快速上手Express:打造高效的Node.js Web应用
2024-11-18 23:16:08 +0800 CST view 1026
如何使用Rust语言编写Godot游戏脚本
2024-11-19 03:46:16 +0800 CST view 1988
前端开发中 localStorage 的核心用法与进阶技巧详解
2025-07-11 09:18:49 +0800 CST view 550
使用 PHP 和 Web 技术(而不是 Electron)构建跨平台桌面应用程序:探索 Boson
2025-07-11 09:31:00 +0800 CST view 705
如何使用jsDiff和diff2html库实现类似GitHub的代码比对效果
2024-11-18 20:11:51 +0800 CST view 2295
9个高级前端必会的性能优化 API,你掌握了几个?
2025-07-14 12:35:24 +0800 CST view 563
在网页中嵌入 Google 翻译小部件的实践指南
2025-07-17 22:32:44 +0800 CST view 602
前后端分离:fastapi-vue-admin的探索
2024-11-18 09:45:11 +0800 CST view 2195
Node.js 微信支付接入指南:从配置到支付结果处理的全流程
2024-11-19 08:47:24 +0800 CST view 1772
如何把 CSS 的动态效果转换成 GIF 动图的
2024-11-19 05:01:51 +0800 CST view 2118
告别构建工具的幻想?从 Import Maps 谈浏览器原生模块导入的未来
2025-07-21 18:52:15 +0800 CST view 513
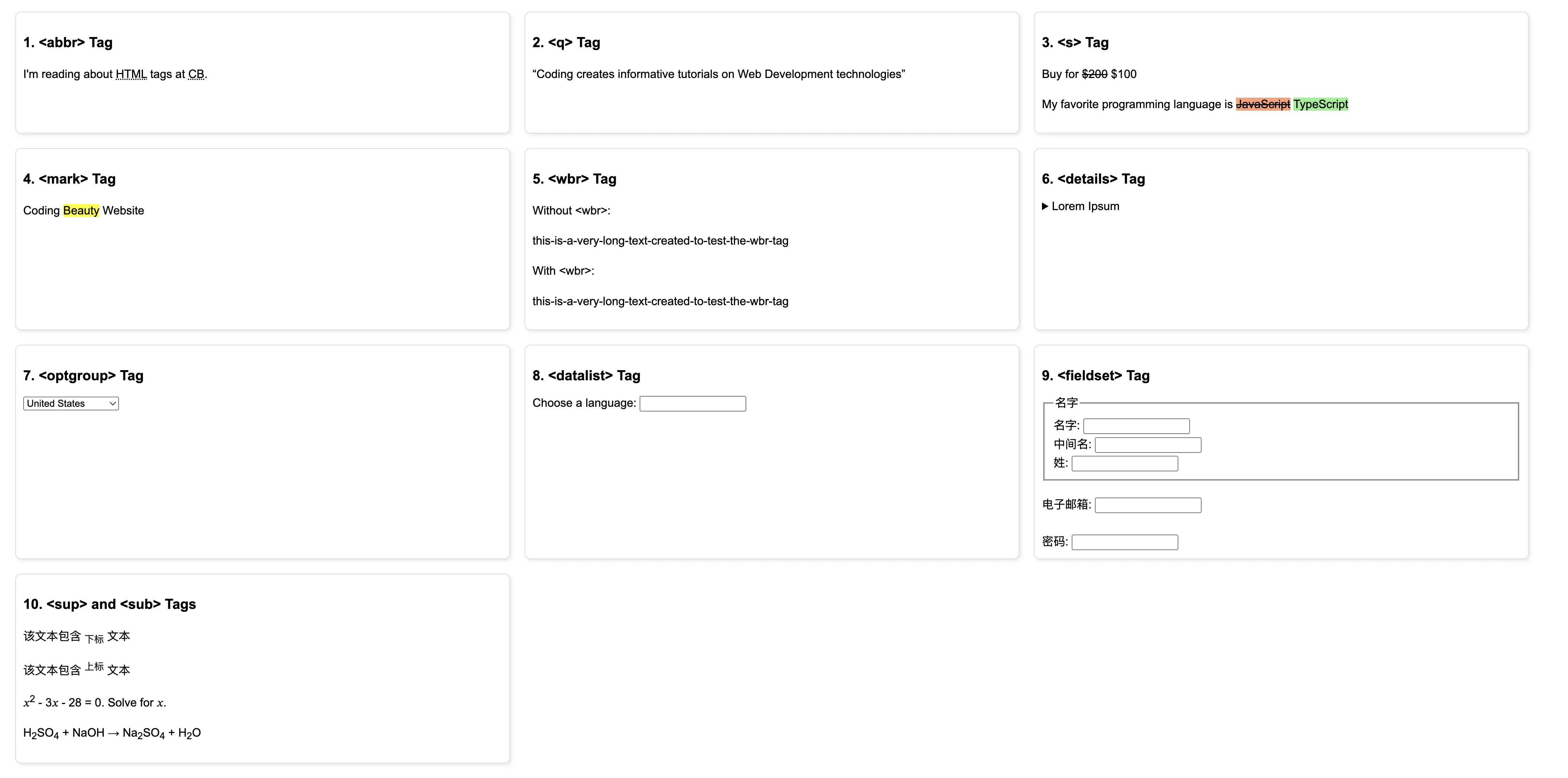
10个几乎无人使用的罕见HTML标签
2024-11-18 21:44:46 +0800 CST view 1035
一行代码生成绝对唯一 ID?别再用 `Date.now()` 了!
2025-07-21 19:11:45 +0800 CST view 578
超越RAG的新一代AI记忆框架:Graphiti 详解与上手指南
2025-07-22 12:38:08 +0800 CST view 1467
vue ios微信无法自动播放背景音解决办法
2024-11-18 12:59:50 +0800 CST view 3360
php在使用JQuery.lazyload图片懒加载时,正则替换Img的src为original
2024-11-17 18:13:34 +0800 CST view 3421
掌握现代 Web API:2024 年强大浏览器功能指南
2024-11-18 00:58:04 +0800 CST view 1055
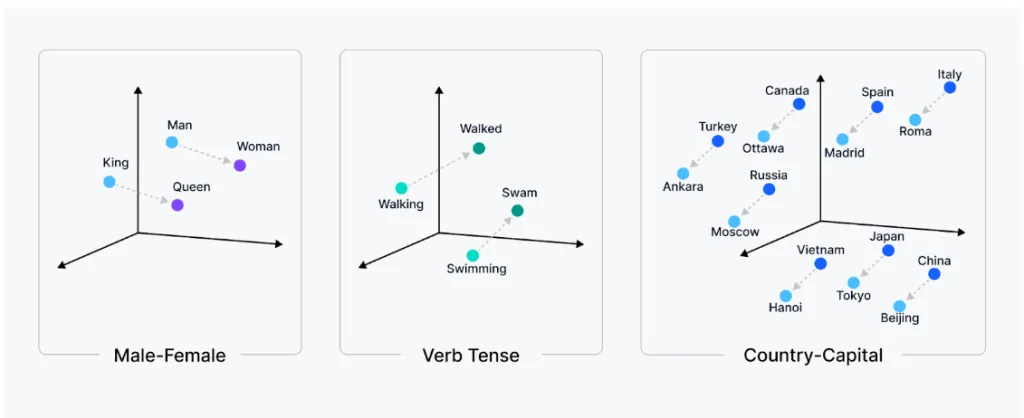
使用OpenAI文本嵌入模型的全面指南
2024-11-18 11:26:06 +0800 CST view 1582
介绍`Navigator`对象的各个属性,包括其描述、用法和返回值
2024-11-19 02:17:35 +0800 CST view 1221
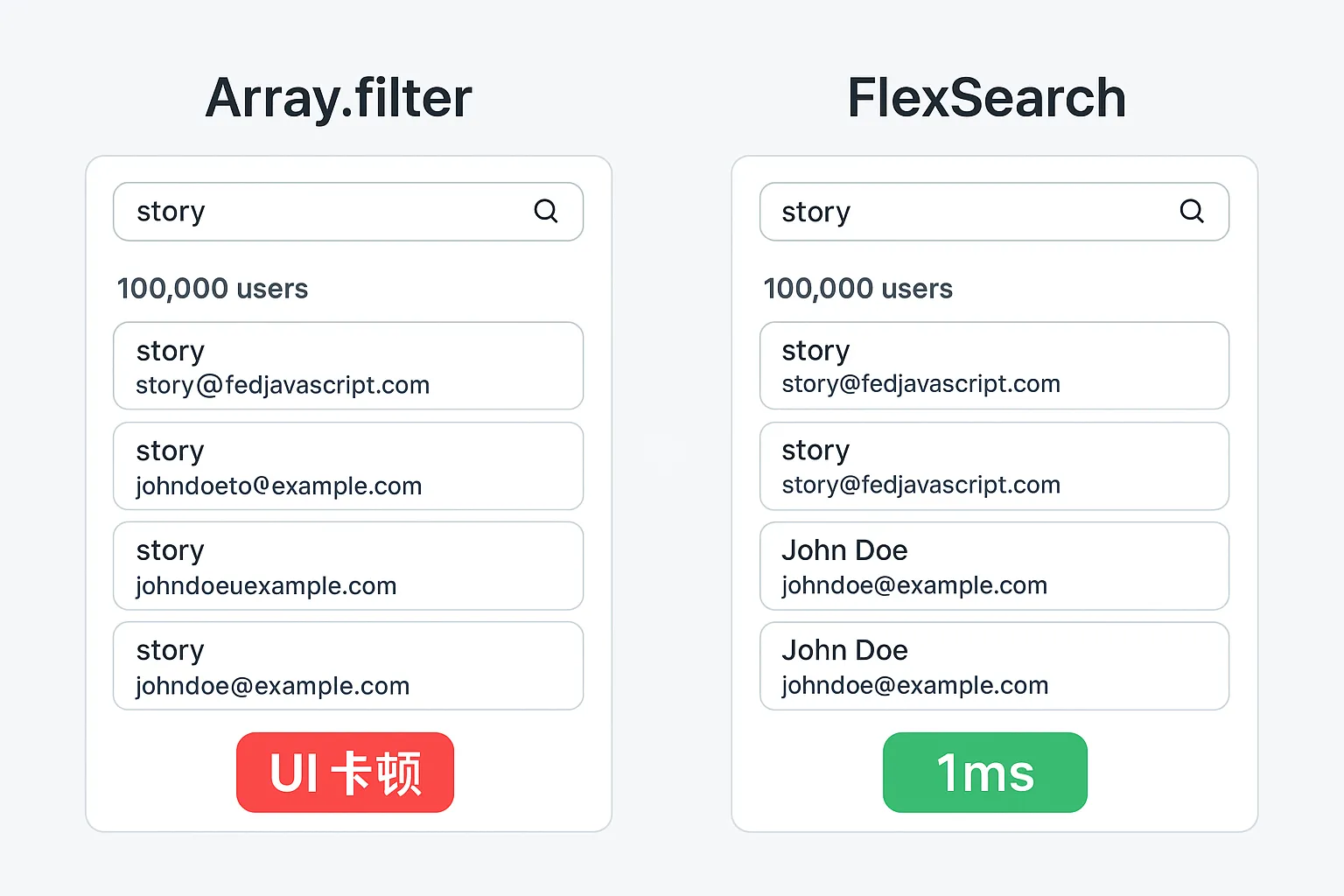
10 万条数据毫秒级前端模糊搜索方案
2025-08-15 11:58:14 +0800 CST view 698
浏览器原生剪贴板大揭秘:原来你也能轻松读取用户截图!
2025-08-15 12:28:43 +0800 CST view 541
5 种替代 if-else 的实用 JavaScript 优化技巧,让代码更简洁可维护
2025-08-15 12:32:53 +0800 CST view 589
前端代码规范 - 图片相关
2024-11-19 08:34:48 +0800 CST view 993