前端如何给页面添加水印
2024-11-19 07:12:56 +0800 CST view 1594
使用Vue3和CompositionAPI实现图片拖拽上传功能。通过创建一个拖拽组件,用户可以直接将图片拖放到指定区域或通过按钮选择文件
2024-11-17 10:01:20 +0800 CST view 1583
告别传统方法:在关闭浏览器标签前可靠发送 HTTP 请求
2025-08-15 15:16:12 +0800 CST view 578
为何 async/await 会“阻塞”页面?并发处理的正确姿势
2025-08-15 15:17:50 +0800 CST view 725
前端轮询优化指南:如何“智能”地调整请求间隔?
2025-08-15 15:21:32 +0800 CST view 537
无感刷新 Token:打造“永不掉线”的丝滑用户体验
2025-08-15 15:23:36 +0800 CST view 693
前端如何优化资源加载
2024-11-18 13:35:45 +0800 CST view 985
使用Vue3及其setup语法糖实现无刷新数据加载,提升用户体验。通过响应式系统和异步数据处理,开发者可以高效地组织代码,避免手动刷新页面
2024-11-18 21:42:15 +0800 CST view 1339
使用Vue3和CompositionAPI实现基本的登录和注册功能,并添加字段验证。
2024-11-18 20:14:14 +0800 CST view 1073
Vue3中创建一个自定义的下拉选择框组件,创建一个美观的下拉选择框,支持自定义选项
2024-11-19 10:01:18 +0800 CST view 2207
一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 1171
让移动端触摸响应“丝滑如初”:9 大高频优化策略
2025-08-16 08:51:26 +0800 CST view 658
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1192
HTMX:用HTML属性实现AJAX、CSS过渡和WebSockets
2024-11-18 22:44:08 +0800 CST view 1236
前端必学技巧:用户离开页面时如何可靠地发送 HTTP 请求?
2025-08-16 09:03:44 +0800 CST view 639
H5 移动端保持屏幕常亮:Wake Lock API 实战指南
2025-08-16 09:10:24 +0800 CST view 833
前端上传按钮防“狂点”策略:逻辑锁、UI锁与最佳实践
2025-08-16 09:18:40 +0800 CST view 583
在Vue3中使用Transition组件为DOM元素添加动画效果,以提升用户体验
2024-11-18 02:19:54 +0800 CST view 1147
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1330
微信内弹出提示外部浏览器打开
2024-11-18 19:26:44 +0800 CST view 2042
拼音搜索神器 pinyin-match:让中文搜索支持拼音模糊匹配
2025-08-19 15:24:35 +0800 CST view 1032
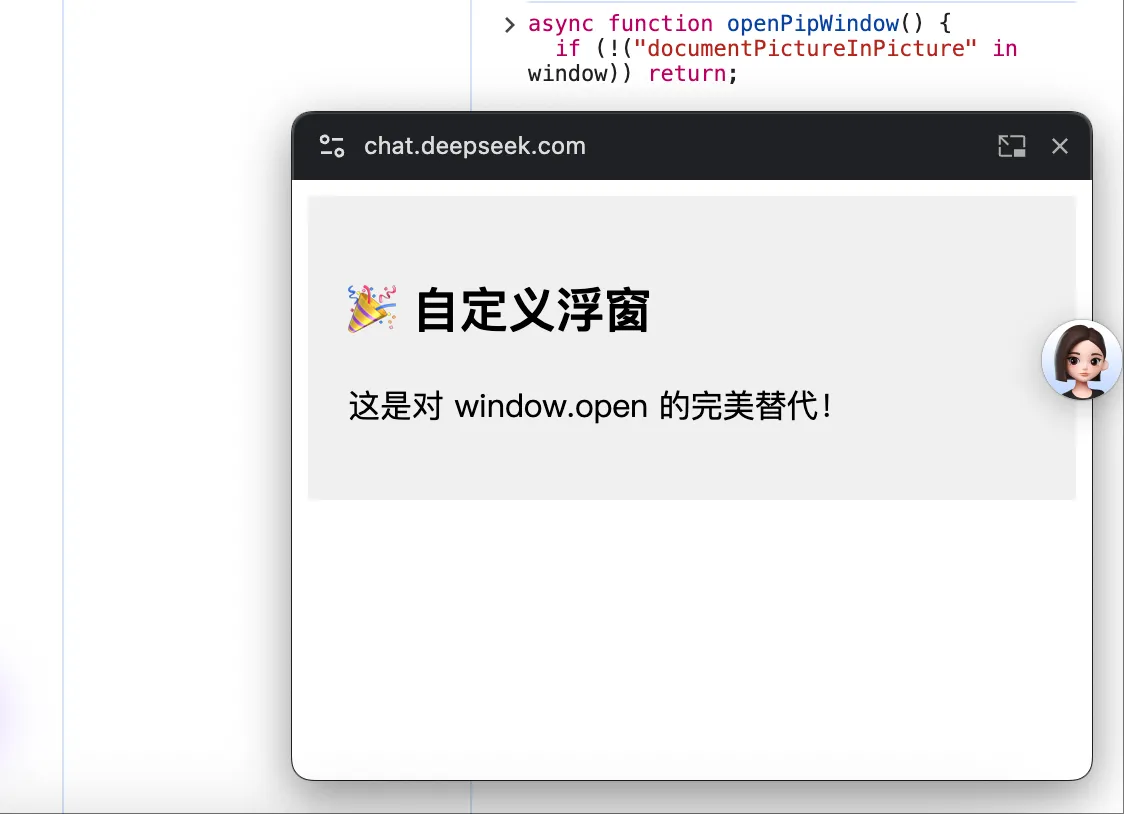
告别传统弹窗!探索 Document Picture-in-Picture API 的现代浮窗方案
2025-08-19 15:35:02 +0800 CST view 613
Vue3和Bootstrap创建一个响应式导航栏。通过结合Vue3的CompositionAPI和Bootstrap的样式,开发者可以快速构建美观且易于使用的导航组件
2024-11-19 03:33:21 +0800 CST view 1626