Vue3拖拽缩放全能王:vue-draggable-resizable组件完全指南
2025-09-01 07:44:07 +0800 CST view 928
如何在Vue中创建一个分页组件分割大量数据
2024-11-18 20:32:03 +0800 CST view 1108
一个手机端的导航栏的HTML和CSS代码
2024-11-19 06:37:04 +0800 CST view 1158
如何在Vue中实现一个带有自动补全功能的搜索框
2024-11-19 03:55:49 +0800 CST view 1842
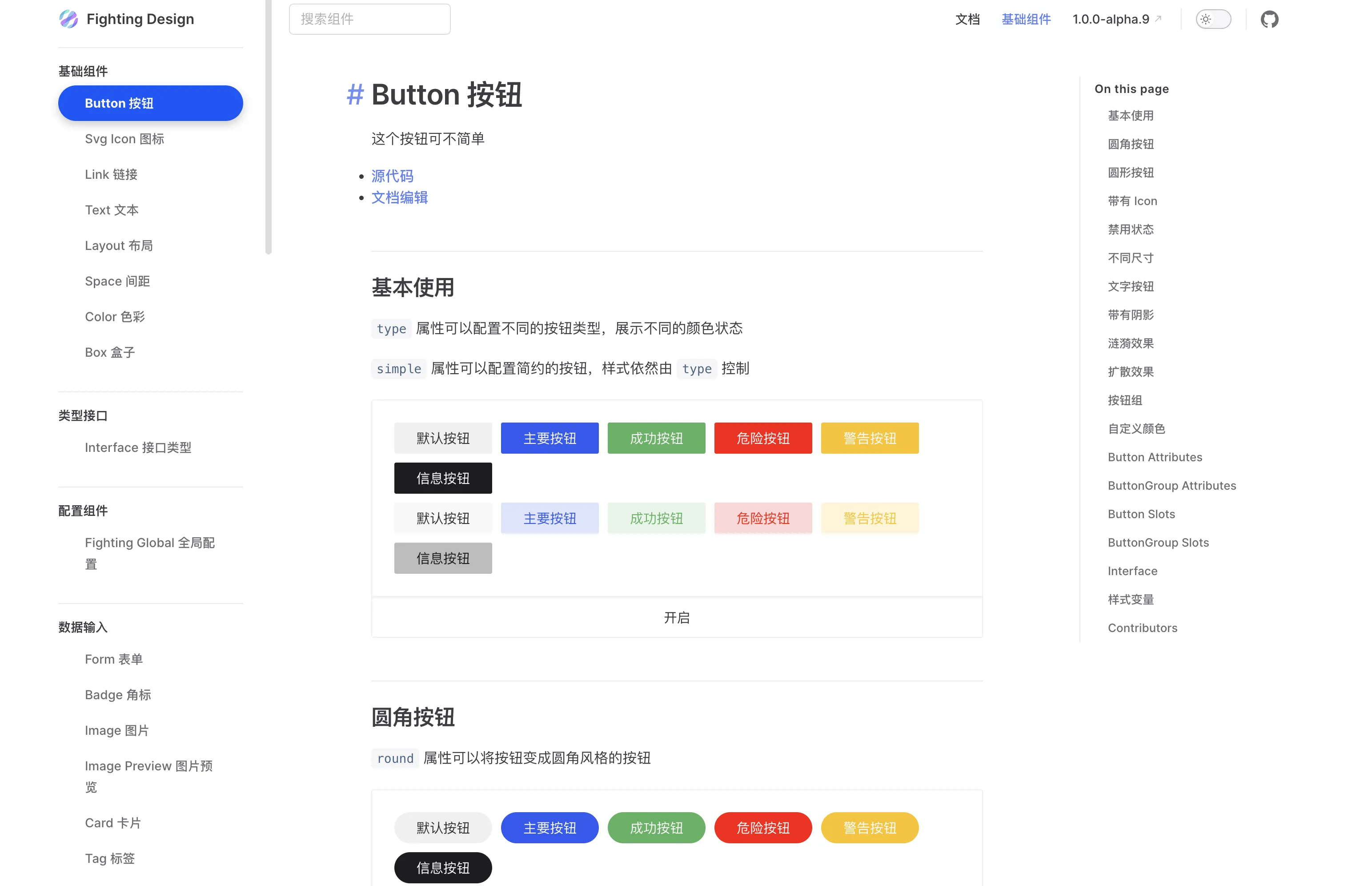
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 1108
css模拟了MacBook的外观
2024-11-18 14:07:40 +0800 CST view 1066
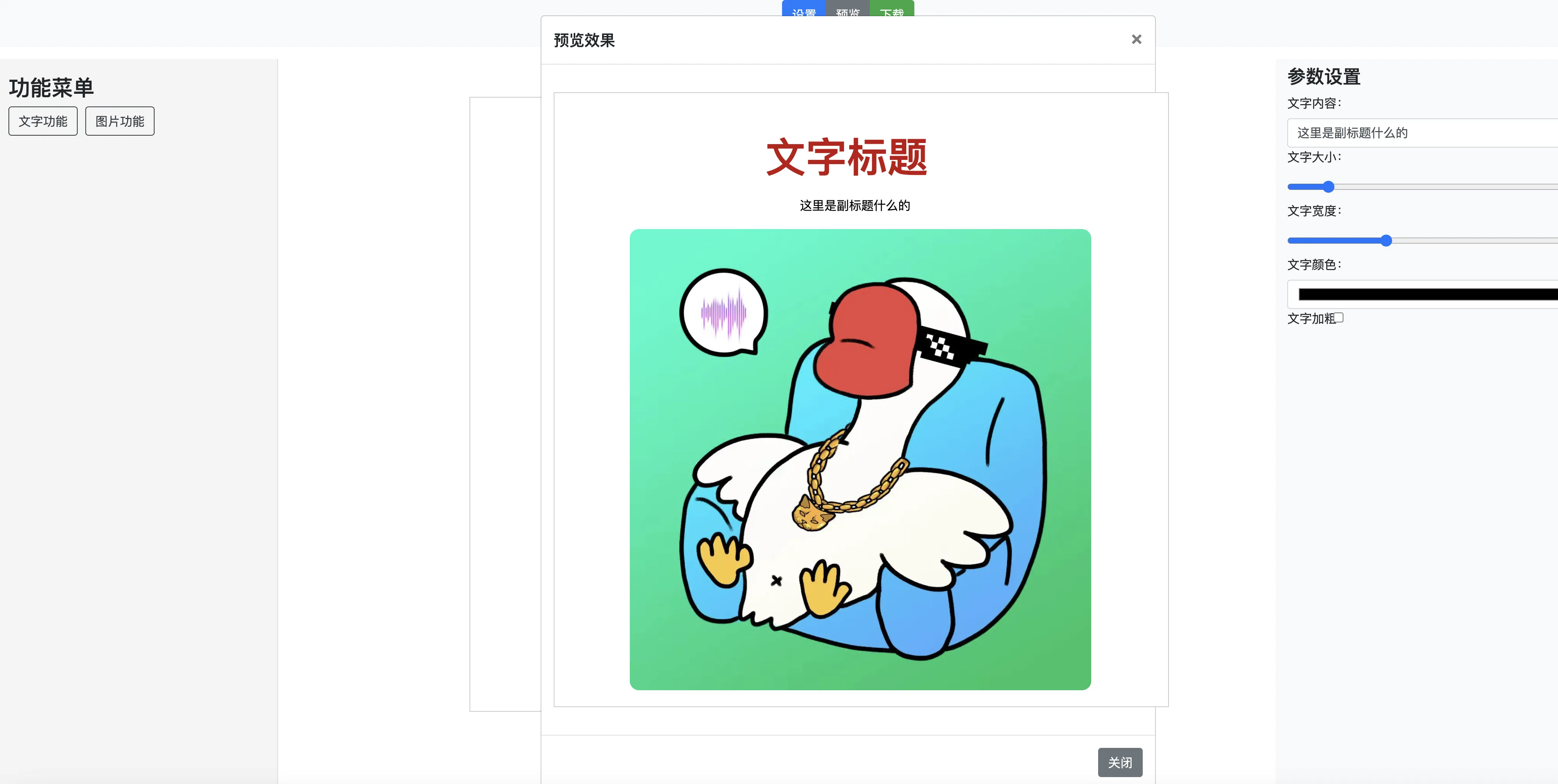
HTML包含实现图片点击放大、拖拽和滚动缩放功能的JavaScript代码
2024-11-19 06:09:21 +0800 CST view 1137
html一个包含iPhoneX和MacBook模拟器
2024-11-19 08:03:47 +0800 CST view 1096
纯CSS绘制iPhoneX的外观
2024-11-19 06:39:43 +0800 CST view 1328
基于Vue.js的拖动功能和画布设置的Web应用
2024-11-19 09:53:07 +0800 CST view 1056
5种独特的图标导航设计,利用CSS和JavaScript提升用户体验
2024-11-19 10:04:42 +0800 CST view 890
mo.js是一个轻量级的JavaScript动画库,专注于创建流畅且表现力强的动画效果
2024-11-19 02:35:11 +0800 CST view 1575
原生JS判断手机与PC端:实现一个炫酷设备检测页面
2025-09-18 08:37:04 +0800 CST view 336
解锁8个现代CSS特性,提升开发效率与视觉体验
2025-09-21 14:24:22 +0800 CST view 287
Typed.js库在网页上实现炫酷的打字效果
2024-11-19 00:51:40 +0800 CST view 1404
html源码 一个动态的心形动画效果
2024-11-19 10:14:24 +0800 CST view 1350
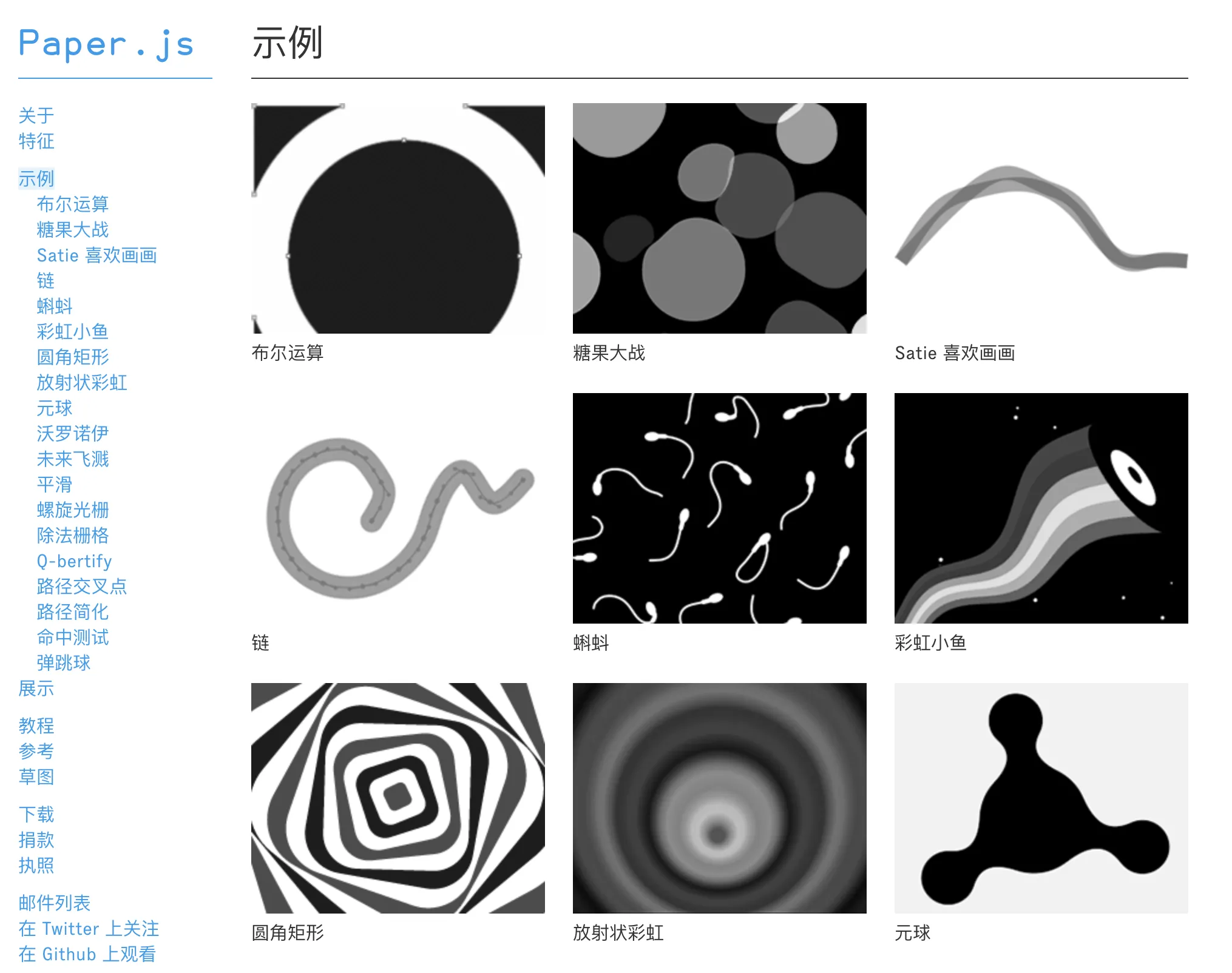
Paper.js是一个开源的JavaScript库,基于HTML5Canvas构建,提供强大的工具用于创建和操作矢量图形
2024-11-18 15:08:45 +0800 CST view 1798
404错误|页面不存在|HTML|样式|错误页面
2024-12-04 12:17:52 +0800 CST view 995
什么是 Vue 3 中的 `v-model`,它与 Vue 2 中的 `v-model` 有什么不同?
2024-11-19 07:05:51 +0800 CST view 977
20个超实用的CSS动画库
2024-11-18 07:23:12 +0800 CST view 1140
Vue 3 中怎么使用 `provide` 和 `inject` API?
2024-11-19 06:45:51 +0800 CST view 1213
一个数字时钟的HTML
2024-11-19 07:46:53 +0800 CST view 1507
一个基于canvas的自由贪吃蛇动画效果
2024-11-18 11:45:29 +0800 CST view 1129
html折叠登陆表单
2024-11-18 19:51:14 +0800 CST view 1069