告别PS!Vue-Cropper终极指南:在Web端实现专业级图片裁剪与优化
2025-09-01 07:37:45 +0800 CST view 438
如何在Vue中实现一个简单的线上绘图板功能
2024-11-17 11:03:20 +0800 CST view 983
使用 node-ssh 实现自动化部署
2024-11-18 20:06:21 +0800 CST view 1058
HTML和CSS创建的弹性菜单
2024-11-19 10:09:04 +0800 CST view 1008
Vue3拖拽缩放全能王:vue-draggable-resizable组件完全指南
2025-09-01 07:44:07 +0800 CST view 929
如何在Vue中创建一个分页组件分割大量数据
2024-11-18 20:32:03 +0800 CST view 1108
一个手机端的导航栏的HTML和CSS代码
2024-11-19 06:37:04 +0800 CST view 1158
15 个 JavaScript 性能优化技巧
2024-11-19 07:52:10 +0800 CST view 1128
实现一个可以对数据列表进行筛选的功能
2024-11-18 18:49:14 +0800 CST view 893
JavaScript 异步编程入门
2024-11-19 07:07:43 +0800 CST view 1060
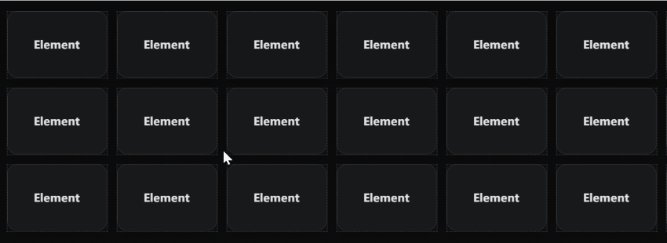
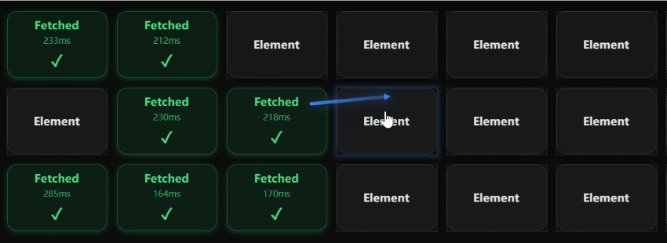
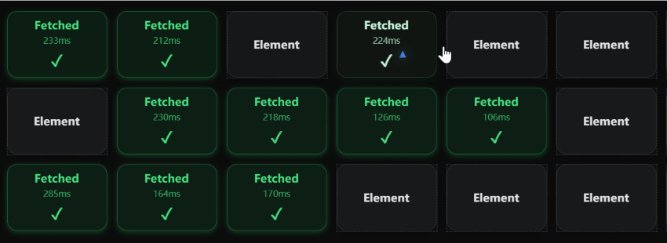
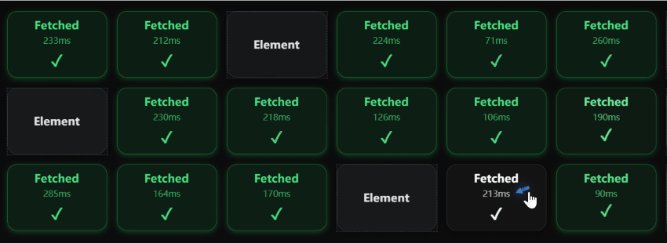
预见用户意图!ForesightJS:基于AI轨迹预测的下一代前端性能优化方案
2025-09-01 08:15:25 +0800 CST view 350
Go配置镜像源代理
2024-11-19 09:10:35 +0800 CST view 1397
五个有趣且实用的Python实例
2024-11-19 07:32:35 +0800 CST view 1337
使用 Go Embed
2024-11-19 02:54:20 +0800 CST view 1155
在 Linux 上安装 Go 开发环境的步骤
2024-11-18 09:58:51 +0800 CST view 978
PySimpleGUI:一个非常实用但容易被忽视的宝藏Python库
2024-11-18 13:45:17 +0800 CST view 1321
开源AI反混淆JS代码:HumanifyJS
2024-11-19 02:30:40 +0800 CST view 4908
深入剖析Go语言Interface Boxing:原理、性能开销与优化实战
2025-09-01 08:59:52 +0800 CST view 335
PHP解决XSS攻击
2024-11-19 02:17:37 +0800 CST view 1000
使用PHP和百度地图API实现出租车轨迹展示功能
2024-11-19 01:17:57 +0800 CST view 1057
SpinKit,一款神奇的 CSS 开源加载动画旋转器
2024-11-19 07:42:22 +0800 CST view 1189
一个基于Naive UI,轻量且现代的 Vue 3 后台管理系统模板
2024-11-18 21:55:31 +0800 CST view 1306
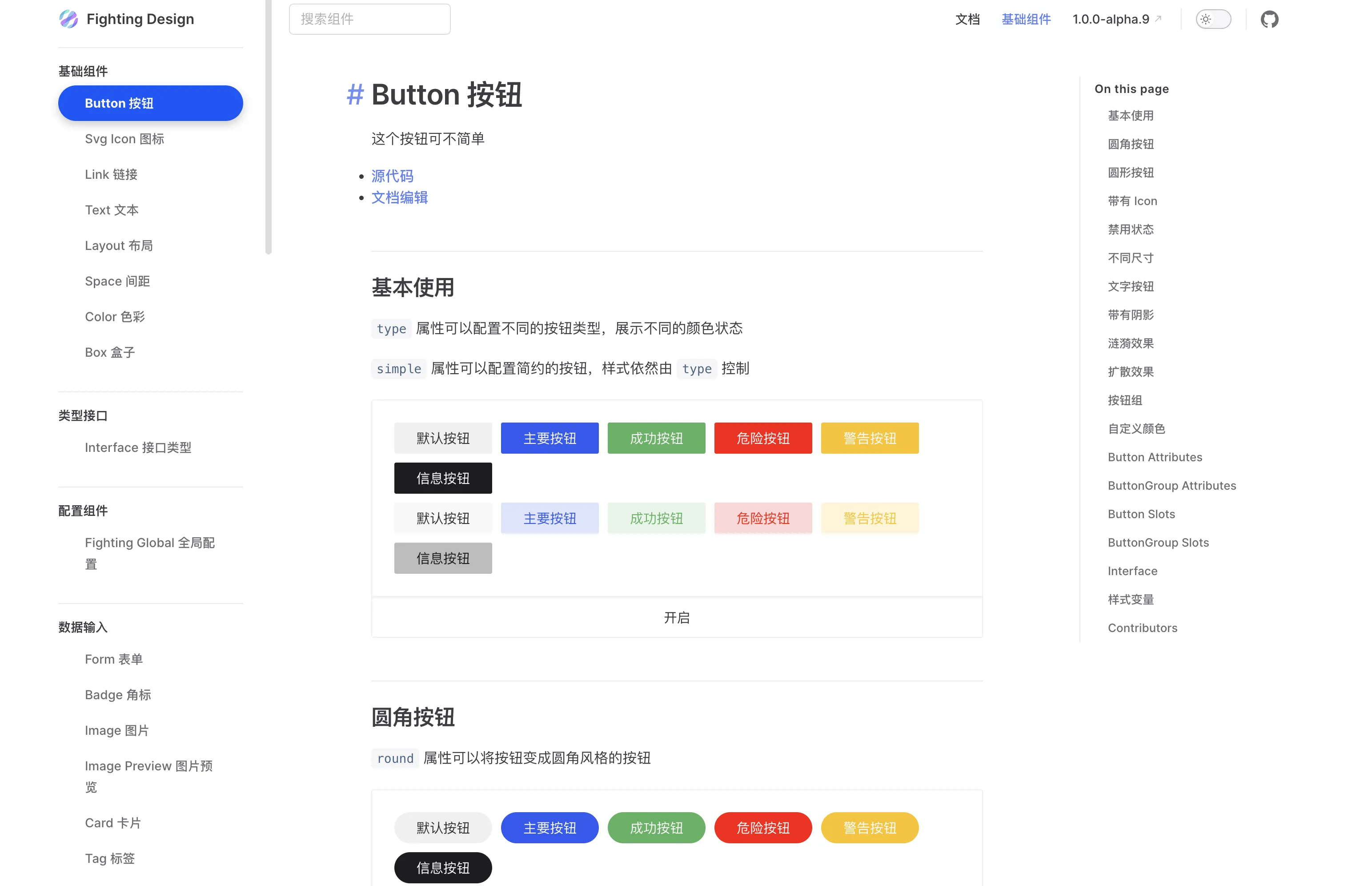
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 1109
在 Vue 中实现二维码生成和扫描功能
2024-11-18 21:13:07 +0800 CST view 1506