`Blob` 与 `File` 的关系
2025-05-11 23:45:58 +0800 CST view 903
使用Vue 3和Axios进行API数据交互
2024-11-18 22:31:21 +0800 CST view 1191
如何在单页应用(SPA)中实现版本更新检测机制
2024-11-18 21:33:53 +0800 CST view 1475
FastAPI 项目启动/关闭事件实战:数据库连接、缓存预热、模型加载一站式搞定!
2025-05-14 10:10:04 +0800 CST view 1133
Vue3如何执行响应式数据绑定?
2024-11-18 12:31:22 +0800 CST view 1187
PyJWT一个用于处理JSONWebToken(JWT)的Python库
2024-11-18 17:19:59 +0800 CST view 1274
几种防止他人调试前端代码的常见方法,包括使用无限debugger、浏览器宽高检测、关闭断点跳转到空白页面
2024-11-19 09:31:41 +0800 CST view 2348
thinkphp swoole websocket 结合的demo
2024-11-18 10:18:17 +0800 CST view 3116
踩坑浏览器节能机制导致Websocket断连的问题!
2024-11-19 05:31:36 +0800 CST view 1867
✍️ 纯 CSS 实现打字效果(无需 JavaScript)
2025-05-15 10:26:06 +0800 CST view 924
ServiceWorker是一种在浏览器后台运行的独立线程,能够实现缓存、消息推送和后台更新等功能
2024-11-18 14:06:55 +0800 CST view 1103
JSON.stringify()的陷阱及其隐藏的秘密
2024-11-19 08:53:06 +0800 CST view 1280
如何利用JavaScript开发一个兼容PC和移动端的富文本编辑器
2024-11-19 04:21:14 +0800 CST view 1154
Graphene:一个无敌的 Python 库!
2024-11-19 04:32:49 +0800 CST view 1193
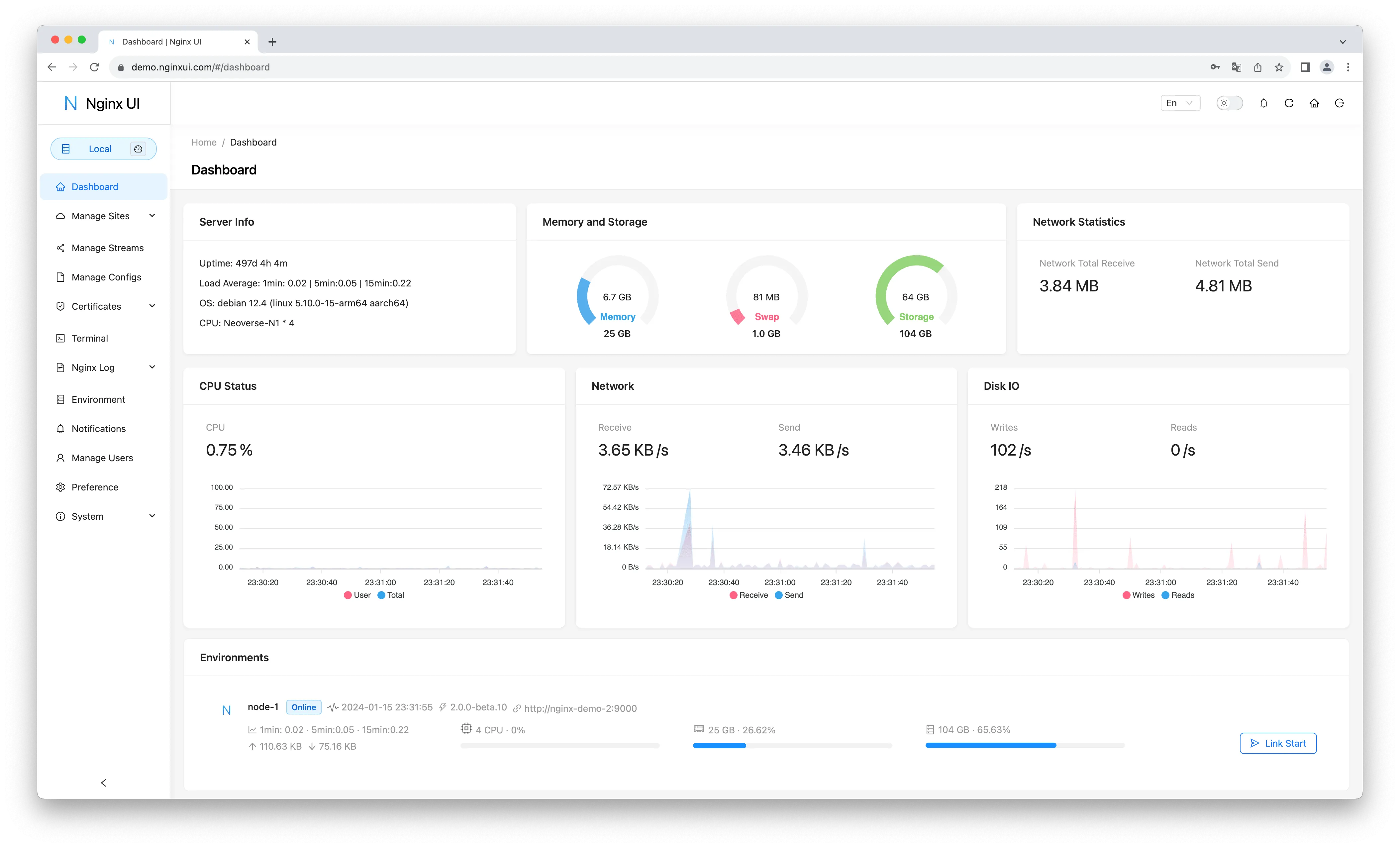
全新 Nginx 在线管理平台
2024-11-19 04:18:33 +0800 CST view 1513
你可能不知道的 18 个前端技巧
2025-06-12 13:15:26 +0800 CST view 761
Rust API 服务器:发送和接收字节数据
2024-11-18 18:17:46 +0800 CST view 1246
初学者的 Rust Web 开发指南
2024-11-18 10:51:35 +0800 CST view 1220
如何判断用户是否离开了当前页面
2025-06-26 20:08:39 +0800 CST view 787
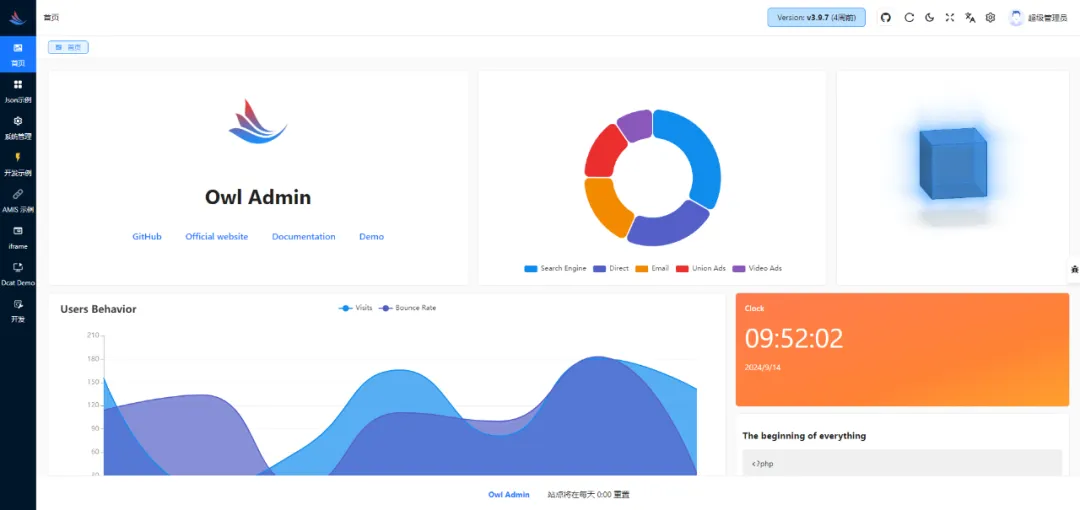
OwlAdmin是一个基于Vue3和Laravel的开源后台管理系统
2024-11-19 04:56:20 +0800 CST view 1670
告别 `addEventListener`!Chrome 推出原生 Observable API,事件处理效率提升 300%!
2025-06-28 15:57:08 +0800 CST view 988
Shadcn UI:这个 82.7k Star 的神器,正在超越传统组件库!
2025-06-28 17:04:58 +0800 CST view 962
Vue3中如何实现国际化(i18n)?
2024-11-19 06:35:21 +0800 CST view 1432
什么是 Vue 的服务端渲染(SSR)?它与客户端渲染的区别是什么?
2024-11-18 09:40:45 +0800 CST view 1273