Redis函数在PHP中的使用方法
2024-11-19 04:42:21 +0800 CST view 2663
如何判断用户是否离开了当前页面
2025-06-26 20:08:39 +0800 CST view 662
如果我们转向 Rust,80% 的软件黑客将消失
2024-11-18 22:17:38 +0800 CST view 1389
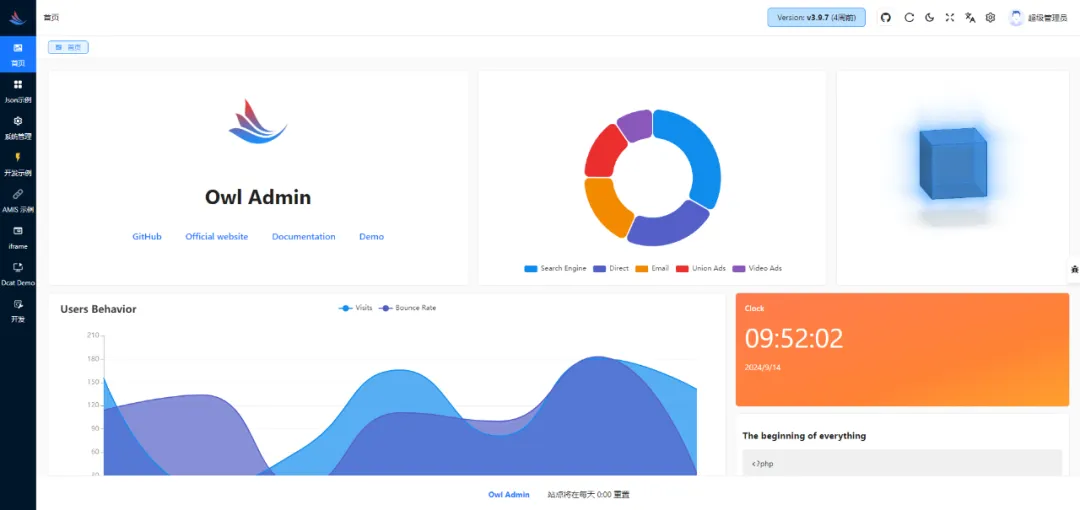
OwlAdmin是一个基于Vue3和Laravel的开源后台管理系统
2024-11-19 04:56:20 +0800 CST view 1524
Golang 中应该知道的 defer 知识
2024-11-18 13:18:56 +0800 CST view 960
告别 `addEventListener`!Chrome 推出原生 Observable API,事件处理效率提升 300%!
2025-06-28 15:57:08 +0800 CST view 856
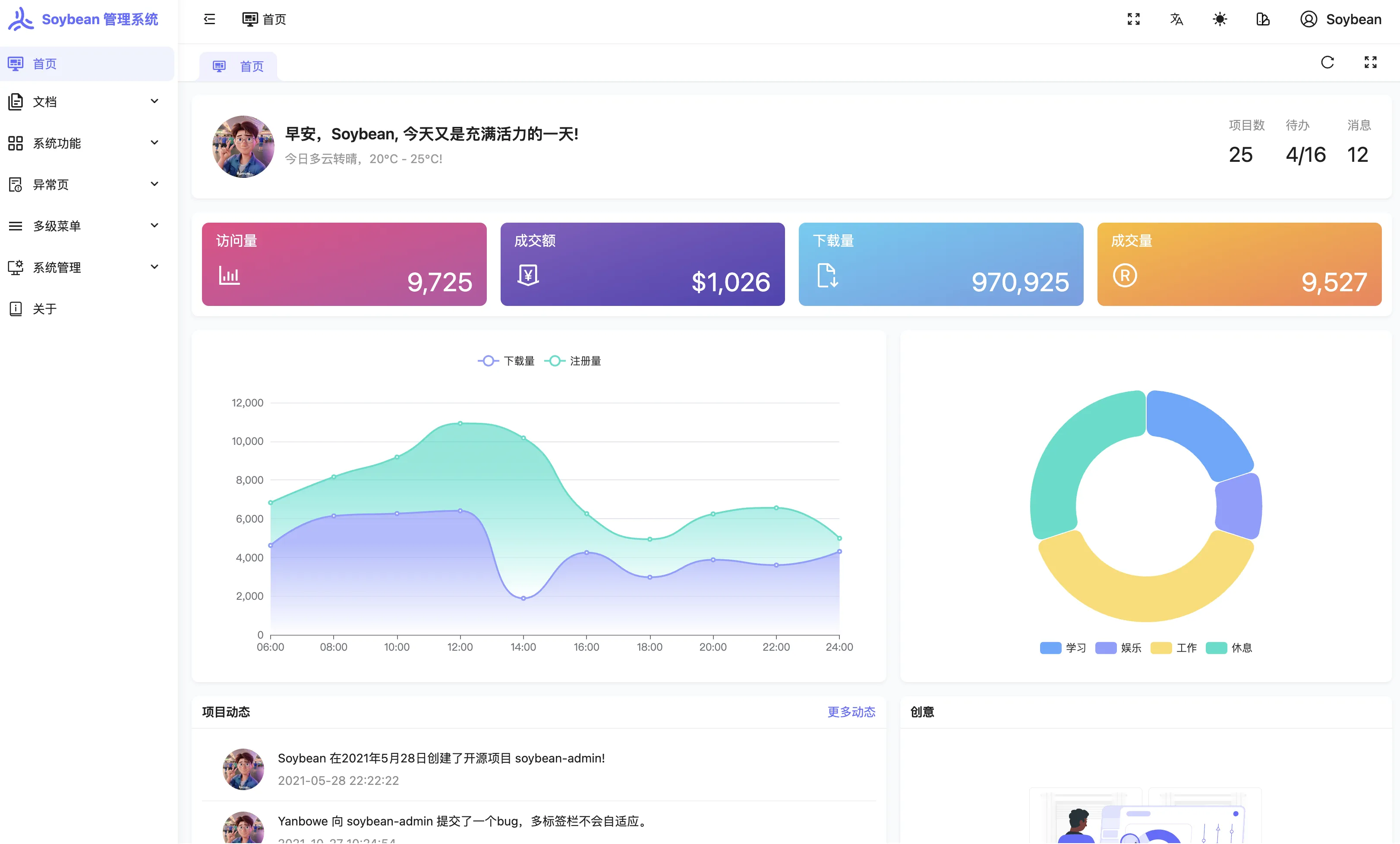
Soybean-Admin:从零到一搭建灵活、可扩展的 Vue 3 企业后台系统模板
2024-11-18 18:34:21 +0800 CST view 2005
Vue Vben Admin:28.6k Star 的 Vue3 中后台模板王者
2025-06-28 16:54:53 +0800 CST view 1272
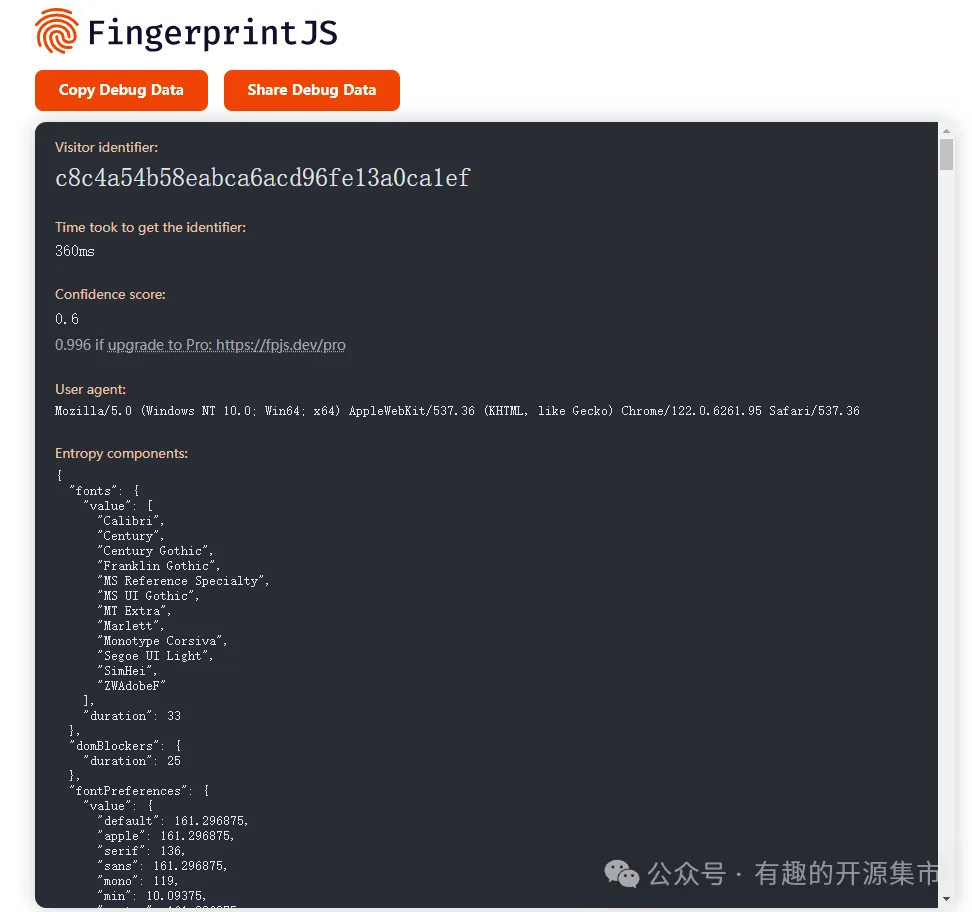
FingerprintJS:强大的浏览器指纹识别库
2024-11-19 09:45:25 +0800 CST view 3295
使用Python实现邮件自动化
2024-11-18 20:18:14 +0800 CST view 1044
Shadcn UI:这个 82.7k Star 的神器,正在超越传统组件库!
2025-06-28 17:04:58 +0800 CST view 824
为什么大厂也无法避免写出Bug?
2024-11-19 10:03:23 +0800 CST view 1571
Rust vs. PHP:新旧交替中的编程语言之战
2024-11-19 03:04:10 +0800 CST view 1299
编程语言中,python,go,rust 哪个好?
2024-11-19 03:49:32 +0800 CST view 1590
PHP 8.5 新特性预览:提升开发体验的几个亮点
2025-07-07 07:32:52 +0800 CST view 999
7 个你可能不知道的 CSS 新特性,彻底改变你的样式写法!
2025-07-07 17:45:39 +0800 CST view 517
快速上手Express:打造高效的Node.js Web应用
2024-11-18 23:16:08 +0800 CST view 1026
windows安装sphinx3.0.3(中文检索)
2024-11-17 05:23:31 +0800 CST view 4172
如何使用Rust语言编写Godot游戏脚本
2024-11-19 03:46:16 +0800 CST view 1988
前端开发中 localStorage 的核心用法与进阶技巧详解
2025-07-11 09:18:49 +0800 CST view 552
使用 PHP 和 Web 技术(而不是 Electron)构建跨平台桌面应用程序:探索 Boson
2025-07-11 09:31:00 +0800 CST view 707
如何使用jsDiff和diff2html库实现类似GitHub的代码比对效果
2024-11-18 20:11:51 +0800 CST view 2296
9个高级前端必会的性能优化 API,你掌握了几个?
2025-07-14 12:35:24 +0800 CST view 566