PHP 提供了 BCMath 扩展,用于进行高精度的数学运算
2024-11-19 06:58:09 +0800 CST view 1449
如何在Vue中实现基于用户权限的动态路由加载
2024-11-19 02:17:28 +0800 CST view 1151
您应该了解的 15 个有用的 CSS 属性
2024-11-18 17:58:16 +0800 CST view 1129
告别PS!Vue-Cropper终极指南:在Web端实现专业级图片裁剪与优化
2025-09-01 07:37:45 +0800 CST view 593
如何在Vue中实现一个简单的线上绘图板功能
2024-11-17 11:03:20 +0800 CST view 1078
使用 node-ssh 实现自动化部署
2024-11-18 20:06:21 +0800 CST view 1163
HTML和CSS创建的弹性菜单
2024-11-19 10:09:04 +0800 CST view 1113
Vue3拖拽缩放全能王:vue-draggable-resizable组件完全指南
2025-09-01 07:44:07 +0800 CST view 1270
如何在Vue中创建一个分页组件分割大量数据
2024-11-18 20:32:03 +0800 CST view 1193
一个手机端的导航栏的HTML和CSS代码
2024-11-19 06:37:04 +0800 CST view 1248
15 个 JavaScript 性能优化技巧
2024-11-19 07:52:10 +0800 CST view 1245
告别邮件编码噩梦!Easy Email Editor:基于React的拖拽式邮件模板编辑器完全指南
2025-09-01 07:53:07 +0800 CST view 755
实现一个可以对数据列表进行筛选的功能
2024-11-18 18:49:14 +0800 CST view 993
JavaScript 异步编程入门
2024-11-19 07:07:43 +0800 CST view 1165
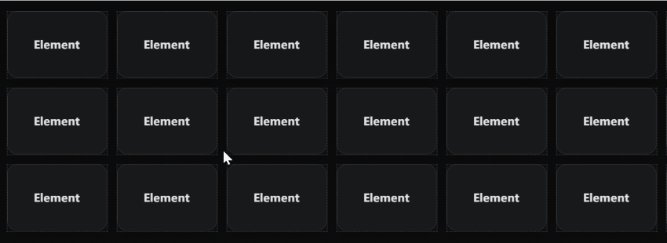
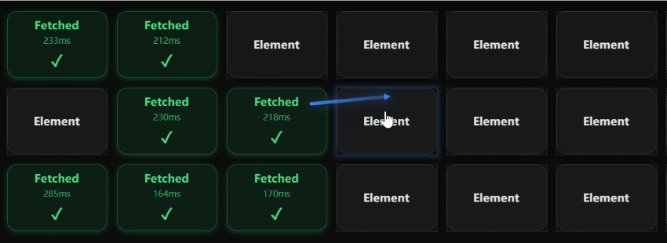
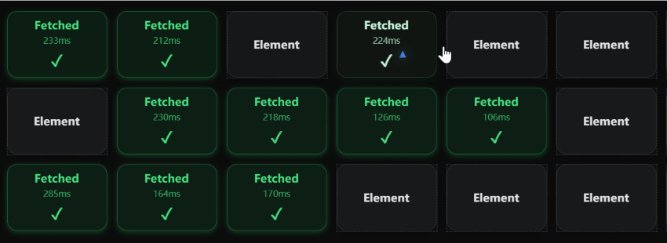
预见用户意图!ForesightJS:基于AI轨迹预测的下一代前端性能优化方案
2025-09-01 08:15:25 +0800 CST view 471
Go配置镜像源代理
2024-11-19 09:10:35 +0800 CST view 1502
五个有趣且实用的Python实例
2024-11-19 07:32:35 +0800 CST view 1431
使用 Go Embed
2024-11-19 02:54:20 +0800 CST view 1287
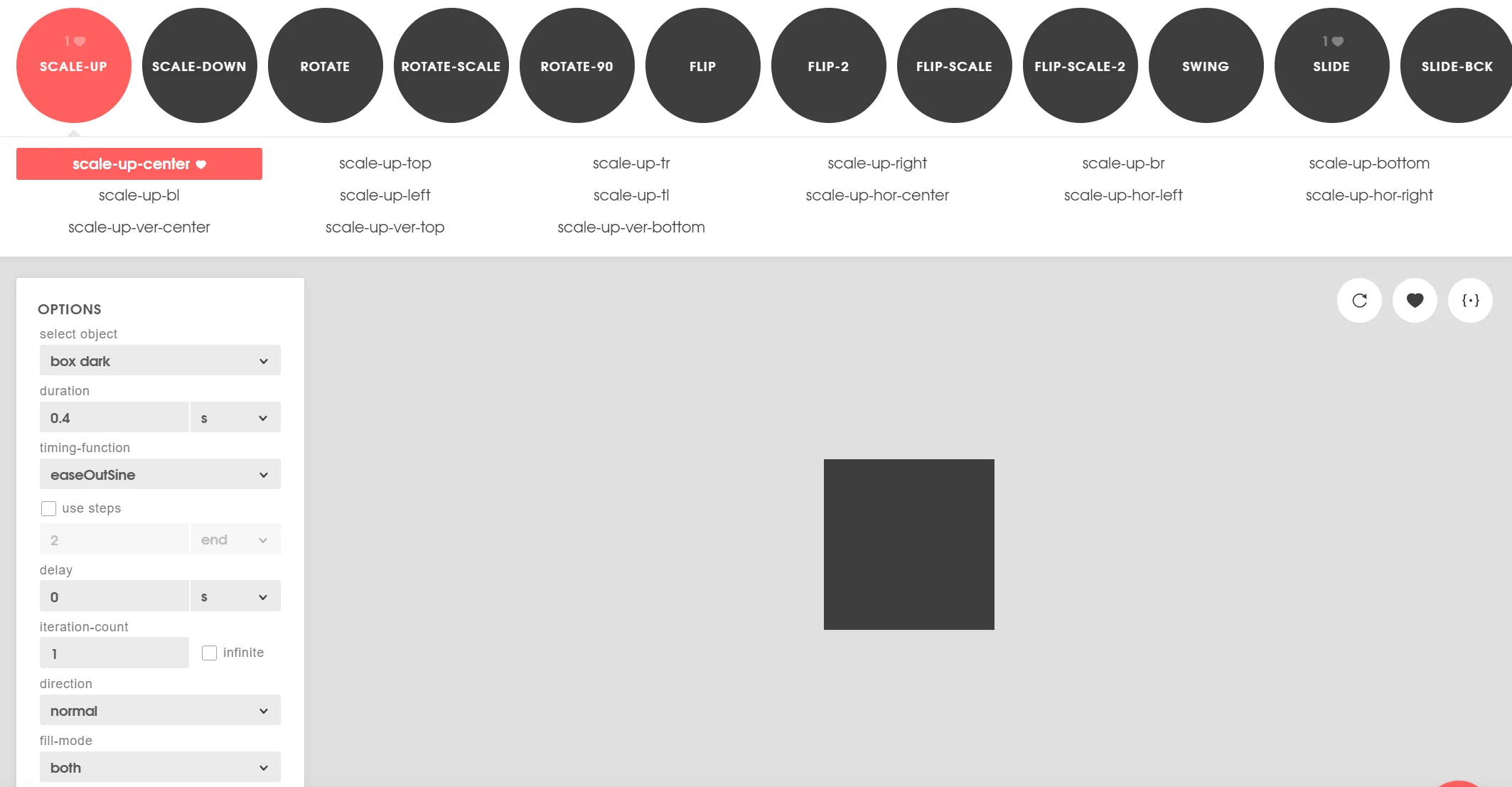
告别重复造轮子!Animista:在线CSS动画生成器的终极指南与实战技巧
2025-09-01 08:26:44 +0800 CST view 564
在 Linux 上安装 Go 开发环境的步骤
2024-11-18 09:58:51 +0800 CST view 1065
PySimpleGUI:一个非常实用但容易被忽视的宝藏Python库
2024-11-18 13:45:17 +0800 CST view 1458
开源AI反混淆JS代码:HumanifyJS
2024-11-19 02:30:40 +0800 CST view 5223
深入剖析Go语言Interface Boxing:原理、性能开销与优化实战
2025-09-01 08:59:52 +0800 CST view 441
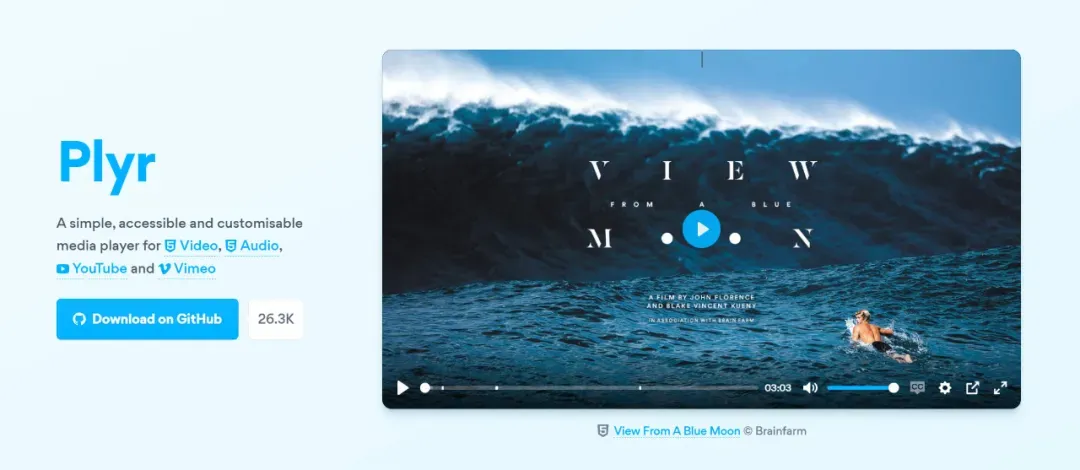
Plyr.js 播放器介绍
2024-11-18 12:39:35 +0800 CST view 1896