一个简单的html卡片元素代码
2024-11-18 18:14:27 +0800 CST view 1079
让移动端触摸响应“丝滑如初”:9 大高频优化策略
2025-08-16 08:51:26 +0800 CST view 508
Vue3的setup语法糖构建一个简单的购物车应用
2024-11-18 08:58:07 +0800 CST view 864
JavaScript设计模式:桥接模式
2024-11-18 19:03:40 +0800 CST view 1063
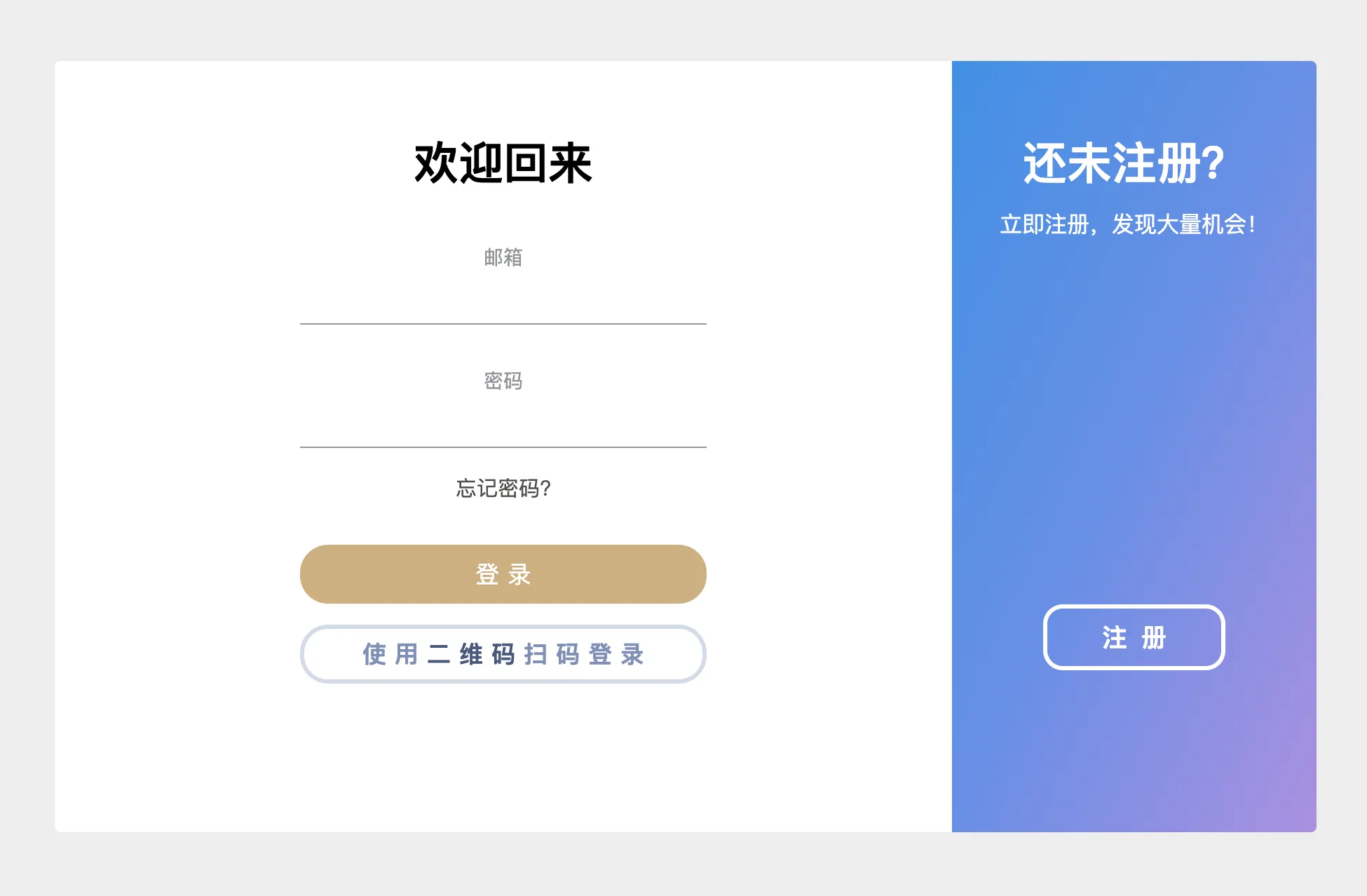
一个登录注册界面的HTML结构和样式
2024-11-17 20:33:23 +0800 CST view 1082
Vue3的组合API构建一个简单的投票应用。应用支持用户选择投票选项并实时查看统计结果
2024-11-18 12:52:12 +0800 CST view 1253
在 Docker 中部署 Vue 开发环境
2024-11-18 15:04:41 +0800 CST view 1571
JavaScript设计模式:装饰器模式
2024-11-19 06:05:51 +0800 CST view 1007
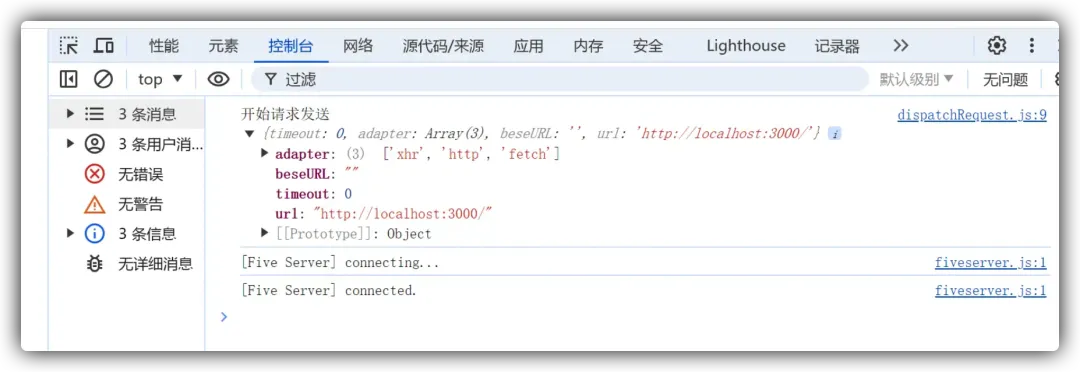
使用 Puppeteer 模拟浏览器捕获请求和响应
2024-11-19 08:28:21 +0800 CST view 1366
一个有趣的进度条
2024-11-19 09:56:04 +0800 CST view 1075
前端必备!用请求队列轻松控制批量请求,告别浏览器卡死与服务器崩溃
2025-08-16 09:14:37 +0800 CST view 521
使用Vue3和marked库实现一个基础的Markdown编辑器
2024-11-18 17:01:21 +0800 CST view 1416
提升生产力的 Golang 实用工具推荐,让开发更轻松!
2024-11-18 04:40:01 +0800 CST view 1196
Predis是一个流行的PHPRedis客户端库,提供简单易用的API与Redis交互
2024-11-18 05:01:35 +0800 CST view 947
前端上传按钮防“狂点”策略:逻辑锁、UI锁与最佳实践
2025-08-16 09:18:40 +0800 CST view 427
在Vue3中使用Transition组件为DOM元素添加动画效果,以提升用户体验
2024-11-18 02:19:54 +0800 CST view 1033
axios 源码解析:十分钟带你实现一个 mini-axios
2024-11-18 22:27:47 +0800 CST view 1084
Hydra是一个强大的Python配置管理库,旨在简化复杂应用程序的配置管理
2024-11-19 00:29:54 +0800 CST view 2268
Python日志记录:最强大、最好用的调试助手
2024-11-18 18:58:00 +0800 CST view 1222
Vue3实现一个个性化的动态表单生成器
2024-11-17 18:43:57 +0800 CST view 1224
Golang 做 API 开发离不开签名验证,如何设计?
2024-11-19 00:33:00 +0800 CST view 1221
5款拖拽式Python GUI生成器助你快速打造炫酷界面
2024-11-19 09:39:04 +0800 CST view 2898
Vue3和VueRouter创建一个简单的单页应用(SPA)。通过组合式API和setup语法糖,提升了代码的可读性和可维护性
2024-11-19 03:48:33 +0800 CST view 1142