Vue3中如何进行错误处理?
2024-11-18 05:17:47 +0800 CST view 1179
Vue3中如何实现响应式数据?
2024-11-18 10:15:48 +0800 CST view 969
Vue3的虚拟DOM是如何提高性能的?
2024-11-18 22:12:20 +0800 CST view 841
Vue3中的Teleport组件是用来做什么的?
2024-11-18 09:35:36 +0800 CST view 872
Vue3中如何进行异步组件的加载?
2024-11-17 04:29:53 +0800 CST view 812
Vue中的路由懒加载是什么?如何实现懒加载?
2024-11-18 10:18:19 +0800 CST view 910
写Vue大篇幅的ref、computed,而reactive为何少见?
2024-11-18 21:26:50 +0800 CST view 876
Vue中如何处理异步更新DOM?
2024-11-18 22:38:53 +0800 CST view 796
Vue3中的Composition API是什么?它与Options API有什么区别?
2024-11-19 03:24:22 +0800 CST view 892
如何在Vue3中定义一个组件?
2024-11-17 04:15:09 +0800 CST view 813
Vue中如何处理列表渲染中的key值冲突问题
2024-11-18 10:13:01 +0800 CST view 924
Vue中的错误处理机制是什么?如何处理异步错误?
2024-11-17 04:27:59 +0800 CST view 851
请解释一下Vue中的mixins和extends是如何区别和使用的
2024-11-18 14:43:51 +0800 CST view 827
如何在Vue中处理动态路由?
2024-11-19 06:09:50 +0800 CST view 856
Vue中的异步更新是如何实现的?
2024-11-18 19:24:29 +0800 CST view 765
vue-cli 3.0 axios 跨域请求代理配置及生产环境 baseUrl 配置
2024-11-19 03:04:20 +0800 CST view 3663
Vue.js中的自定义过滤器是什么?如何创建一个自定义过滤器?
2024-11-17 14:04:17 +0800 CST view 672
2024年Vue3.5的useTemplateRef让ref操作DOM更加丝滑
2024-11-19 06:37:21 +0800 CST view 2050
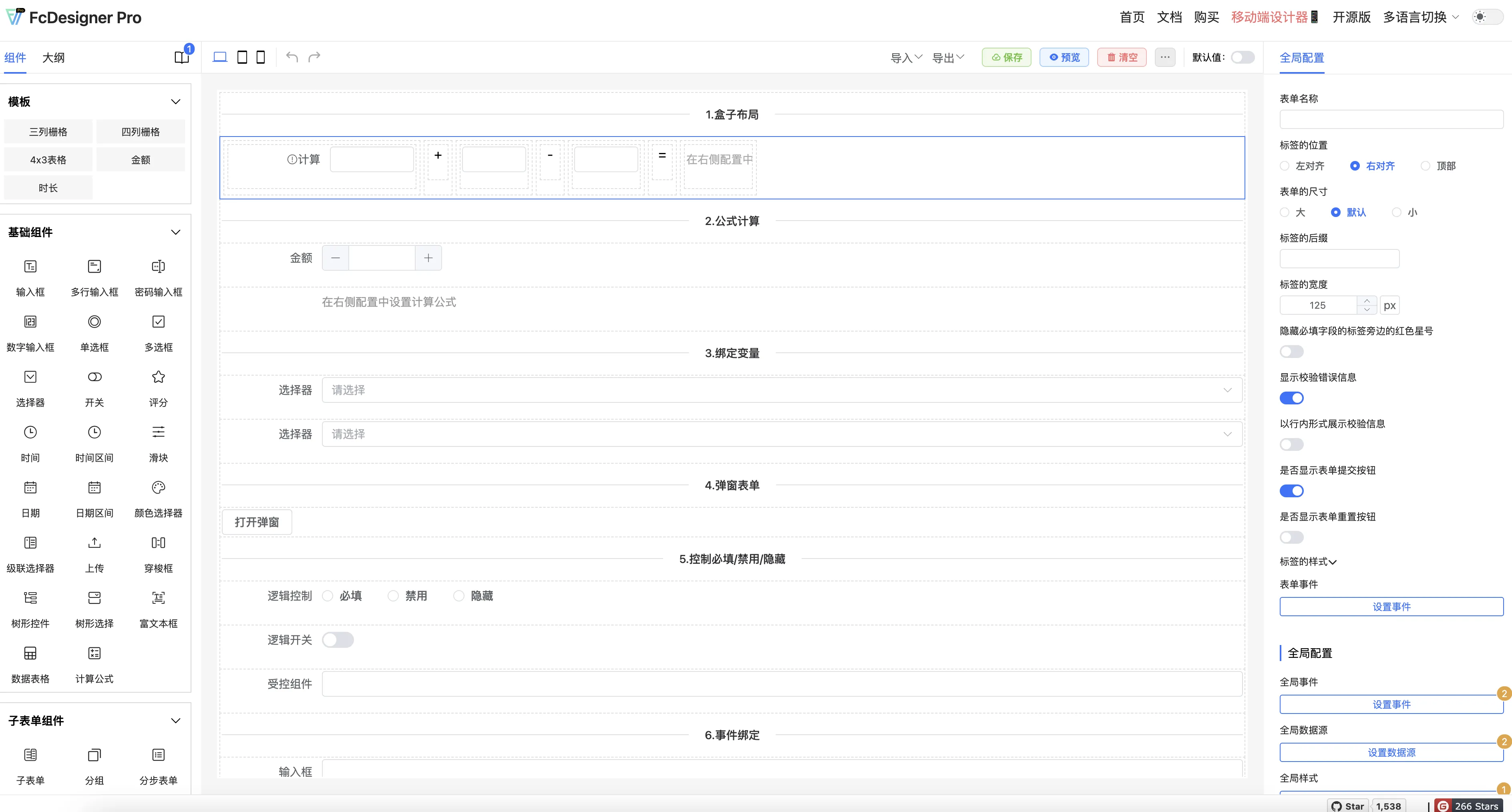
开源 | 一款基于 Vue 的低代码,6K star 的可视化表单设计器工具,轻松搞定表单,支持多端适配
2024-11-19 08:33:51 +0800 CST view 2316
Uni-app 也能像 Vue 一样用 App.vue?这款插件做到了!
2025-07-25 19:33:08 +0800 CST view 462
Vue 3 新指令 v-memo:终极渲染性能优化神器**
2025-08-06 12:58:41 +0800 CST view 304
使用PHP实现RSA算法生成数字的签名和验签
2024-11-17 05:02:38 +0800 CST view 2996
Vue.js 中的依赖注入(Dependency Injection)是如何工作的?它有什么用处?
2024-11-17 19:52:50 +0800 CST view 662