api远程把word文件转换为pdf
2024-11-19 03:48:33 +0800 CST view 638
Go语言中的mysql数据库操作指南
2024-11-19 03:00:22 +0800 CST view 545
如何在Vue3中处理全局状态管理?
2024-11-18 19:25:59 +0800 CST view 670
7种常见的前端攻击及其防范措施,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、点击劫持、CDN劫持、HTTPS降级攻击和中间人攻击(MitM)
2024-11-19 01:35:40 +0800 CST view 780
Typed.js库在网页上实现炫酷的打字效果
2024-11-19 00:51:40 +0800 CST view 848
Mock.js是一个基于JavaScript的数据模拟库,允许开发者在后端接口未就绪时模拟CRUD操作
2024-11-18 11:25:16 +0800 CST view 704
深入理解 JavaScript 中的异步编程技巧
2024-11-19 08:45:26 +0800 CST view 619
Vue3中的全局组件注册方法如何?它与Vue2有何不同?
2024-11-17 18:58:37 +0800 CST view 549
html源码 一个动态的心形动画效果
2024-11-19 10:14:24 +0800 CST view 869
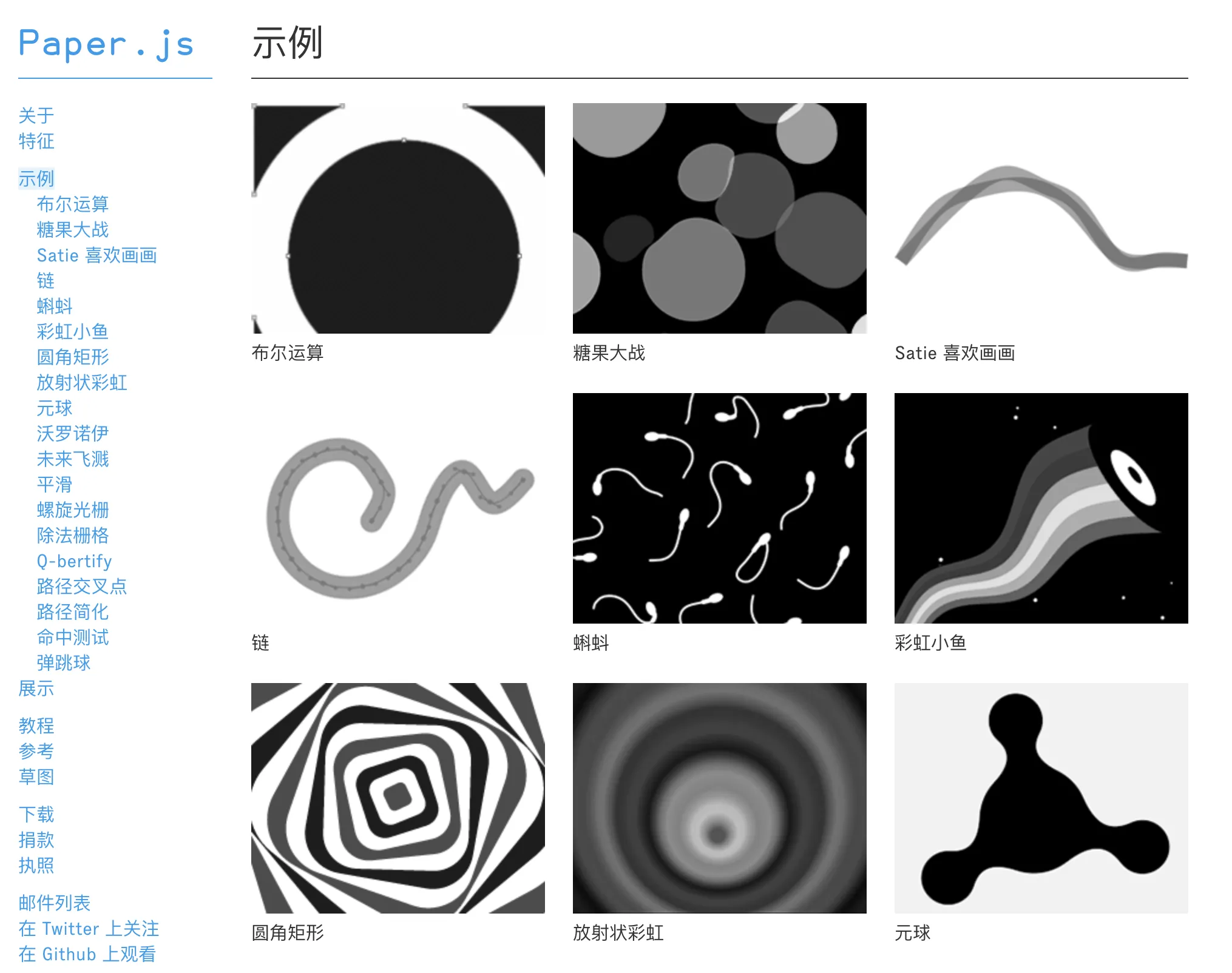
Paper.js是一个开源的JavaScript库,基于HTML5Canvas构建,提供强大的工具用于创建和操作矢量图形
2024-11-18 15:08:45 +0800 CST view 1062
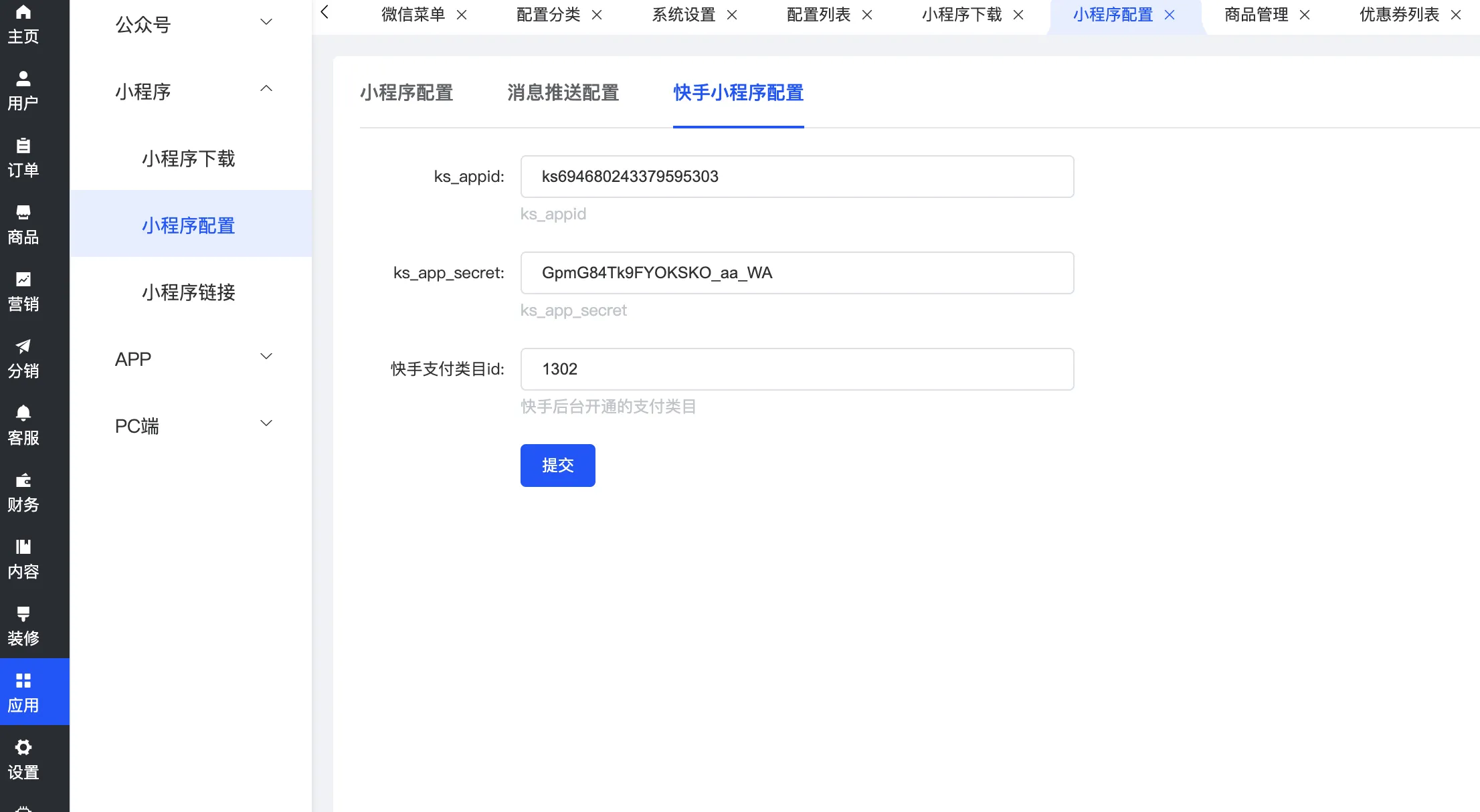
快手小程序商城系统
2024-11-25 13:39:46 +0800 CST view 953
深入了解 JavaScript 中 forEach 的使用技巧与陷阱
2024-11-18 12:56:18 +0800 CST view 655
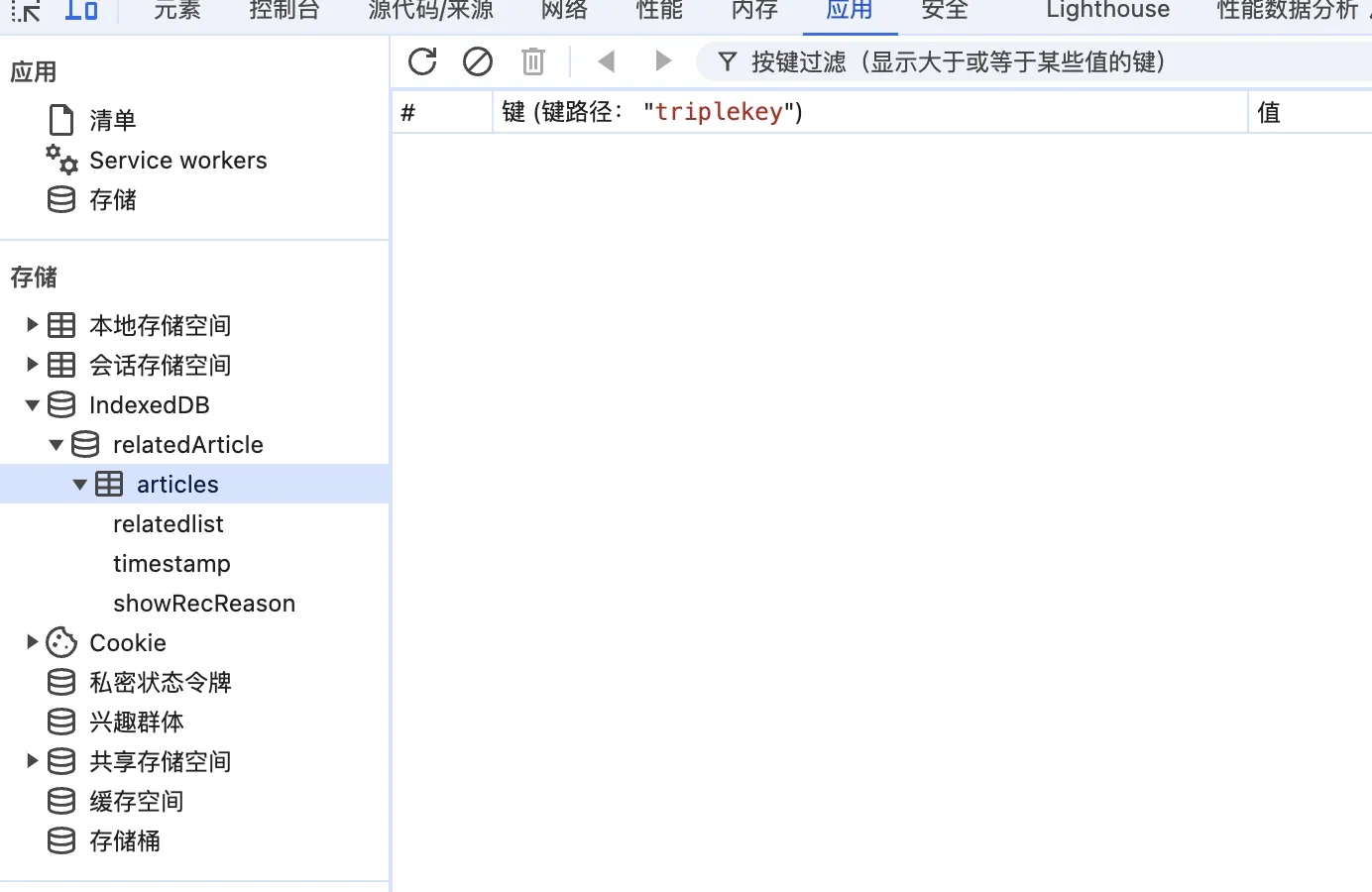
IndexedDB-极速本地存储:浏览器中的超级数据库
2024-11-18 16:21:21 +0800 CST view 942
Vue3的自动化测试怎么做?详细说明一下常用的测试工具和框架
2024-11-19 06:25:54 +0800 CST view 756
js一键生成随机颜色:randomColor
2024-11-18 10:13:44 +0800 CST view 687
在Vue3中处理表单数据的方式是什么?与Vue2相比,是否有显著的变化或者新的建议?
2024-11-19 02:11:49 +0800 CST view 564
三种高效获取图标资源的平台
2024-11-18 18:18:19 +0800 CST view 643
404错误|页面不存在|HTML|样式|错误页面
2024-12-04 12:17:52 +0800 CST view 579
在Vue3中实现代码分割和懒加载
2024-11-17 06:18:00 +0800 CST view 763
SpringBoot 实现一人一号,无感刷新Jwt
2024-11-19 03:12:05 +0800 CST view 694
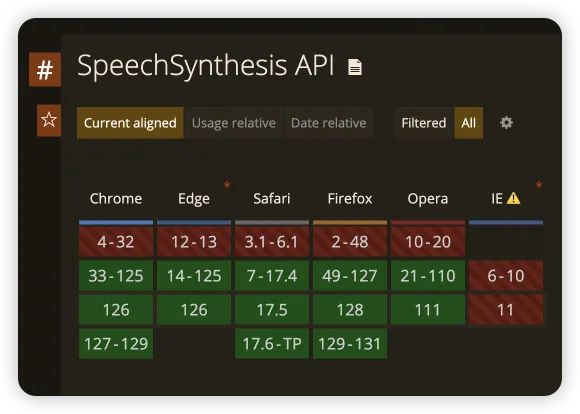
浏览器居然自带语音 API 和流处理 API!
2024-11-19 06:19:21 +0800 CST view 703
Vue 3 中的新 `<script setup>` 语法详解
2024-11-19 06:45:51 +0800 CST view 646
WebTracing一款SDK实现前端全链路监控
2024-11-19 05:06:20 +0800 CST view 770