PHP 8.5 新特性预览:提升开发体验的几个亮点
2025-07-07 07:32:52 +0800 CST view 1162
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 627
快速上手Express:打造高效的Node.js Web应用
2024-11-18 23:16:08 +0800 CST view 1144
windows安装sphinx3.0.3(中文检索)
2024-11-17 05:23:31 +0800 CST view 4256
如何使用Rust语言编写Godot游戏脚本
2024-11-19 03:46:16 +0800 CST view 2120
前端开发中 localStorage 的核心用法与进阶技巧详解
2025-07-11 09:18:49 +0800 CST view 702
使用 PHP 和 Web 技术(而不是 Electron)构建跨平台桌面应用程序:探索 Boson
2025-07-11 09:31:00 +0800 CST view 852
如何使用jsDiff和diff2html库实现类似GitHub的代码比对效果
2024-11-18 20:11:51 +0800 CST view 2508
9个高级前端必会的性能优化 API,你掌握了几个?
2025-07-14 12:35:24 +0800 CST view 699
最全面的 `history` 命令指南
2024-11-18 21:32:45 +0800 CST view 1393
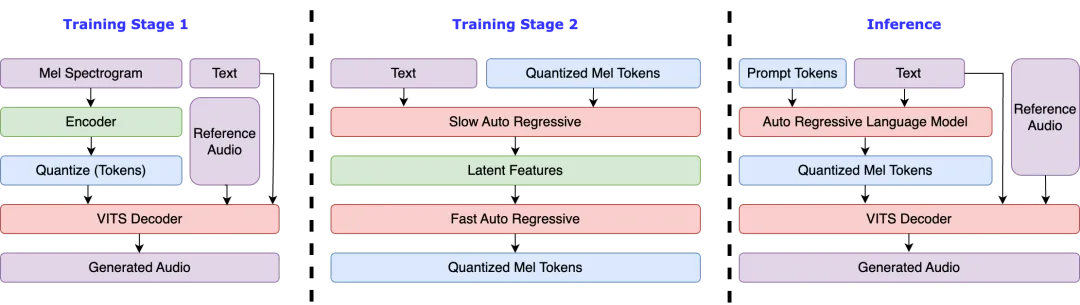
FishSpeech是一个全新的文本到语音(TTS)解决方案,采用变分自编码器、声码器和生成对抗网络等先进技术,提供高质量、自然的语音合成
2024-11-19 04:18:33 +0800 CST view 1977
Geeker-Admin是一款基于Vue3.4、TypeScript和Vite5的开源后台管理框架
2024-11-19 09:21:34 +0800 CST view 1448
在网页中嵌入 Google 翻译小部件的实践指南
2025-07-17 22:32:44 +0800 CST view 747
前后端分离:fastapi-vue-admin的探索
2024-11-18 09:45:11 +0800 CST view 2373
Node.js 微信支付接入指南:从配置到支付结果处理的全流程
2024-11-19 08:47:24 +0800 CST view 1911
如何把 CSS 的动态效果转换成 GIF 动图的
2024-11-19 05:01:51 +0800 CST view 2267
告别构建工具的幻想?从 Import Maps 谈浏览器原生模块导入的未来
2025-07-21 18:52:15 +0800 CST view 660
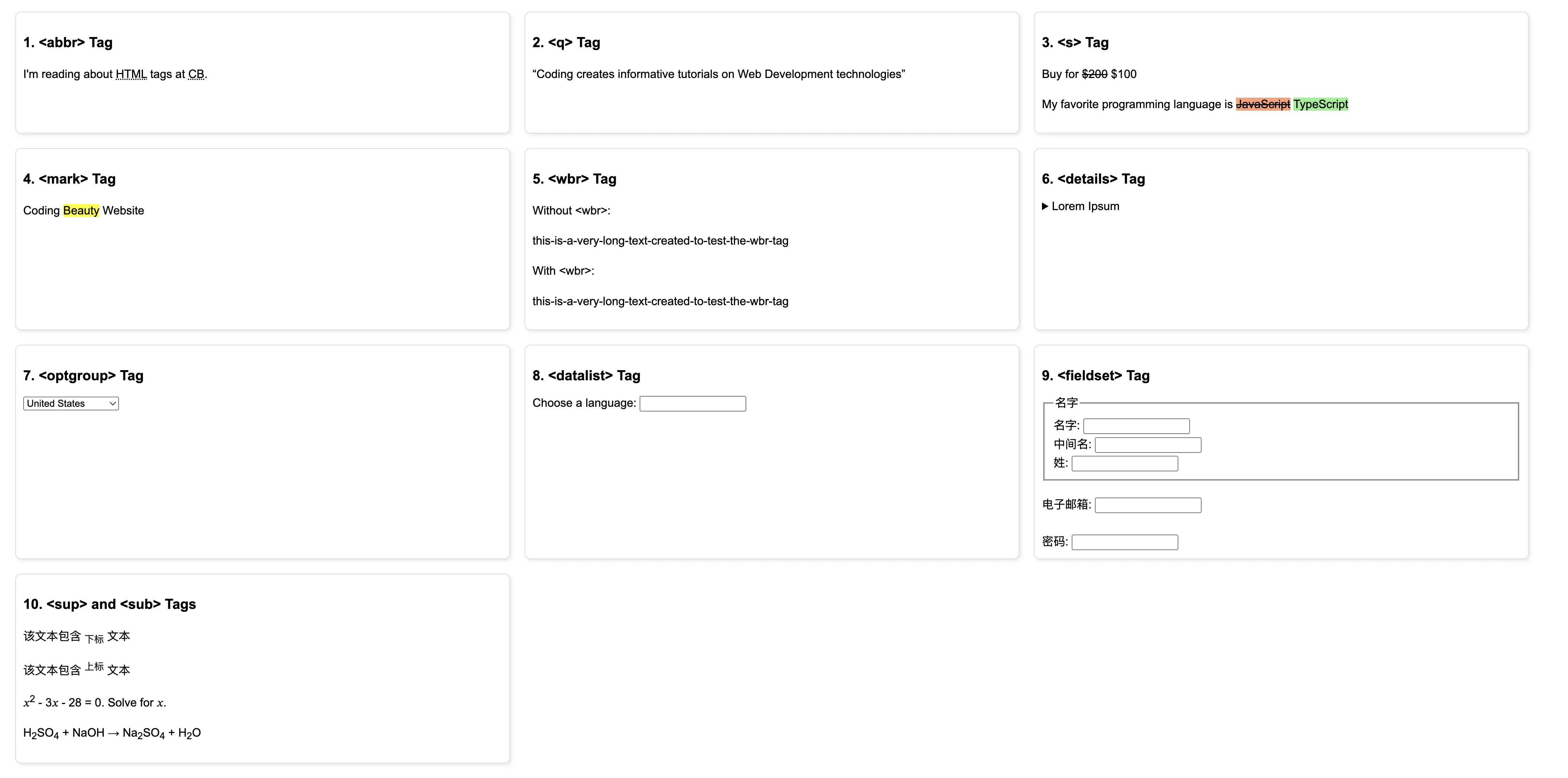
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1115
一行代码生成绝对唯一 ID?别再用 `Date.now()` 了!
2025-07-21 19:11:45 +0800 CST view 732
移动端 CSS 适配全攻略:从基础到进阶全面解析
2025-07-22 12:32:47 +0800 CST view 800
Pydub是一个强大的Python音频处理库,提供简单直观的API,支持音频文件的剪切、拼接、格式转换和音量调整等功能
2024-11-18 17:27:54 +0800 CST view 1815
超越RAG的新一代AI记忆框架:Graphiti 详解与上手指南
2025-07-22 12:38:08 +0800 CST view 1710
vue ios微信无法自动播放背景音解决办法
2024-11-18 12:59:50 +0800 CST view 3428