如何在 Vue 3 中使用 Vuex 4?
2024-11-17 04:57:52 +0800 CST view 549
Rust 与 sqlx:数据库迁移实战指南
2024-11-19 02:38:49 +0800 CST view 1158
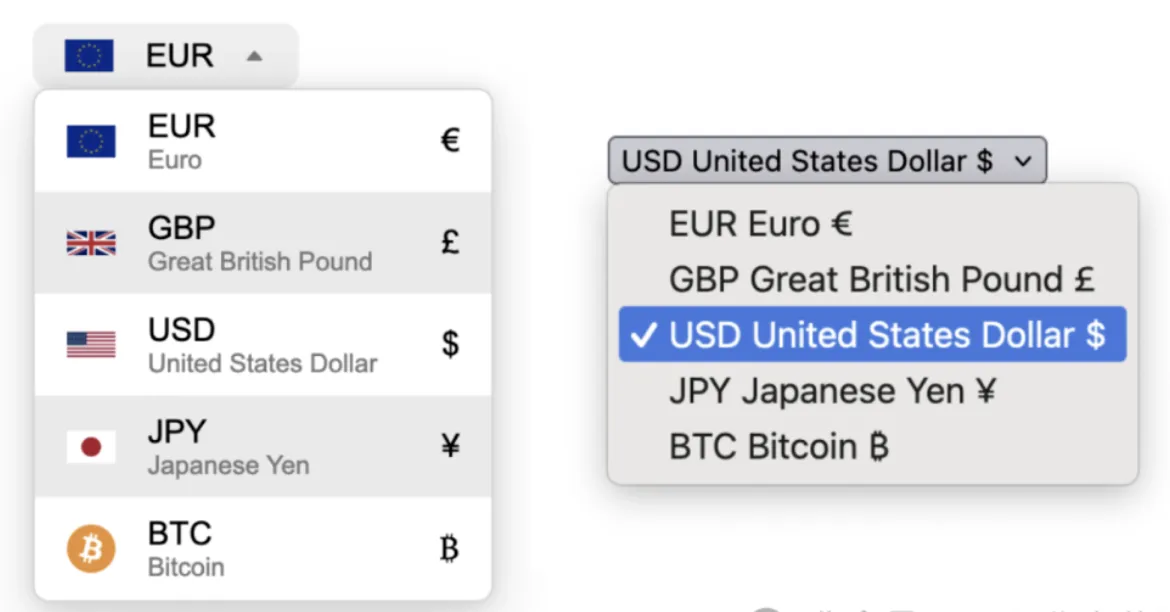
2025,重新认识 HTML!
2025-02-07 14:40:00 +0800 CST view 570
如何在 Vue 3 中进行状态管理,有哪些最佳实践?
2024-11-17 10:22:08 +0800 CST view 631
20个超实用的CSS动画库
2024-11-18 07:23:12 +0800 CST view 737
Python 基于 SSE 实现流式模式
2025-02-16 17:21:01 +0800 CST view 620
Vue 3 中怎么使用 `provide` 和 `inject` API?
2024-11-19 06:45:51 +0800 CST view 714
Vue3中实现基于用户权限的动态路由加载
2024-11-19 06:13:52 +0800 CST view 706
使用 WebHooks 实现 PHP 代码自动部署
2025-02-20 10:25:23 +0800 CST view 501
Vue 3 如何处理异步操作(比如 API 请求)?
2024-11-18 15:50:01 +0800 CST view 770
ZincSearch是一个轻量级的全文搜索引擎,能够替代Elasticsearch
2024-11-19 02:05:19 +0800 CST view 1409
一个数字时钟的HTML
2024-11-19 07:46:53 +0800 CST view 967
Vue 中如何处理父子组件通信?
2024-11-17 04:35:13 +0800 CST view 567
如何使用go-redis库与Redis数据库
2024-11-17 04:52:02 +0800 CST view 557
一个基于canvas的自由贪吃蛇动画效果
2024-11-18 11:45:29 +0800 CST view 695
智能视频墙
2025-02-22 11:21:29 +0800 CST view 507
Vue 中如何处理跨组件通信?
2024-11-17 15:59:54 +0800 CST view 643
Go 语言中的万能 HTTP 工具:Resty 客户端全面指南
2024-11-18 20:28:55 +0800 CST view 1204
HTML和JavaScript创建的烟花动画效果
2024-11-19 04:21:02 +0800 CST view 845
Vue 3 中的 `ref` 和 `reactive` 有什么区别?
2024-11-19 02:27:52 +0800 CST view 550
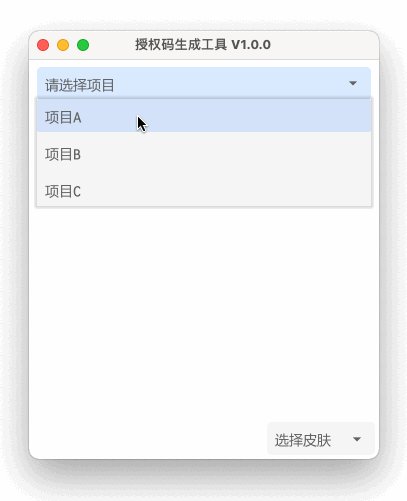
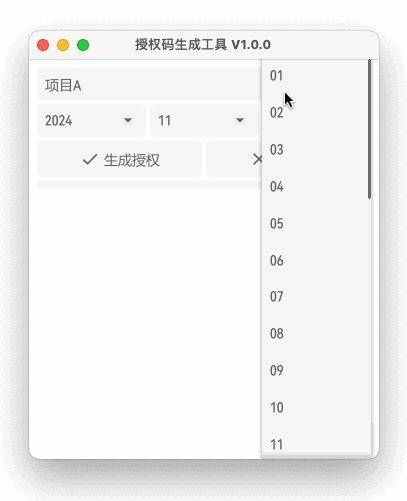
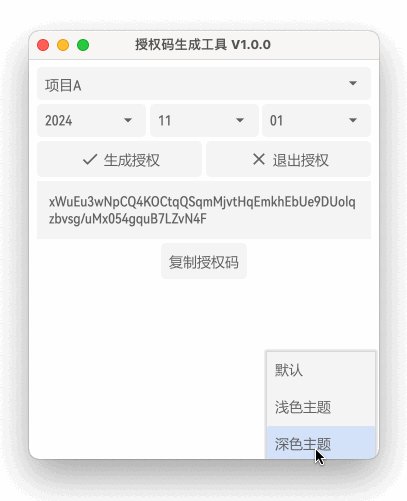
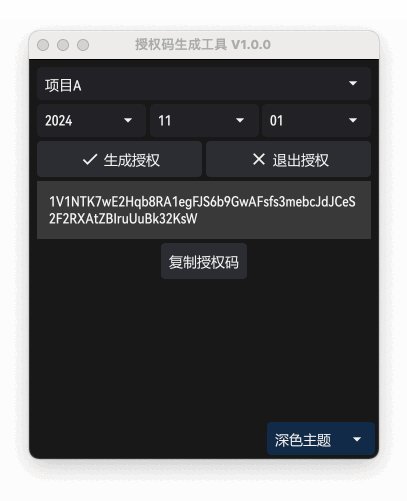
用 Go 语言的 Fyne 库打造跨平台桌面应用程序
2024-11-17 18:55:51 +0800 CST view 810
html折叠登陆表单
2024-11-18 19:51:14 +0800 CST view 680
如何使用 Vue 3 中的 `watch` 和 `watchEffect`?
2024-11-18 14:24:45 +0800 CST view 801