Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1426
什么是 Vue 的服务端渲染(SSR)?它与客户端渲染的区别是什么?
2024-11-18 09:40:45 +0800 CST view 1268
Vue3 实现页面上下滑动方案
2025-06-28 17:07:57 +0800 CST view 973
Vue3中如何实现关注点分离(Separation of Concerns)?
2024-11-18 06:21:05 +0800 CST view 1022
Vue3中的Fragment是什么,如何使用它?
2024-11-19 06:47:18 +0800 CST view 1108
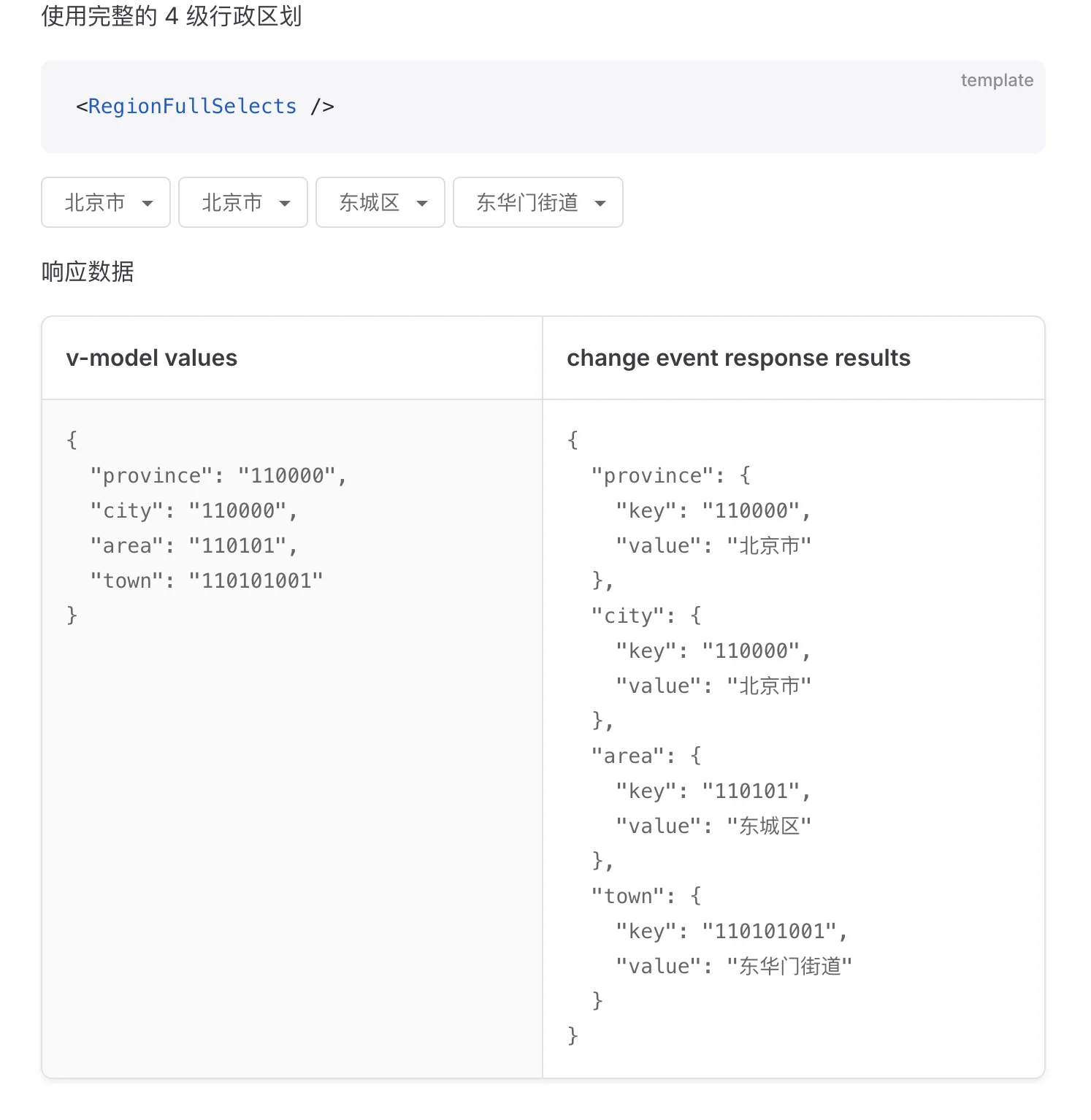
一个好用的Vue3下拉框组件省市区联动的操作
2024-11-19 07:37:53 +0800 CST view 1522
Vue3中的v-model指令有什么变化?
2024-11-18 20:00:17 +0800 CST view 933
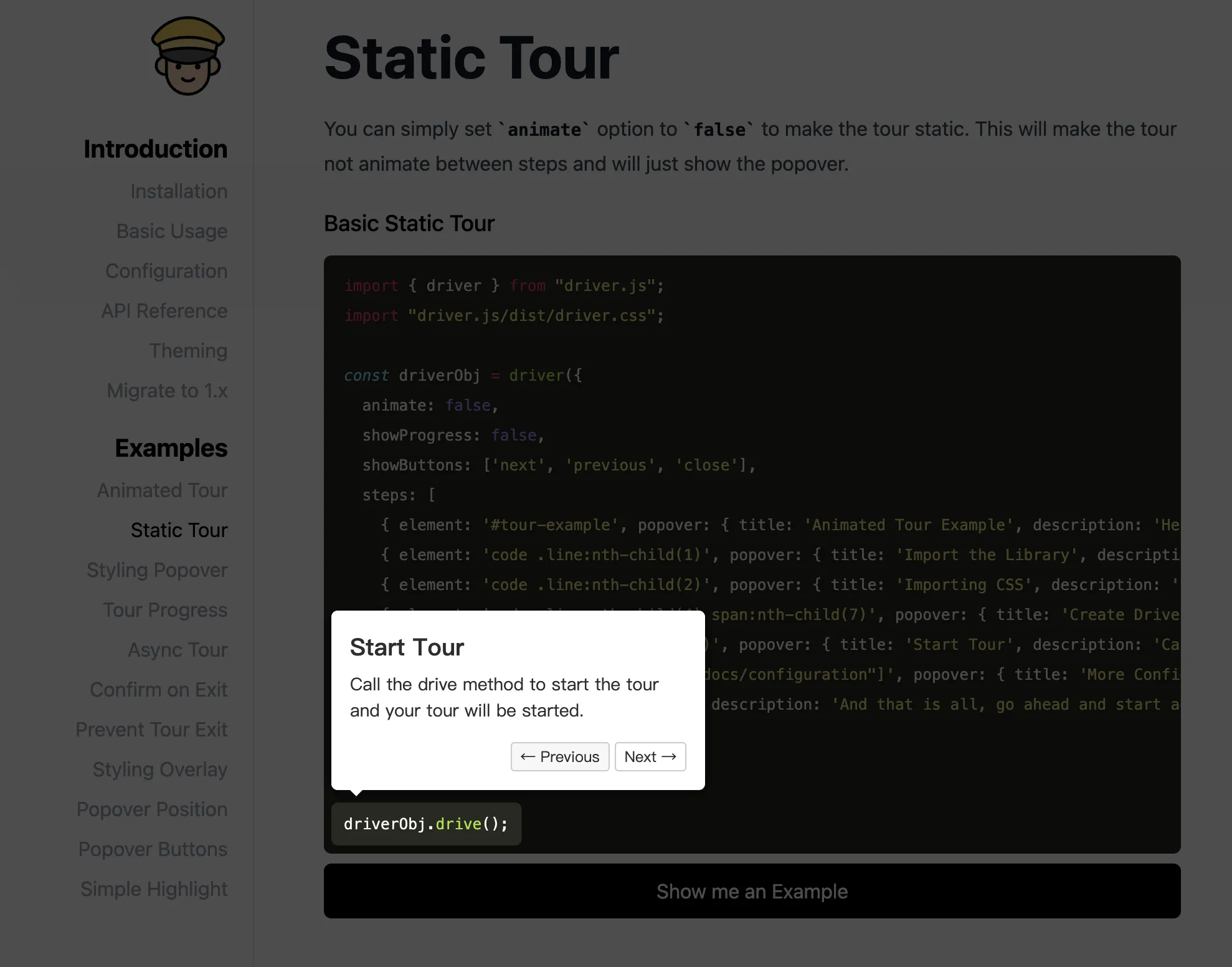
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 1282
Vue3中如何实现插件?
2024-11-18 04:27:04 +0800 CST view 981
Vue3 借助 print.js 实现网页的局部打印
2024-11-18 05:06:47 +0800 CST view 1471
Vue3中如何通过props方式传递数据给子组件?
2024-11-18 21:44:26 +0800 CST view 1261
Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 1430
Vue3中如何实现状态管理?
2024-11-19 09:40:30 +0800 CST view 1019
Vue3 vue-office 插件实现 Word 预览
2024-11-19 02:19:34 +0800 CST view 1816
Vue3中如何进行性能优化?
2024-11-17 22:52:59 +0800 CST view 993
V3 Admin Vite:轻量级 Vue3 后台管理模板
2025-07-05 16:21:29 +0800 CST view 1853
Vue3中如何进行错误处理?
2024-11-18 05:17:47 +0800 CST view 1384
Vue3中如何实现响应式数据?
2024-11-18 10:15:48 +0800 CST view 1204
Vue3的虚拟DOM是如何提高性能的?
2024-11-18 22:12:20 +0800 CST view 1069
Vue3中的Teleport组件是用来做什么的?
2024-11-18 09:35:36 +0800 CST view 1052
Vue3中如何进行异步组件的加载?
2024-11-17 04:29:53 +0800 CST view 1014
Vue中的路由懒加载是什么?如何实现懒加载?
2024-11-18 10:18:19 +0800 CST view 1128
写Vue大篇幅的ref、computed,而reactive为何少见?
2024-11-18 21:26:50 +0800 CST view 1134