Remix:一款神奇的 JavaScript 全栈框架
2024-11-19 09:53:22 +0800 CST view 1879
JavaScript数组 splice
2024-11-18 20:46:19 +0800 CST view 1150
什么是 Vue 3?它与 Vue 2 有什么不同之处?
2024-11-18 01:53:02 +0800 CST view 1068
前端项目中使用element-ui和qrcodejs2插件生成二维码并提供下载功能
2024-11-18 21:07:04 +0800 CST view 1352
Vue3中的Composition API是什么?它与Options API有什么区别?
2024-11-19 03:24:22 +0800 CST view 1151
如何在Vue3中定义一个组件?
2024-11-17 04:15:09 +0800 CST view 1035
前端开发必备:Fetch GET 与 POST 请求封装实践与进阶优化
2025-07-16 17:16:34 +0800 CST view 722
如何在Vue中处理动态路由?
2024-11-19 06:09:50 +0800 CST view 1110
Vue.js中的自定义过滤器是什么?如何创建一个自定义过滤器?
2024-11-17 14:04:17 +0800 CST view 858
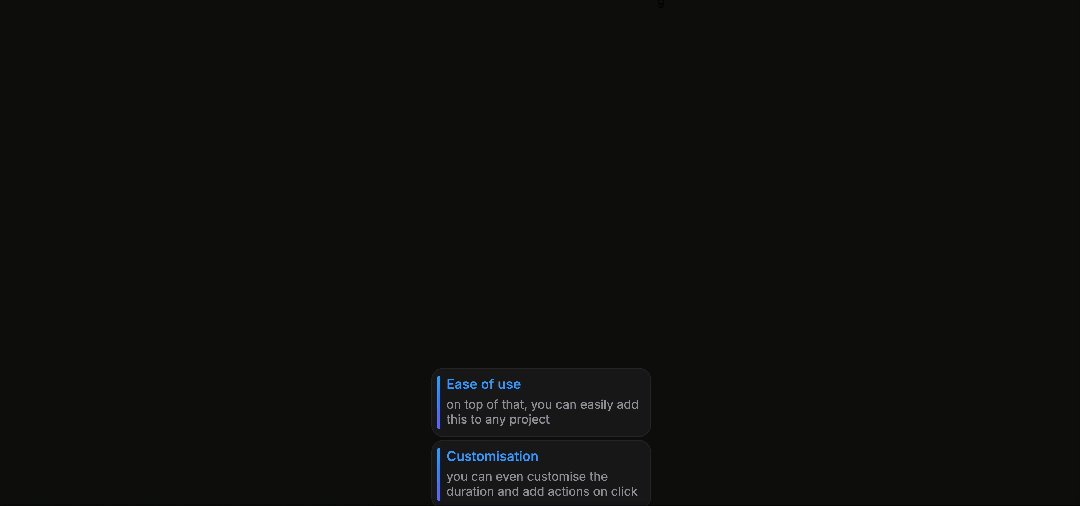
整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
2024-11-19 10:13:33 +0800 CST view 1489
html一些比较人使用的技巧和代码
2024-11-17 05:05:01 +0800 CST view 2645
2024年Vue3.5的useTemplateRef让ref操作DOM更加丝滑
2024-11-19 06:37:21 +0800 CST view 2410
Bun.jsv1.1.25版本发布,性能显著提升,每秒可处理129万个HTTP请求
2024-11-18 03:36:05 +0800 CST view 1698
JavaScript 开源无限滚动网格库InfiniteGrid
2024-11-18 18:25:13 +0800 CST view 1553
什么是Axios? 为什么要封装? 如何优雅地封装?
2024-11-17 21:34:28 +0800 CST view 1226
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1348
Vue 中的 v-for 指令可以使用在哪些类型的数据结构上?
2024-11-18 19:15:09 +0800 CST view 1030
一行代码搞定图片懒加载!浏览器原生 `loading="lazy"` 全面指南
2025-08-15 11:54:15 +0800 CST view 1411
Vue 中的单文件组件(Single File Components)是什么?如何使用它们?
2024-11-18 13:28:12 +0800 CST view 1134
90% 开发者还在用的 `substr()`,浏览器早已废弃
2025-08-15 12:08:58 +0800 CST view 524
自定义input文件上传 file的提示文字及样式
2024-11-17 05:01:13 +0800 CST view 4723
Vue 中的 mixins 和 extends 两种方式有什么区别?
2024-11-18 23:38:32 +0800 CST view 1002
别再无脑用 `...` 合并对象了,这个新 API 更快更安全
2025-08-15 12:09:19 +0800 CST view 622