Plyr.js 播放器介绍
2024-11-18 12:39:35 +0800 CST view 1779
PHP解决XSS攻击
2024-11-19 02:17:37 +0800 CST view 988
使用PHP和百度地图API实现出租车轨迹展示功能
2024-11-19 01:17:57 +0800 CST view 1047
Poster-Design:开源海报设计工具的完全指南与核心技术解析
2025-09-01 09:49:16 +0800 CST view 492
SpinKit,一款神奇的 CSS 开源加载动画旋转器
2024-11-19 07:42:22 +0800 CST view 1178
如何在Vue3中使用视频库Video.js实现视频播放?
2024-11-19 07:27:29 +0800 CST view 1842
一个基于Naive UI,轻量且现代的 Vue 3 后台管理系统模板
2024-11-18 21:55:31 +0800 CST view 1294
Vue3实现一个简单的待办事项列表,可以添加和删除事项
2024-11-18 01:36:26 +0800 CST view 1250
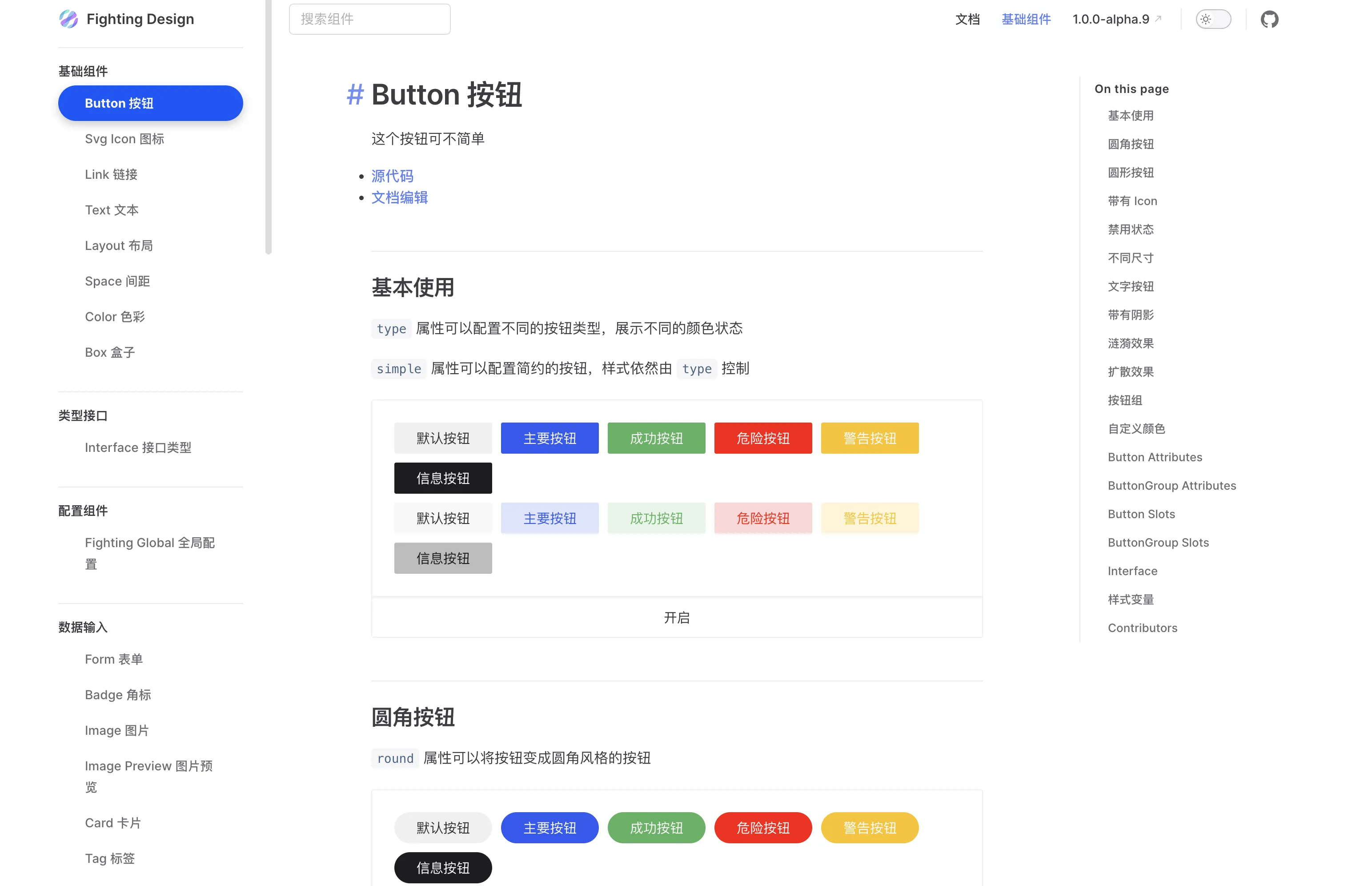
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 1100
在 Vue 中实现二维码生成和扫描功能
2024-11-18 21:13:07 +0800 CST view 1493
如何在Vue3中实现网页时钟,显示当前时间并每秒更新一次
2024-11-18 20:57:06 +0800 CST view 1767
使用 Rollup.js 快速开始构建一个前端项目
2024-11-18 19:54:44 +0800 CST view 878
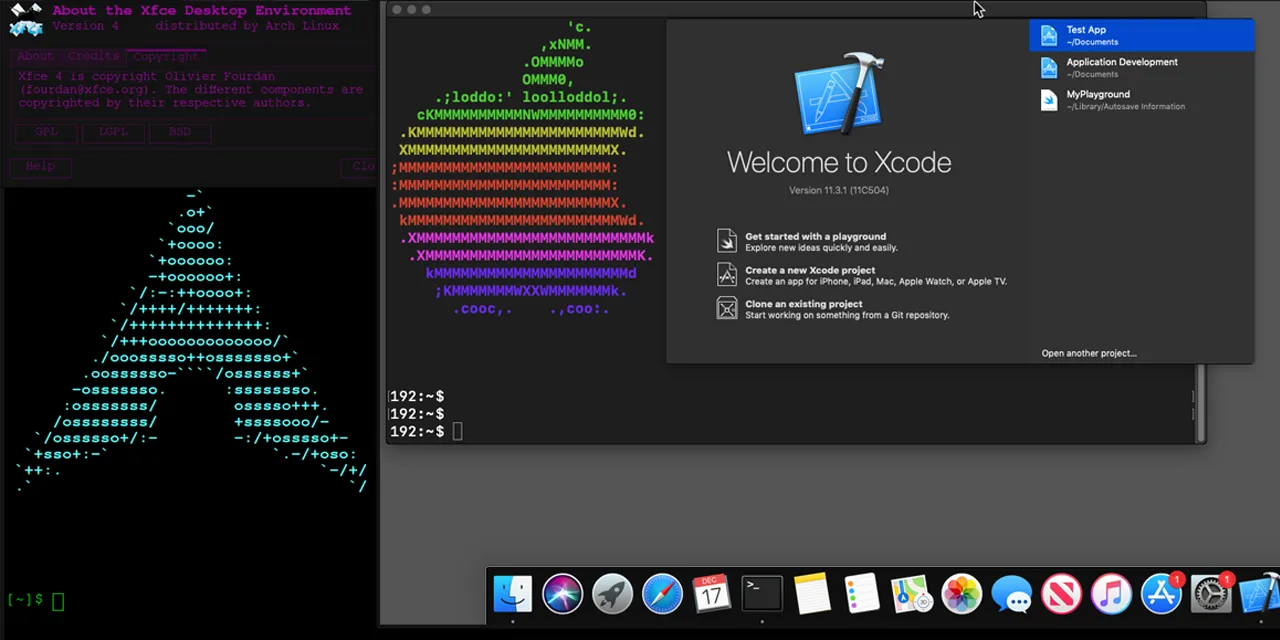
Docker-OSX:在Docker中跑一个macOS,性能接近原生!
2024-11-19 09:26:55 +0800 CST view 2708
如何在Vue3中实现天气预报应用,从API获取天气数据并展示
2024-11-18 21:45:29 +0800 CST view 1299
Tauri:基于 Rust 的轻量级跨平台桌面和移动应用开发框架
2024-11-19 09:51:17 +0800 CST view 1643
PHP代码质量提升利器:四大工具全方位指南
2025-09-02 10:14:12 +0800 CST view 434
如何在Vue3中实现一个简单的购物车功能,可以添加和移除商品
2024-11-18 14:03:25 +0800 CST view 1276
如何在Rust中使用UUID?
2024-11-19 06:10:59 +0800 CST view 2316
ScrollTrigger插件支持创建各种JavaScript可操作内容的动画
2024-11-18 17:15:54 +0800 CST view 1592
如何在Vue3中使用第三方组件库ElementPlus创建表单?
2024-11-17 15:00:13 +0800 CST view 962
Kinit:一套开箱即用的中后台解决方案
2024-11-19 02:42:29 +0800 CST view 1860
告别传统 for 循环:探索 JavaScript 现代迭代的优雅之道
2025-09-04 12:18:26 +0800 CST view 323
如何在Vue3中使用ECharts实现图表展示?
2024-11-18 06:24:19 +0800 CST view 954