Rust vs. PHP:新旧交替中的编程语言之战
2024-11-19 03:04:10 +0800 CST view 1301
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 520
Remix:一款神奇的 JavaScript 全栈框架
2024-11-19 09:53:22 +0800 CST view 1783
全栈利器 H3 框架来了!
2025-07-07 17:48:01 +0800 CST view 788
快速上手Express:打造高效的Node.js Web应用
2024-11-18 23:16:08 +0800 CST view 1028
前端开发中 localStorage 的核心用法与进阶技巧详解
2025-07-11 09:18:49 +0800 CST view 556
使用 PHP 和 Web 技术(而不是 Electron)构建跨平台桌面应用程序:探索 Boson
2025-07-11 09:31:00 +0800 CST view 710
Grid布局的简洁性和高效性
2024-11-18 03:48:02 +0800 CST view 1042
9个高级前端必会的性能优化 API,你掌握了几个?
2025-07-14 12:35:24 +0800 CST view 568
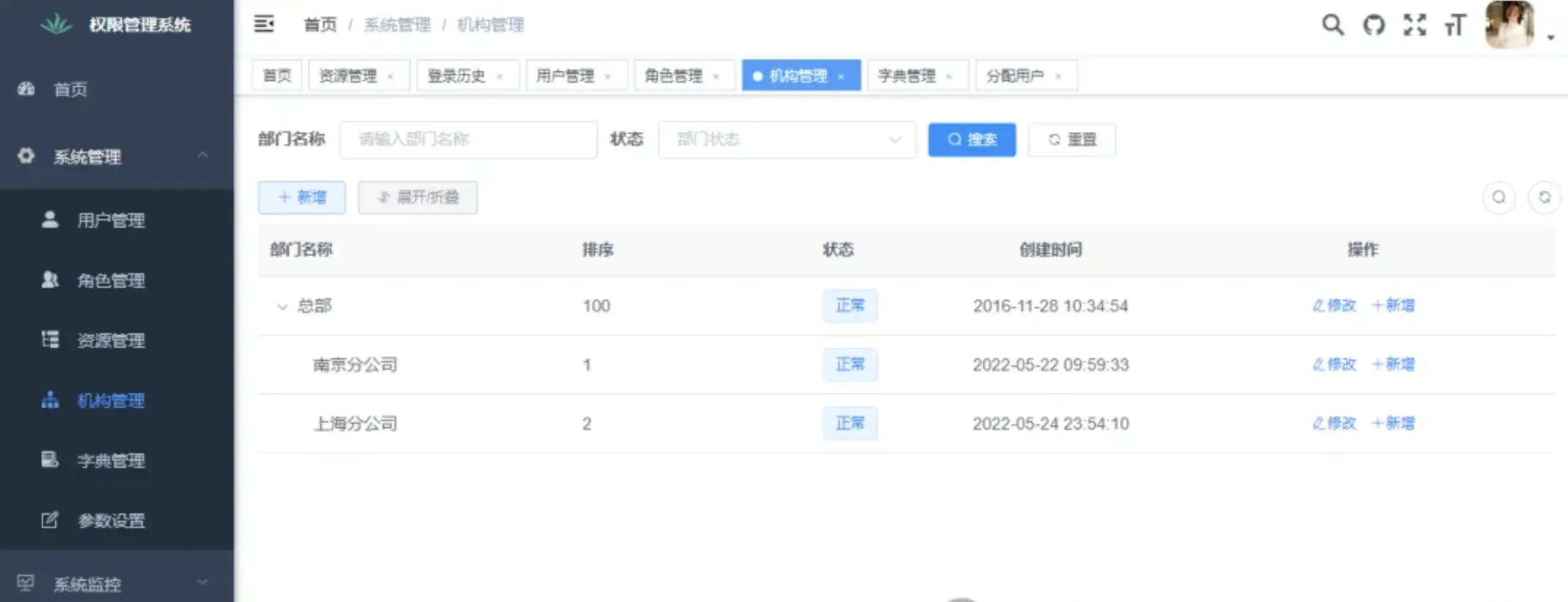
基于Flask实现后台权限管理系统
2024-11-19 09:53:09 +0800 CST view 1691
告别构建工具的幻想?从 Import Maps 谈浏览器原生模块导入的未来
2025-07-21 18:52:15 +0800 CST view 514
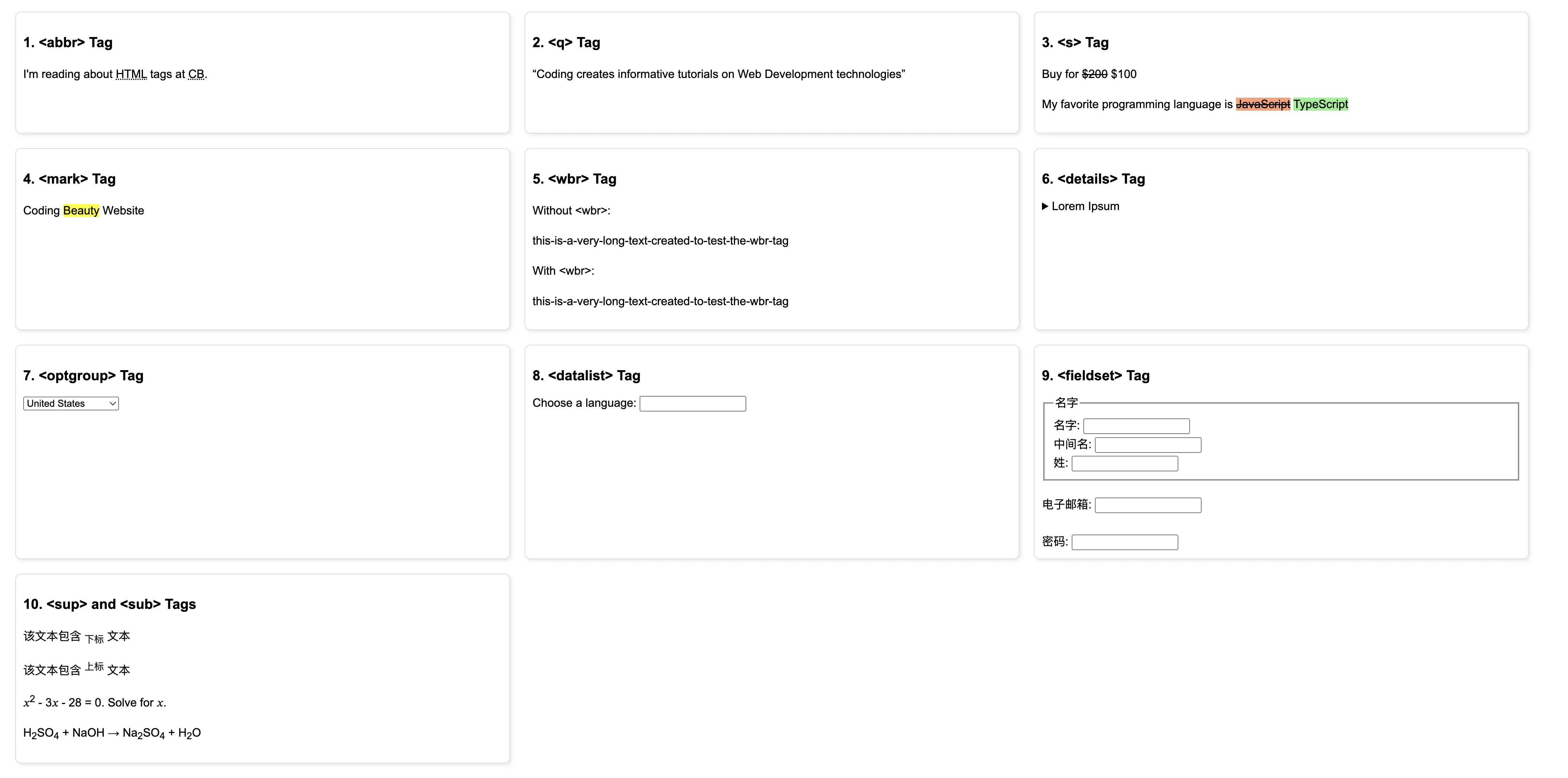
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1036
Gunicorn是一个高性能、易于使用的Python,适用于多种应用部署场景
2024-11-18 13:34:51 +0800 CST view 1585
Bun.jsv1.1.25版本发布,性能显著提升,每秒可处理129万个HTTP请求
2024-11-18 03:36:05 +0800 CST view 1570
FastAPI是一个现代化、高性能的PythonWeb框架,易于学习和使用。它支持快速编码、请求验证和自动文档生成
2024-11-18 23:34:20 +0800 CST view 1250
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1060
TinyGo是Go语言的一个编译器,专为资源有限的环境设计,生成更小的二进制文件,适用于嵌入式系统和WebAssembly
2024-11-19 03:46:50 +0800 CST view 1384
Nginx 性能优化有这篇就够了!
2024-11-19 01:57:41 +0800 CST view 1102
Nginx最强配置清单(反向代理/限流/SSL/负载均衡)
2025-07-26 10:43:48 +0800 CST view 485
PHP高性能框架Workerman的核心技术epoll,分析了其如何利用IO多路复用机制实现高性能
2024-11-19 03:09:27 +0800 CST view 1242
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1225
go-playground项目基于MonacoEditor和React构建,为Go语言开发者提供了一个功能强大、体验友好的在线代码平台
2024-11-18 13:19:19 +0800 CST view 1218
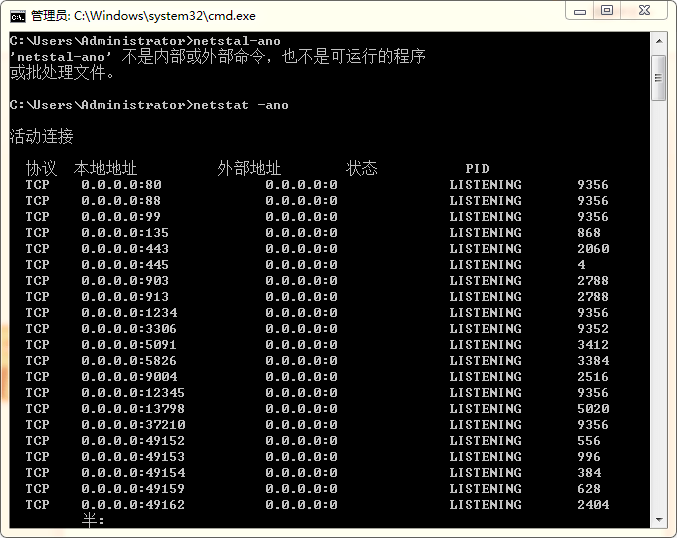
Windows 平台下解决apache无法启动问题
2024-11-19 05:35:50 +0800 CST view 3651