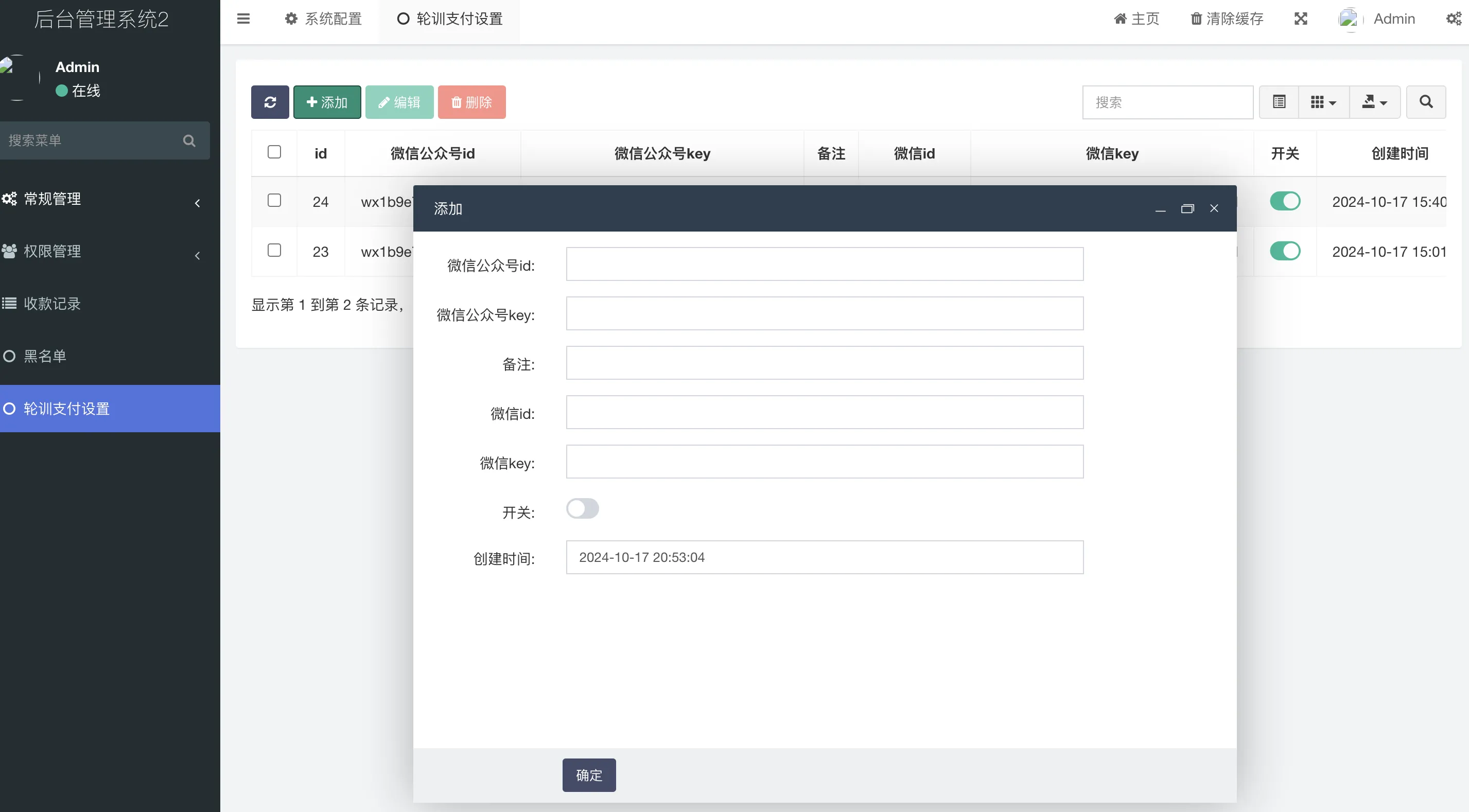
支付轮询打赏系统介绍
2024-11-18 16:40:31 +0800 CST view 1494
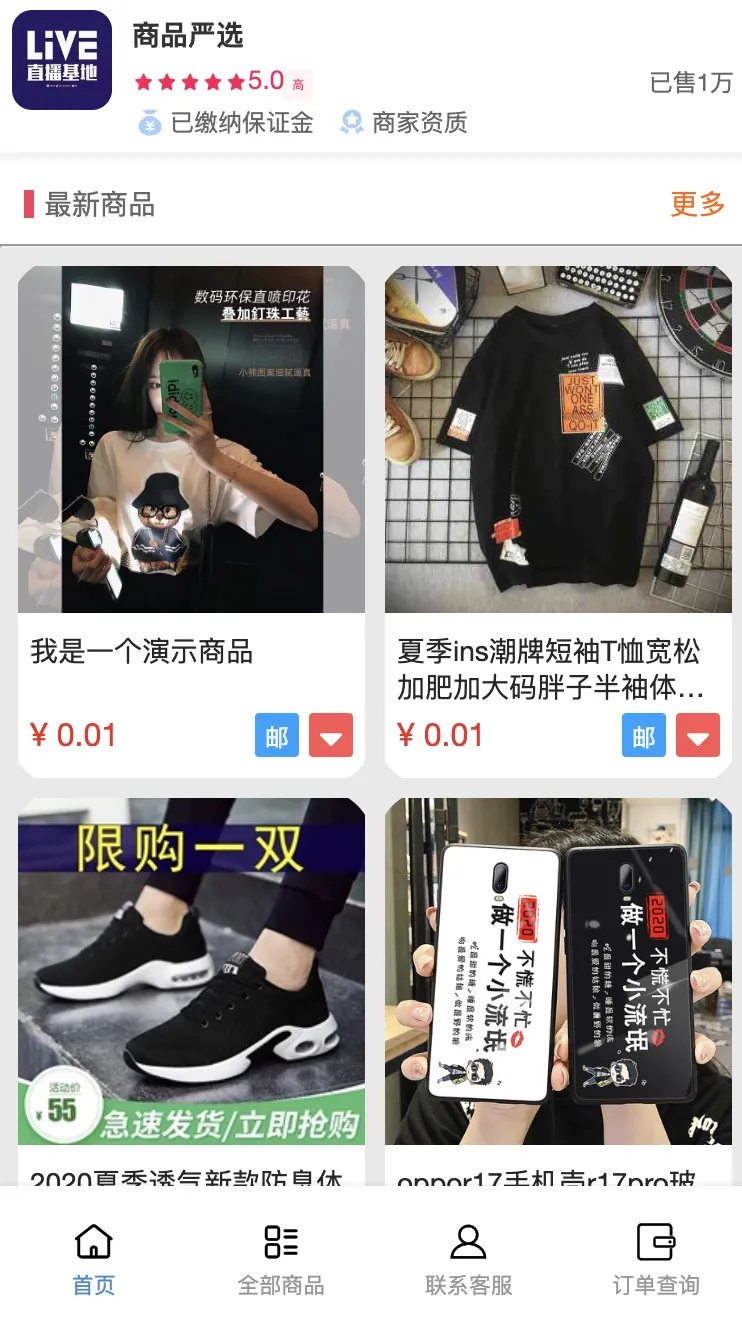
H5抖音商城小黄车购物系统
2024-11-19 08:04:29 +0800 CST view 1896
LiveHelperChat:开源智能客服方案,无缝集成GPT与多平台通讯
2025-09-11 15:05:13 +0800 CST view 479
分页管理终极方案!一个Hook解决90%后台列表需求
2025-09-15 18:56:30 +0800 CST view 368
10万QPS高并发场景下的防重复下单系统设计
2025-09-21 14:37:48 +0800 CST view 317
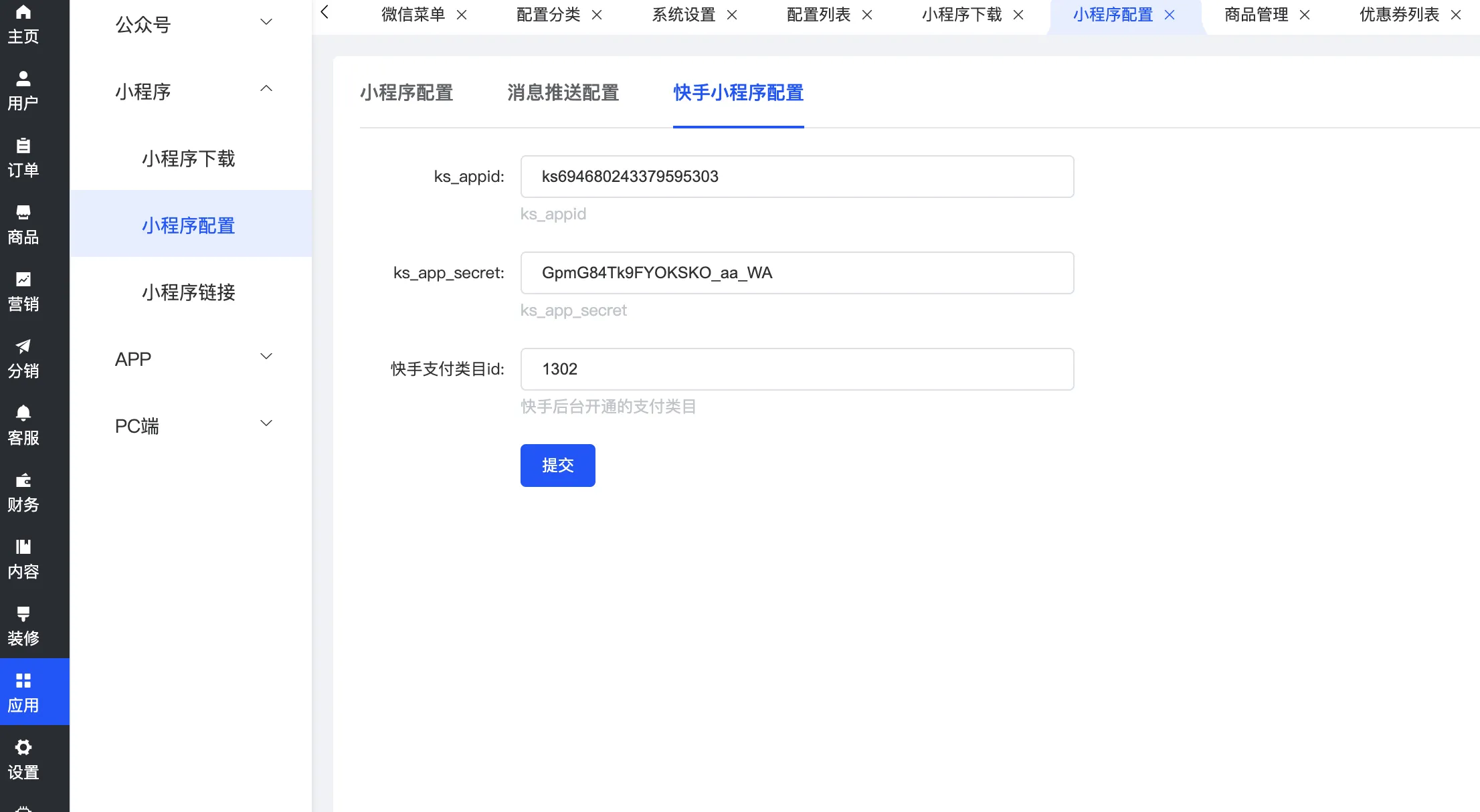
快手小程序商城系统
2024-11-25 13:39:46 +0800 CST view 1615
ElasticSearch简介与安装指南
2024-11-19 02:17:38 +0800 CST view 1125
ElasticSearch集群搭建指南
2024-11-19 02:31:21 +0800 CST view 1055
Elasticsearch 监控和警报
2024-11-19 10:02:29 +0800 CST view 1296
vue-paobai-admin是一款基于Vue3.0、Vite和NaiveUI的高效管理系统模板
2024-11-19 01:42:18 +0800 CST view 1123
如何在 Linux 系统上安装字体
2025-02-27 09:23:03 +0800 CST view 2010
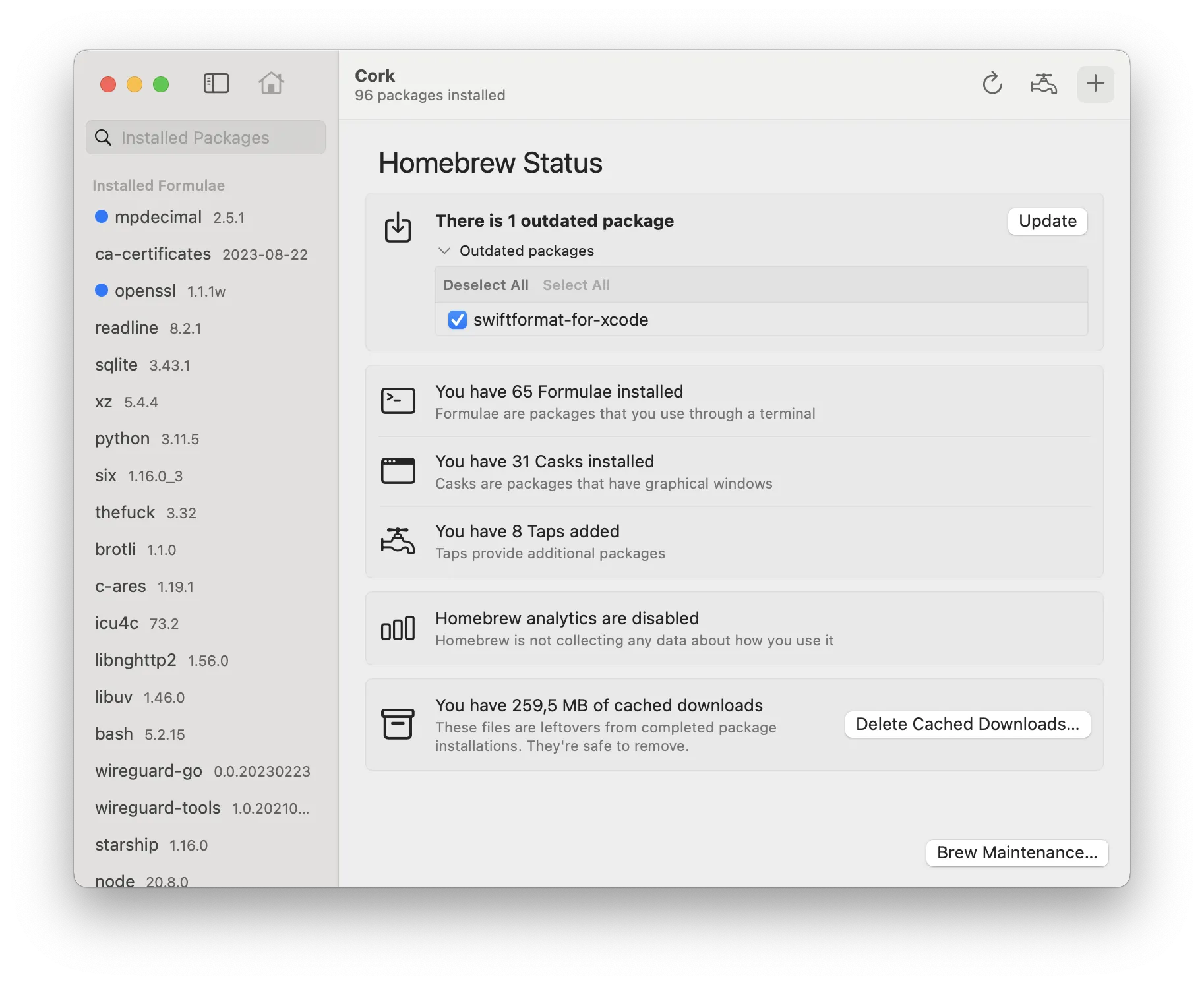
Cork:为 Homebrew 设计的 SwiftUI GUI 工具
2025-03-16 10:05:23 +0800 CST view 1221
Go语言中`path`包的辅助函数,用于处理UNIX系统的文件路径
2024-11-18 21:22:48 +0800 CST view 1234
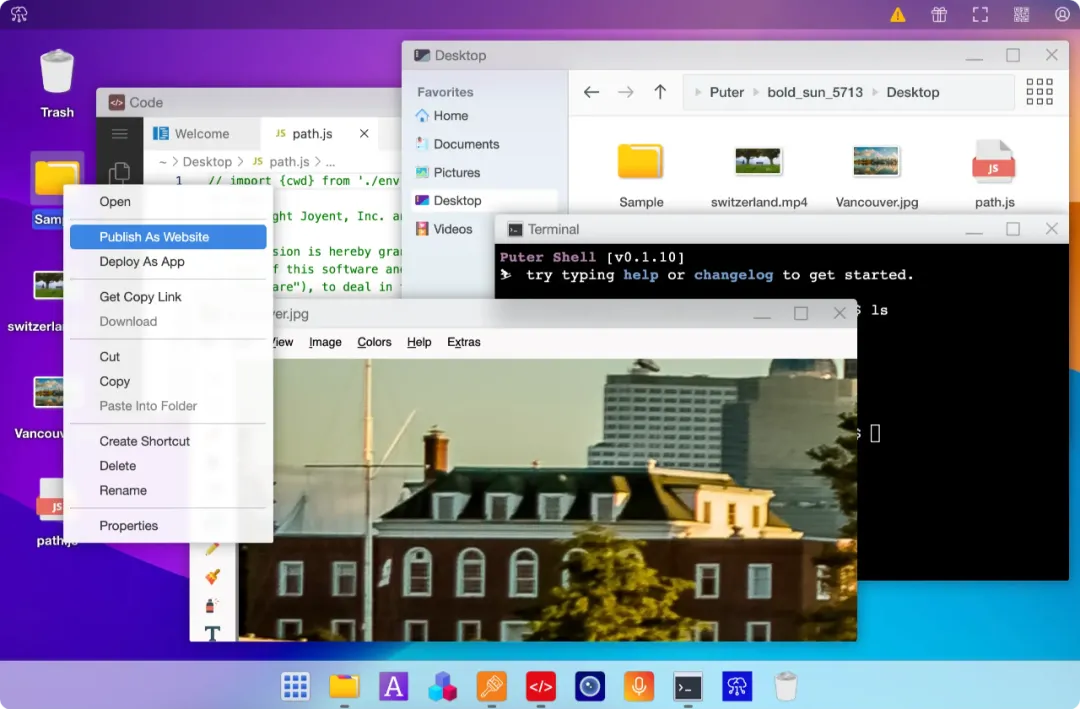
Puter一款基于浏览器的互联网操作系统
2024-11-19 08:47:16 +0800 CST view 1056
FastAPI和WebSockets构建一个实时聊天应用程序
2024-11-18 16:03:28 +0800 CST view 1332
Linux 常用进程命令介绍
2024-11-19 05:06:44 +0800 CST view 1080
Shell脚本监控和管理Linux系统中的高CPU使用率进程
2024-11-19 06:13:28 +0800 CST view 1595
Docker 搭建一款开源高性能的个人图床系统
2024-11-19 04:02:04 +0800 CST view 1392
回到上次阅读位置技术实践
2025-04-19 09:47:31 +0800 CST view 923
15 个你应该了解的有用 CSS 属性
2024-11-18 15:24:50 +0800 CST view 1200
c++ 设计模式-观察者模式(Observer Pattern)
2024-11-18 19:11:17 +0800 CST view 1353
Go语言中的nil切片、空切片和零切片的区别
2025-05-05 19:22:52 +0800 CST view 799
动态渐变背景
2024-11-19 01:49:50 +0800 CST view 1096