一个手机端的导航栏的HTML和CSS代码
2024-11-19 06:37:04 +0800 CST view 1249
15 个 JavaScript 性能优化技巧
2024-11-19 07:52:10 +0800 CST view 1249
告别邮件编码噩梦!Easy Email Editor:基于React的拖拽式邮件模板编辑器完全指南
2025-09-01 07:53:07 +0800 CST view 756
实现一个可以对数据列表进行筛选的功能
2024-11-18 18:49:14 +0800 CST view 995
JavaScript 异步编程入门
2024-11-19 07:07:43 +0800 CST view 1165
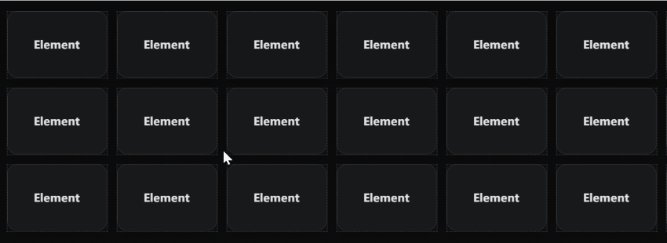
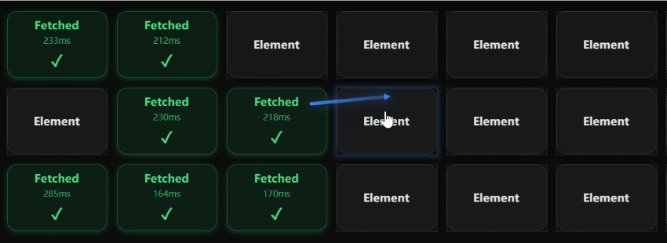
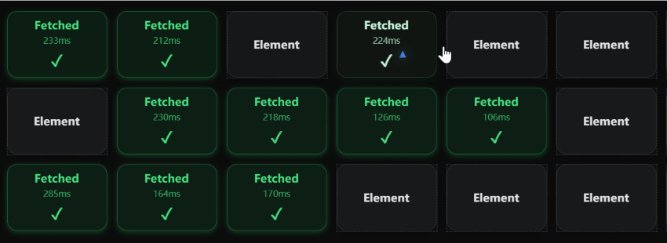
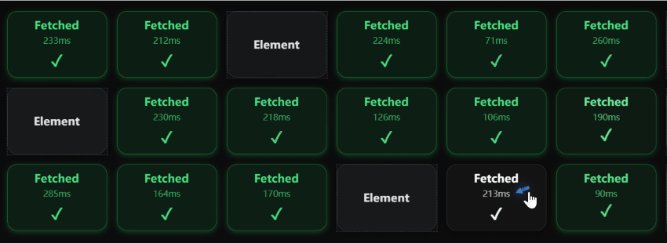
预见用户意图!ForesightJS:基于AI轨迹预测的下一代前端性能优化方案
2025-09-01 08:15:25 +0800 CST view 472
五个有趣且实用的Python实例
2024-11-19 07:32:35 +0800 CST view 1433
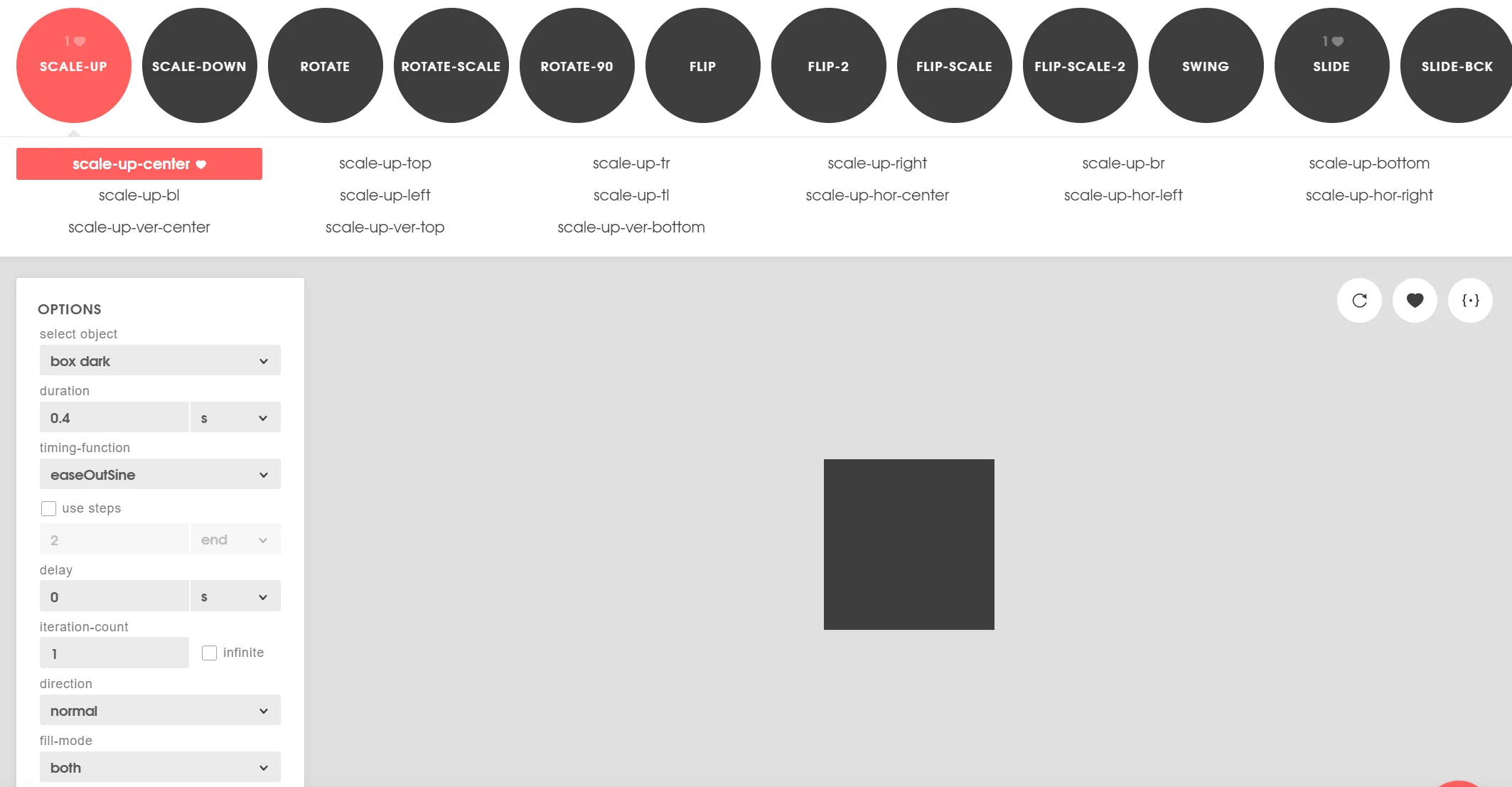
告别重复造轮子!Animista:在线CSS动画生成器的终极指南与实战技巧
2025-09-01 08:26:44 +0800 CST view 566
PySimpleGUI:一个非常实用但容易被忽视的宝藏Python库
2024-11-18 13:45:17 +0800 CST view 1458
开源AI反混淆JS代码:HumanifyJS
2024-11-19 02:30:40 +0800 CST view 5229
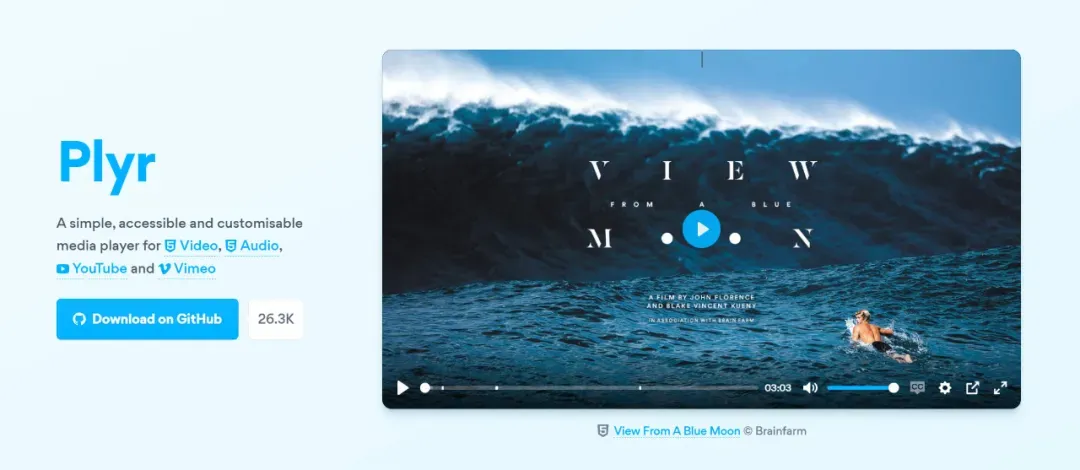
Plyr.js 播放器介绍
2024-11-18 12:39:35 +0800 CST view 1897
PHP解决XSS攻击
2024-11-19 02:17:37 +0800 CST view 1087
使用PHP和百度地图API实现出租车轨迹展示功能
2024-11-19 01:17:57 +0800 CST view 1152
SpinKit,一款神奇的 CSS 开源加载动画旋转器
2024-11-19 07:42:22 +0800 CST view 1311
如何在Vue3中使用视频库Video.js实现视频播放?
2024-11-19 07:27:29 +0800 CST view 2026
一个基于Naive UI,轻量且现代的 Vue 3 后台管理系统模板
2024-11-18 21:55:31 +0800 CST view 1419
Vue3实现一个简单的待办事项列表,可以添加和删除事项
2024-11-18 01:36:26 +0800 CST view 1357
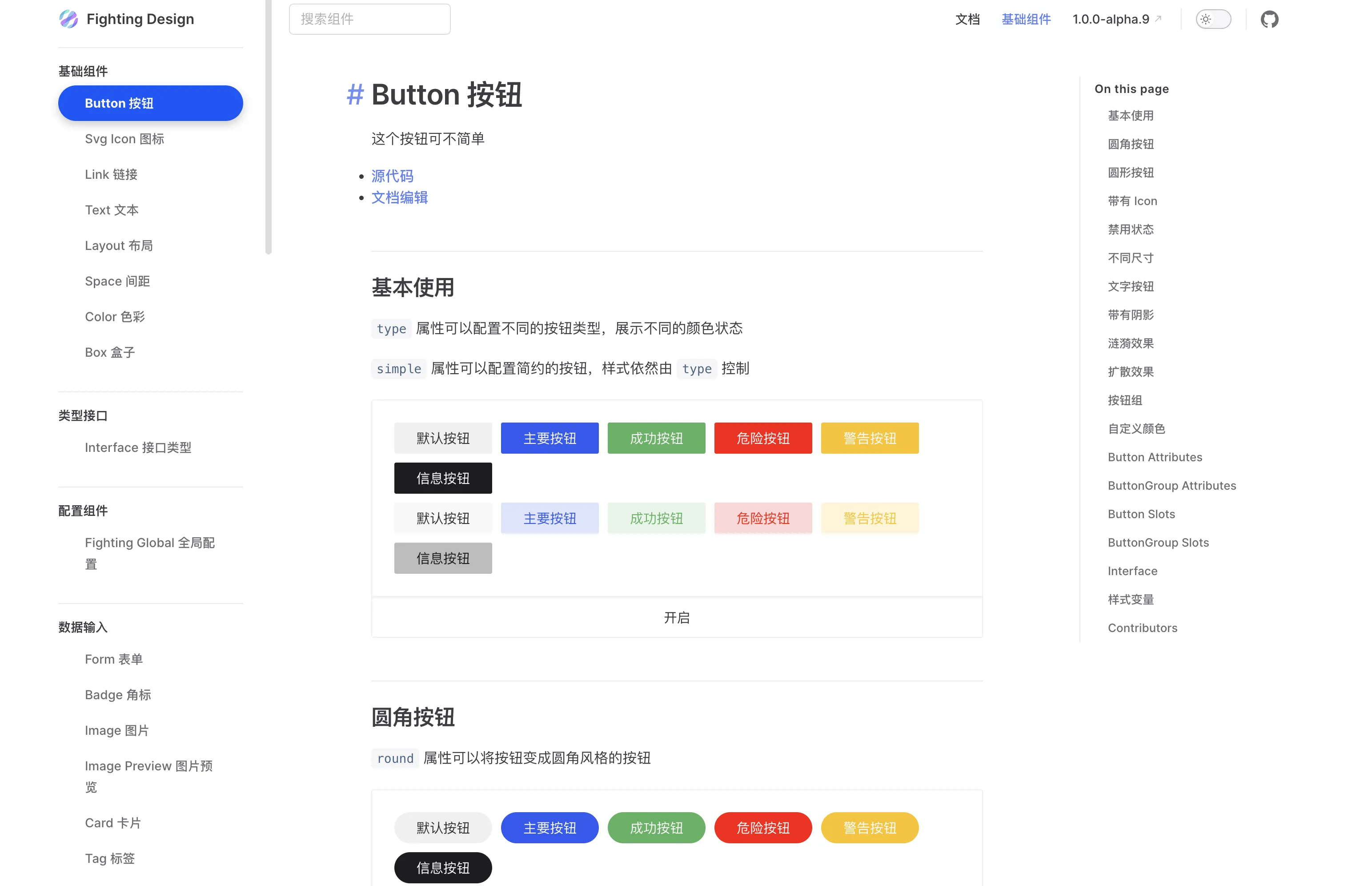
Fighting Design:轻量级、强灵活!Vue 3 组件库中的隐藏宝藏
2024-11-18 14:29:42 +0800 CST view 1186
在 Vue 中实现二维码生成和扫描功能
2024-11-18 21:13:07 +0800 CST view 1606
如何在Vue3中实现网页时钟,显示当前时间并每秒更新一次
2024-11-18 20:57:06 +0800 CST view 1913
使用 Rollup.js 快速开始构建一个前端项目
2024-11-18 19:54:44 +0800 CST view 990
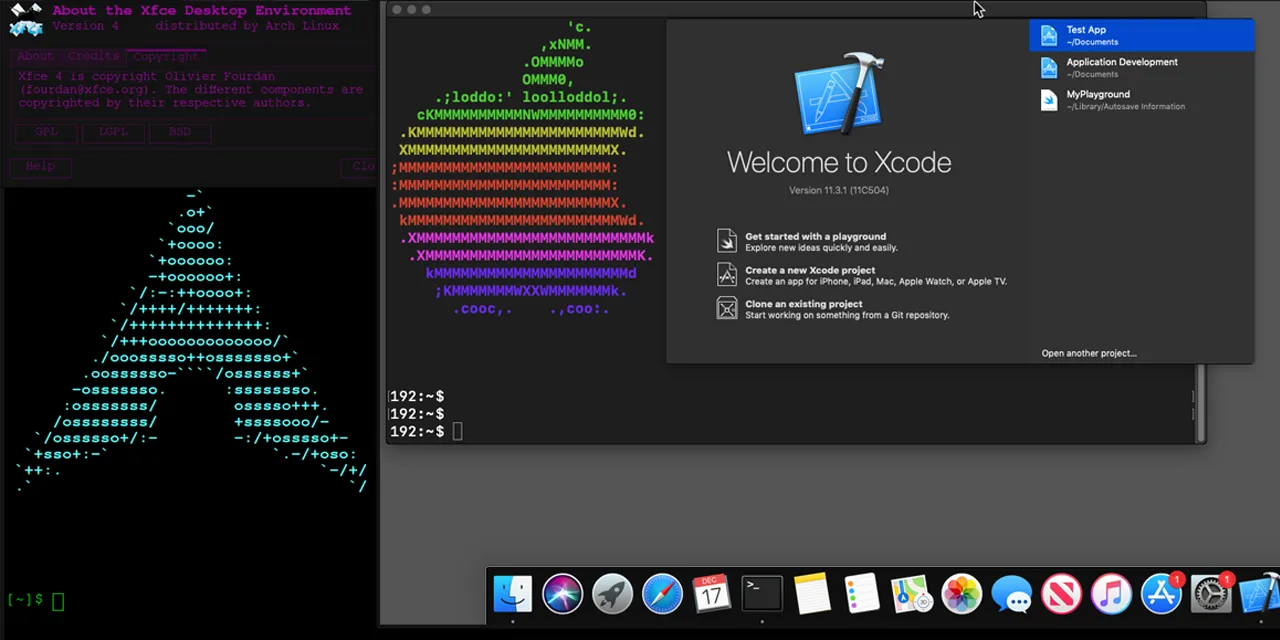
Docker-OSX:在Docker中跑一个macOS,性能接近原生!
2024-11-19 09:26:55 +0800 CST view 2920
如何在Vue3中实现天气预报应用,从API获取天气数据并展示
2024-11-18 21:45:29 +0800 CST view 1424