如何在Vue3中实现网页时钟,显示当前时间并每秒更新一次
2024-11-18 20:57:06 +0800 CST view 1778
使用 Rollup.js 快速开始构建一个前端项目
2024-11-18 19:54:44 +0800 CST view 892
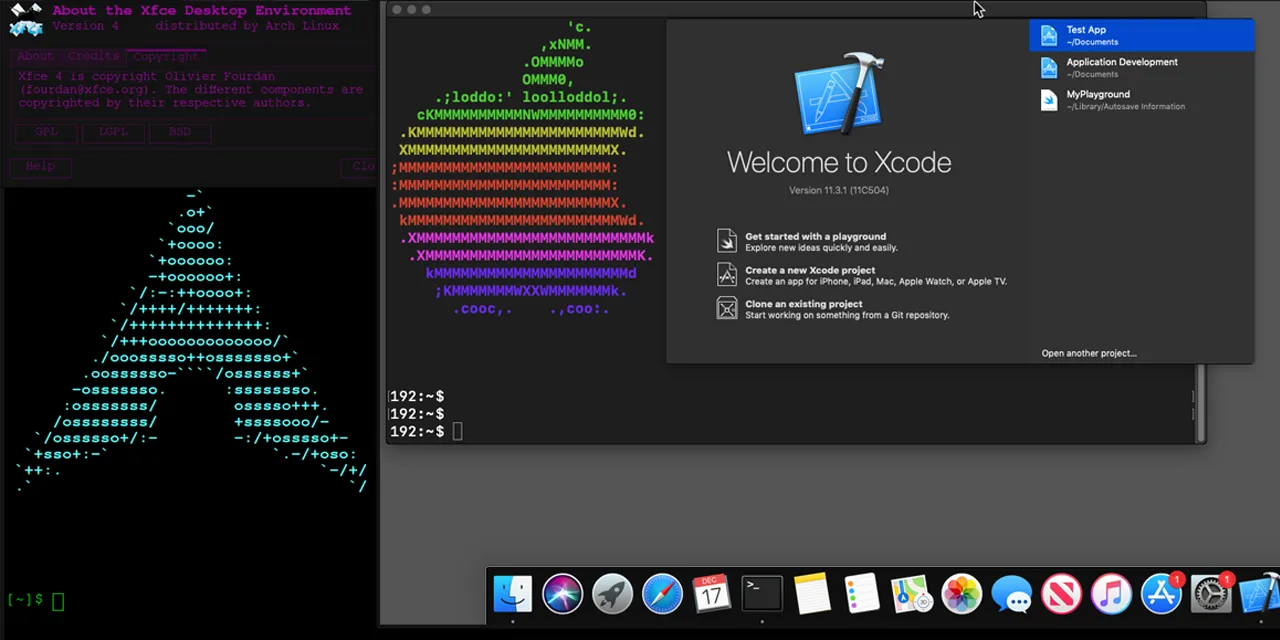
Docker-OSX:在Docker中跑一个macOS,性能接近原生!
2024-11-19 09:26:55 +0800 CST view 2726
如何在Vue3中实现天气预报应用,从API获取天气数据并展示
2024-11-18 21:45:29 +0800 CST view 1308
PHP代码质量提升利器:四大工具全方位指南
2025-09-02 10:14:12 +0800 CST view 452
如何在Vue3中实现一个简单的购物车功能,可以添加和移除商品
2024-11-18 14:03:25 +0800 CST view 1284
如何在Rust中使用UUID?
2024-11-19 06:10:59 +0800 CST view 2327
ScrollTrigger插件支持创建各种JavaScript可操作内容的动画
2024-11-18 17:15:54 +0800 CST view 1607
如何在Vue3中使用第三方组件库ElementPlus创建表单?
2024-11-17 15:00:13 +0800 CST view 977
Kinit:一套开箱即用的中后台解决方案
2024-11-19 02:42:29 +0800 CST view 1870
go使用 Wails 构建轻量级桌面应用:仿微信登录界面 Demo
2024-11-18 22:57:54 +0800 CST view 1663
告别传统 for 循环:探索 JavaScript 现代迭代的优雅之道
2025-09-04 12:18:26 +0800 CST view 331
如何在Vue3中使用ECharts实现图表展示?
2024-11-18 06:24:19 +0800 CST view 963
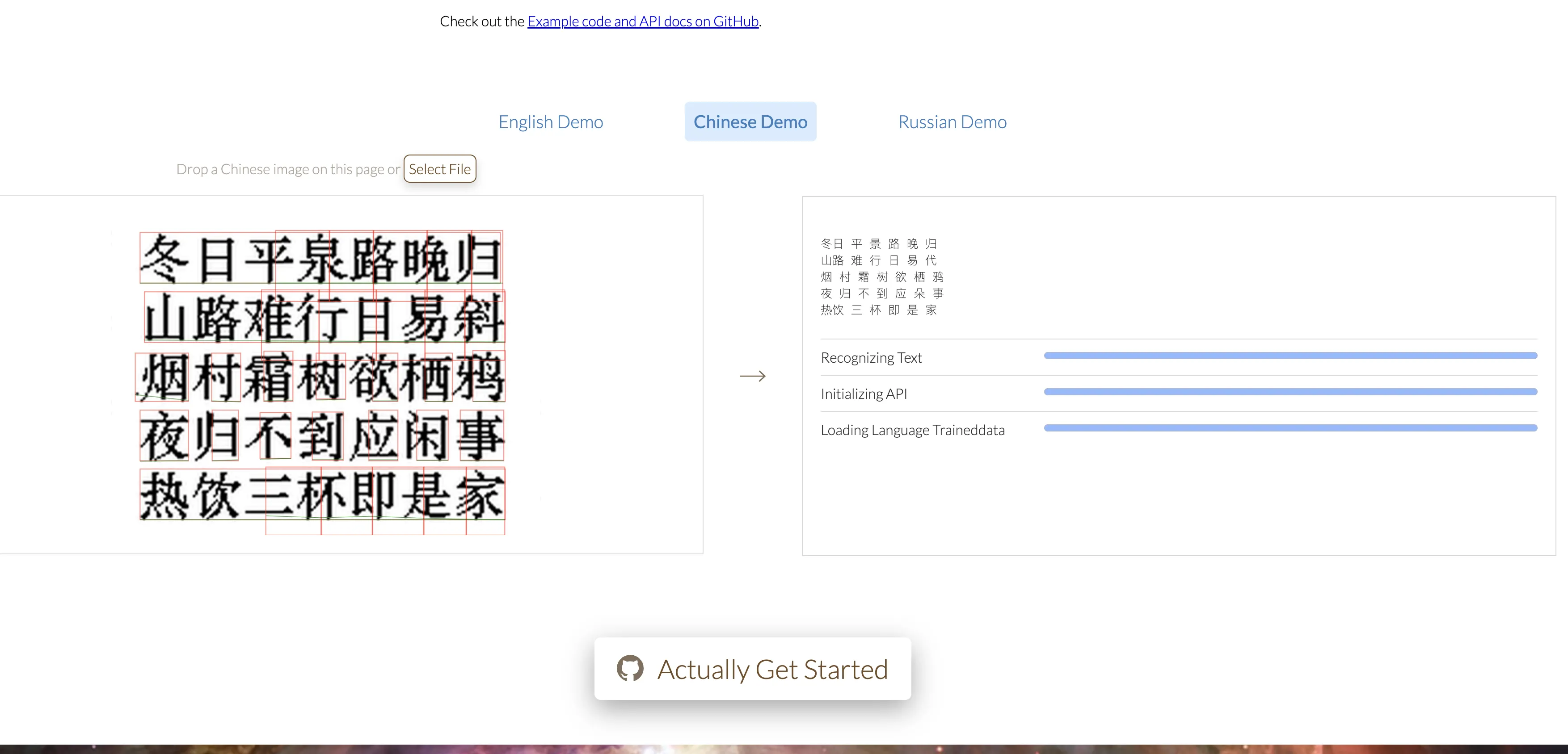
34.4K Star 最牛 OCR !!! 不要服务器, 浏览器识别 100+ 语言文本
2024-11-19 07:16:38 +0800 CST view 1654
如何在Vue3中使用Three.js实现3D图形渲染?
2024-11-18 19:05:19 +0800 CST view 1447
安全赋值运算符:新的 JavaScript 提案让你告别 try-catch!
2024-11-19 07:48:48 +0800 CST view 1750
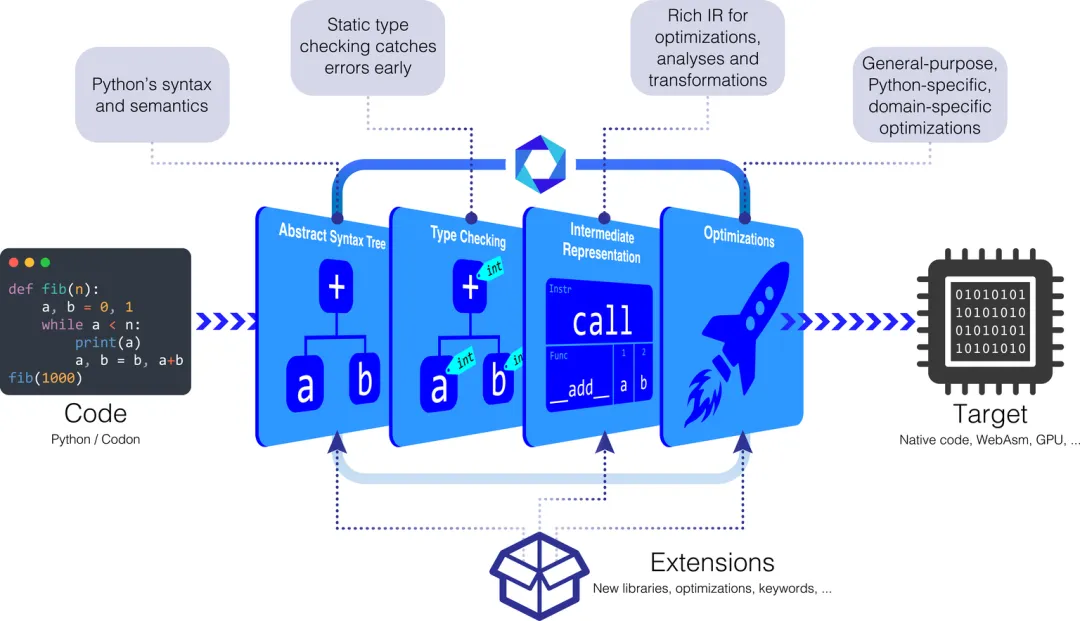
Codon是一款高性能的Python编译器,利用LLVM技术将Python代码编译成原生机器码,显著提升运行速度,达到C/C++的性能水平
2024-11-19 09:21:02 +0800 CST view 1129
css模拟了MacBook的外观
2024-11-18 14:07:40 +0800 CST view 1066
使用 vlucas/phpdotenv 安全管理 PHP 应用配置
2025-09-05 22:21:16 +0800 CST view 371
HTML包含实现图片点击放大、拖拽和滚动缩放功能的JavaScript代码
2024-11-19 06:09:21 +0800 CST view 1138
Flask应用中的错误处理策略与最佳实践
2024-11-18 14:12:17 +0800 CST view 1468
html一个包含iPhoneX和MacBook模拟器
2024-11-19 08:03:47 +0800 CST view 1096
如何在Vue3中使用axios实现数据请求?
2024-11-19 05:00:05 +0800 CST view 913