接口一异常你的前端页面就直接崩溃了?
2024-11-18 18:21:01 +0800 CST view 1076
Vue3中如何使用计算属性?
2024-11-18 10:18:12 +0800 CST view 844
Flip‑JS:优雅处理元素结构变化动画
2025-06-28 11:41:42 +0800 CST view 755
告别 `addEventListener`!Chrome 推出原生 Observable API,事件处理效率提升 300%!
2025-06-28 15:57:08 +0800 CST view 856
Vue3中如何处理状态管理?
2024-11-17 07:13:45 +0800 CST view 1010
JSDoc是一个用于JavaScript的开源API文档生成器,允许开发者在源代码中添加注释并生成HTML文档
2024-11-19 10:05:45 +0800 CST view 1074
Vue 3 中的 Watch 实现及最佳实践
2024-11-18 22:18:40 +0800 CST view 1188
吃透 JavaScript 中 `var`、`this` 和严格模式的 7 个隐藏陷阱
2025-06-28 16:34:57 +0800 CST view 638
Vue3中如何使用其他第三方库或插件?
2024-11-18 19:03:04 +0800 CST view 1147
Vue3中的Fragment是什么,如何使用它?
2024-11-19 06:47:18 +0800 CST view 1022
16 个 JavaScript 简写神技,提效 60%!
2025-06-28 17:12:57 +0800 CST view 529
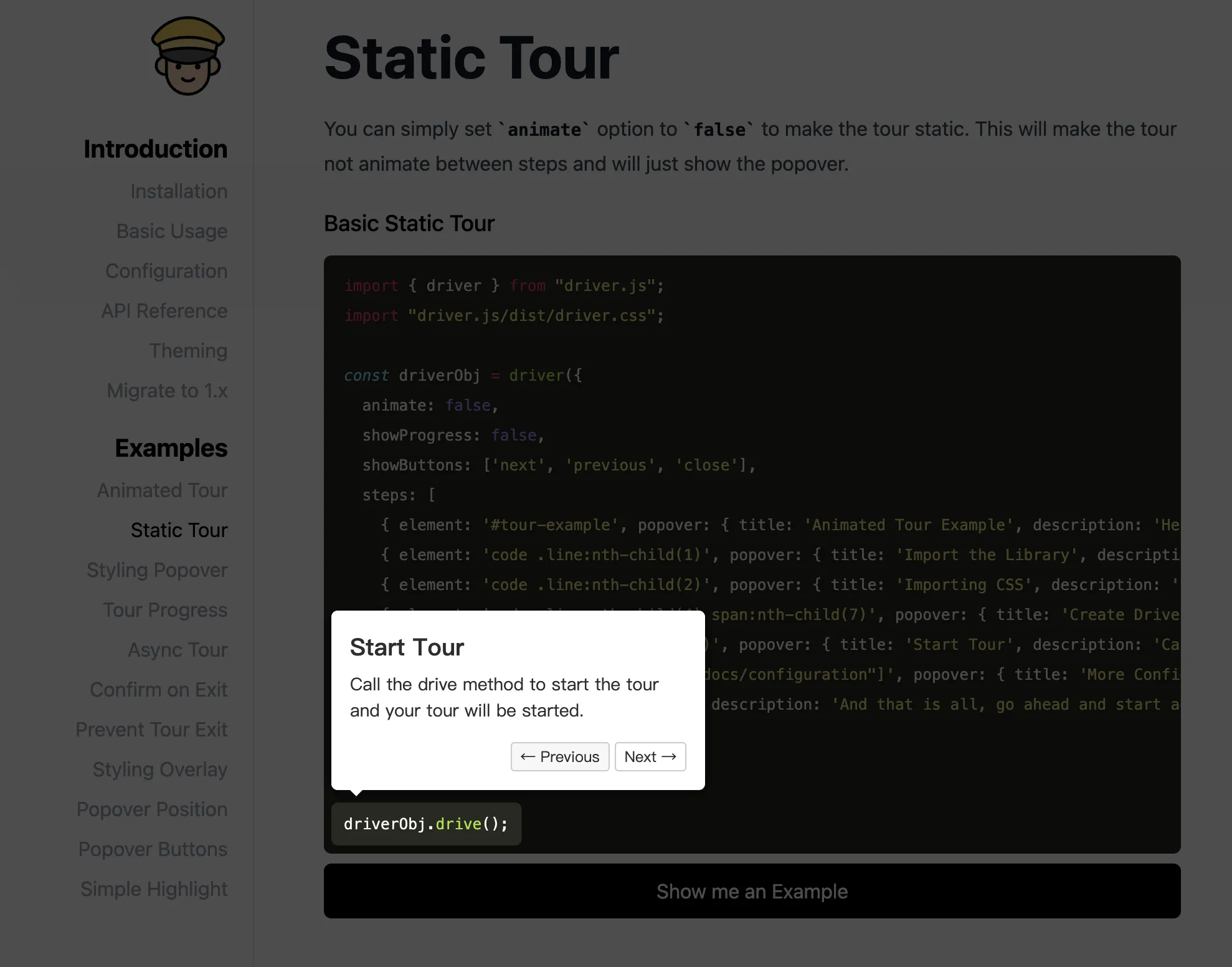
Vue3 结合 Driver.js 实现新手指引
2024-11-18 19:30:14 +0800 CST view 1166
如何在 JavaScript 字符串中找到最长的回文子字符串?
2025-06-28 17:55:21 +0800 CST view 448
Vue3中如何实现插件?
2024-11-18 04:27:04 +0800 CST view 877
Vue3 自定义 `ref` —— `customRef` 的使用
2024-11-18 10:05:40 +0800 CST view 1333
Vue3中如何实现状态管理?
2024-11-19 09:40:30 +0800 CST view 934
淘宝npm镜像使用方法
2024-11-18 23:50:48 +0800 CST view 3106
particles.js:轻量级 JavaScript 粒子库
2024-11-18 07:46:04 +0800 CST view 1069
Vue3的虚拟DOM是如何提高性能的?
2024-11-18 22:12:20 +0800 CST view 974
JavaScript数组 splice
2024-11-18 20:46:19 +0800 CST view 1060
前端项目中使用element-ui和qrcodejs2插件生成二维码并提供下载功能
2024-11-18 21:07:04 +0800 CST view 1251
Vue3中的Composition API是什么?它与Options API有什么区别?
2024-11-19 03:24:22 +0800 CST view 1053
前端开发必备:Fetch GET 与 POST 请求封装实践与进阶优化
2025-07-16 17:16:34 +0800 CST view 600