这个开源的AI证件照项目又火了!有人靠它日入300+
2024-11-19 09:20:16 +0800 CST view 1880
掌握 PHP 静态成员:self::, parent::, static:: 详解
2024-11-18 23:48:19 +0800 CST view 1090
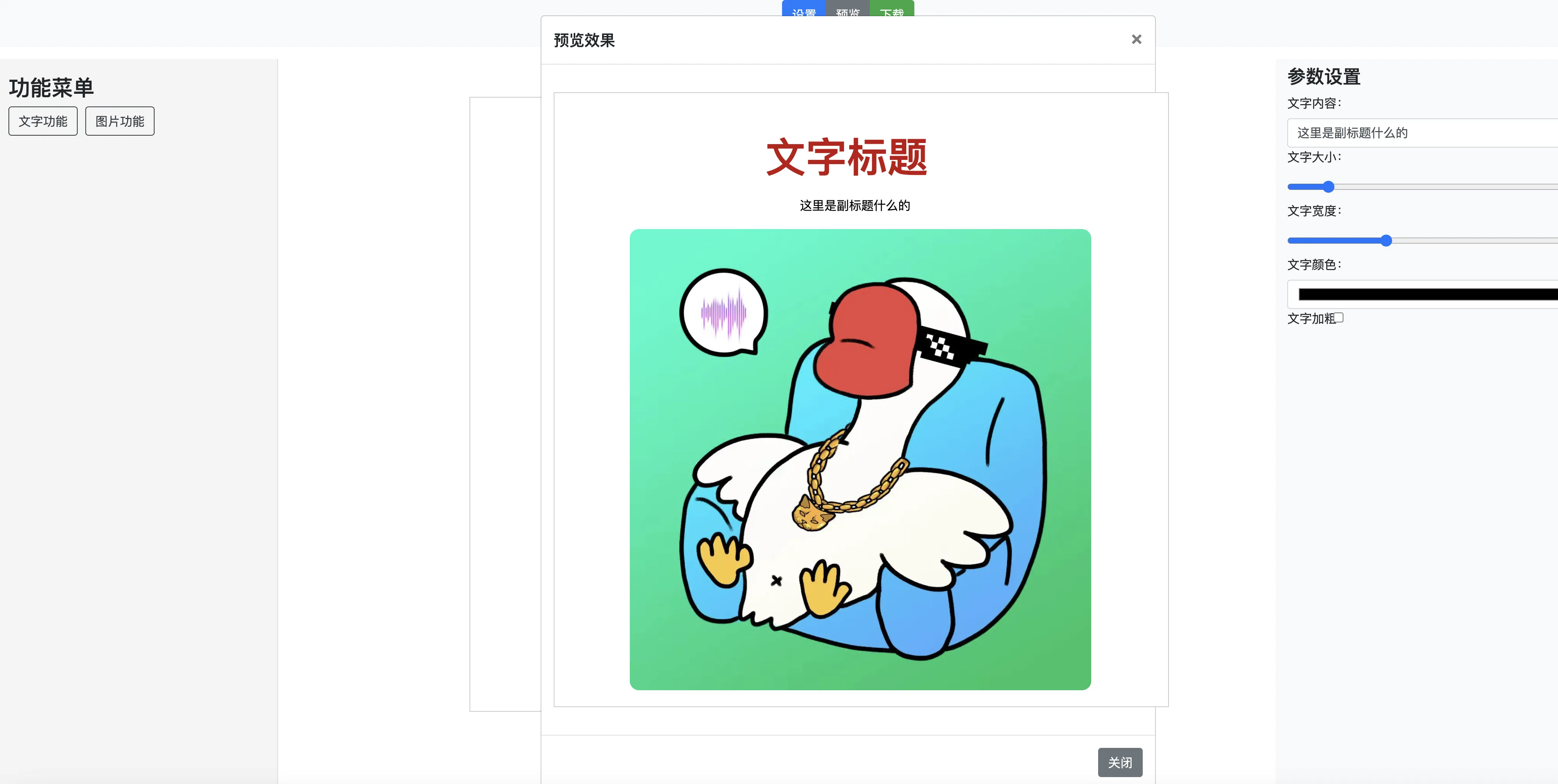
HTML包含实现图片点击放大、拖拽和滚动缩放功能的JavaScript代码
2024-11-19 06:09:21 +0800 CST view 1146
如何在Vue3中使用自定义指令创建一个拖拽组件?
2024-11-19 07:18:22 +0800 CST view 1199
Flask应用中的错误处理策略与最佳实践
2024-11-18 14:12:17 +0800 CST view 1474
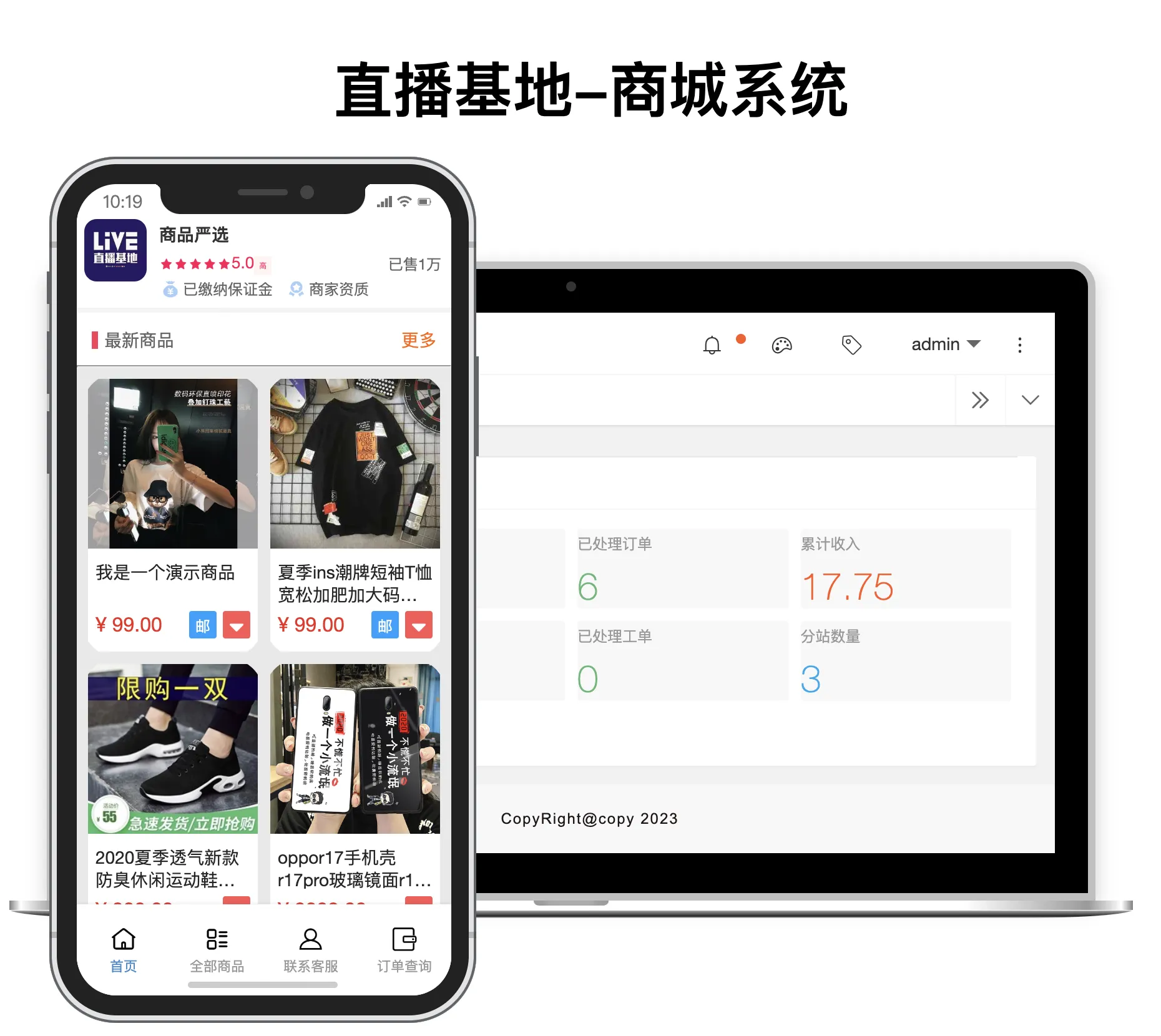
html一个包含iPhoneX和MacBook模拟器
2024-11-19 08:03:47 +0800 CST view 1105
告别页面卡顿!7大前端性能优化实战技巧
2025-09-11 17:02:59 +0800 CST view 441
如何在Vue3中使用axios实现数据请求?
2024-11-19 05:00:05 +0800 CST view 919
纯CSS绘制iPhoneX的外观
2024-11-19 06:39:43 +0800 CST view 1336
如何在Vue3中使用事件总线实现跨组件通信?
2024-11-17 22:19:47 +0800 CST view 1195
Rustfmt是Rust官方提供的代码格式化工具,旨在自动调整代码以符合社区规范,提升代码的可读性和一致性
2024-11-19 09:17:19 +0800 CST view 1675
Cursor Rules:让 Cursor AI 代码生成更智能、更高效,效率再次飞升!
2024-11-19 06:13:45 +0800 CST view 3855
基于Vue.js的拖动功能和画布设置的Web应用
2024-11-19 09:53:07 +0800 CST view 1061
告别冗长代码!10个JavaScript简写技巧提升开发效率
2025-09-11 18:27:56 +0800 CST view 323
如何在Vue3中使用本地存储localStorage保存数据?
2024-11-19 08:11:16 +0800 CST view 1444
在 Rust 生产项目中存储数据
2024-11-19 02:35:11 +0800 CST view 1295
Web浏览器的定时器问题思考
2024-11-18 22:19:55 +0800 CST view 1414
告别Loading!6行代码实现页面秒开的Speculation Rules API实战指南
2025-09-11 18:33:38 +0800 CST view 319
如何在Vue3中使用sessionStorage保存会话数据?
2024-11-19 03:37:49 +0800 CST view 1185
5种独特的图标导航设计,利用CSS和JavaScript提升用户体验
2024-11-19 10:04:42 +0800 CST view 896
Git 常用命令详解
2024-11-18 16:57:24 +0800 CST view 1197
驯服JavaScript中的this:从困惑到精通
2025-09-11 18:40:35 +0800 CST view 340
如何在Vue3中使用组合API和watch监听数据变化?
2024-11-17 23:53:00 +0800 CST view 811
Token存储终极指南:为什么前端安全从告别LocalStorage开始?
2025-09-11 18:43:12 +0800 CST view 454