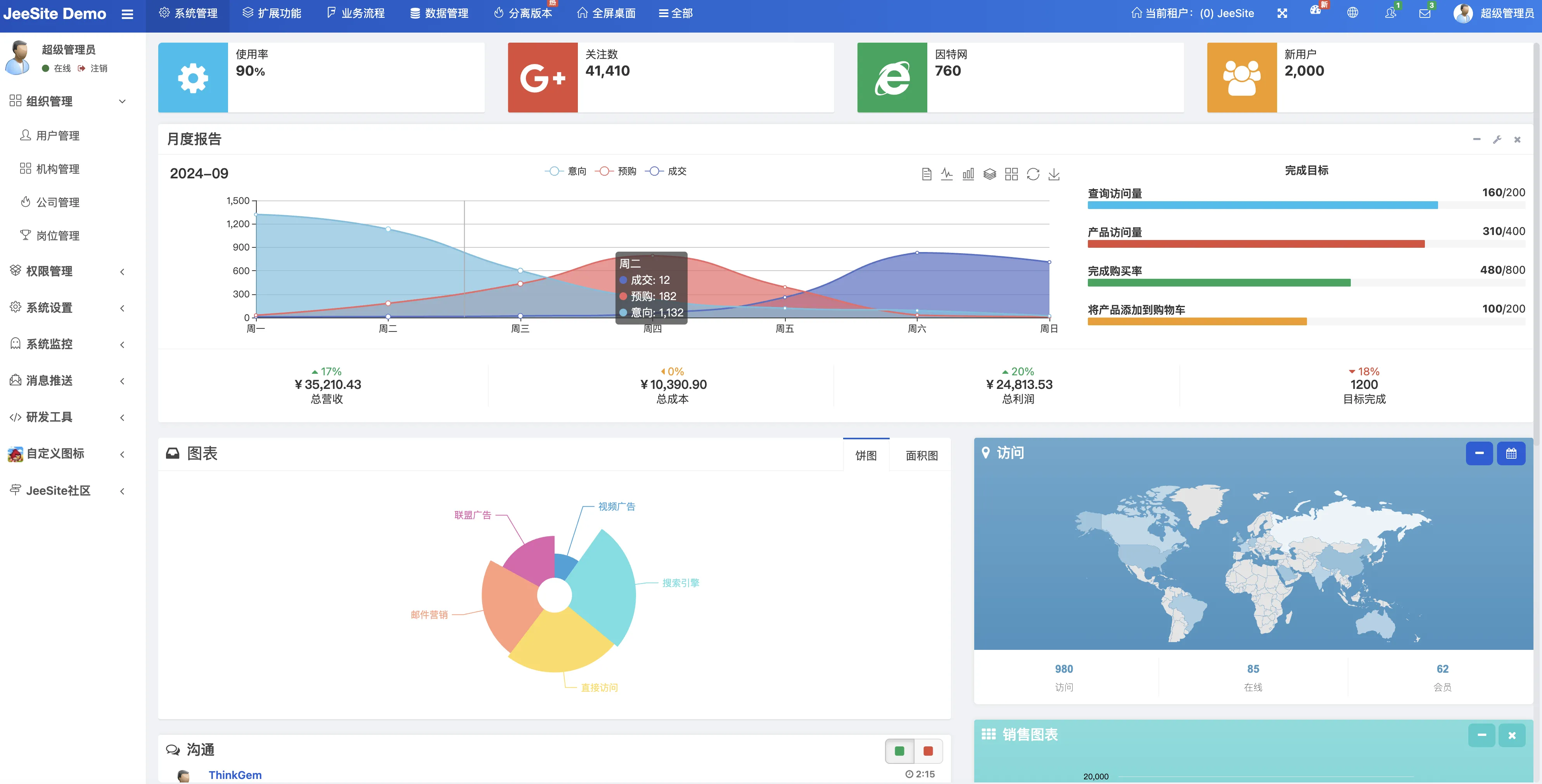
JeeSiteVue3是一个基于Vue3、Vite、Ant-Design-Vue、TypeScript和VueVbenAdmin的前端开发框架
2024-11-18 04:13:02 +0800 CST view 1291
前端如何一次性渲染十万条数据?
2024-11-19 05:08:27 +0800 CST view 1223
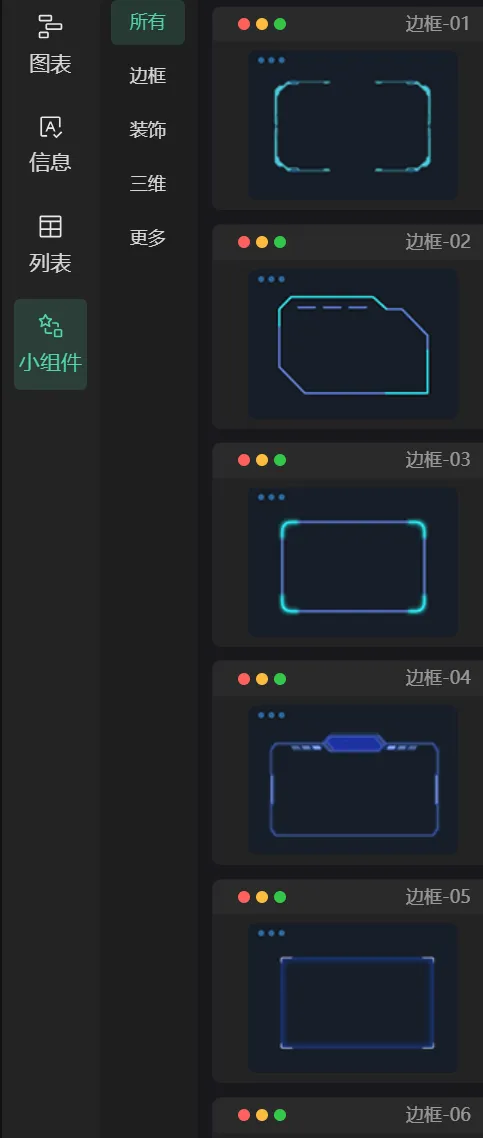
解锁CSS无限可能:UI Verse——4500+特效资源库助你高效开发
2025-03-29 16:13:22 +0800 CST view 1122
Dropzone.js实现文件拖放上传功能
2024-11-18 18:28:02 +0800 CST view 1253
一个包含混搭动画效果的网页设计
2024-11-19 08:23:55 +0800 CST view 1255
404错误页面的HTML代码
2024-11-19 06:55:51 +0800 CST view 1024
搭建基于Vue3和Vite的快速开发环境,包括环境准备、项目创建、组件开发等步骤
2024-11-18 10:07:59 +0800 CST view 1347
Tkinter 焕新利器:ttkbootstrap —— 打造美观现代的 Bootstrap 主题
2024-11-19 04:25:20 +0800 CST view 2558
GoView是一个基于Vue3的低代码可视化开发设计器
2024-11-19 06:38:15 +0800 CST view 1718
markdowns滚动事件
2024-11-19 10:07:32 +0800 CST view 2777
Gridstack.js,一款神奇的 JavaScript 开源网格布局库
2024-11-19 01:34:20 +0800 CST view 2258
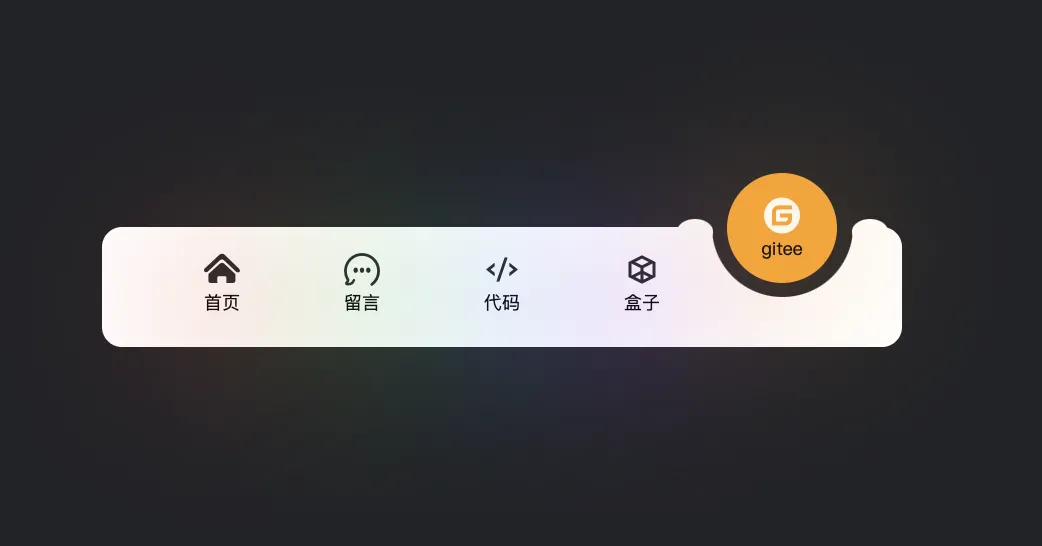
底部导航栏
2024-11-19 01:12:32 +0800 CST view 1226
快速提升Vue3开发者的效率和界面
2025-05-11 23:37:03 +0800 CST view 1107
手机导航效果
2024-11-19 07:53:16 +0800 CST view 1477
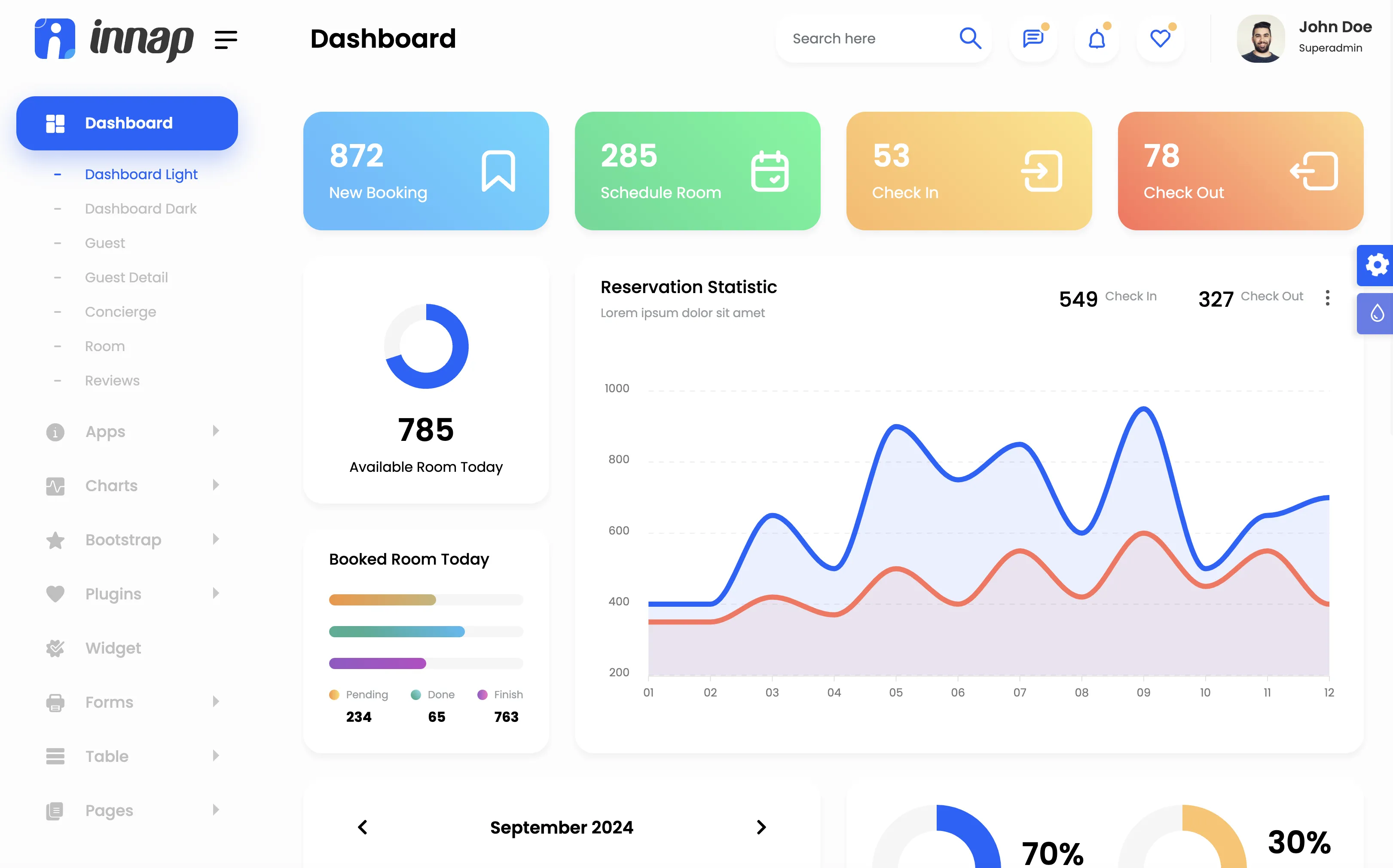
基于Bootstrap构建高效、美观的后台管理系统UI框架模板的技术探索
2024-11-18 20:29:14 +0800 CST view 1254
如何实现元素的拖动功能,包括简单元素的拖动、列表项的拖动以及表格列和行的拖动
2024-11-18 15:30:45 +0800 CST view 1143